
CSS の背景を固定する設定方法: 最初に HTML サンプル ファイルを作成し、次に head タグと CSS スタイル タグのコードを入力し、スタイル タグの間に背景画像を定義するコードを入力します。 Web ページ; 最後に「background -repeat:no-repeat」属性を設定するだけで十分です。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
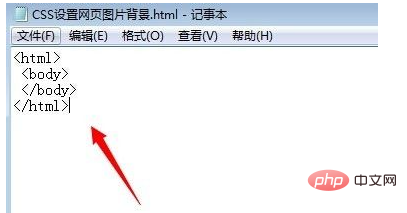
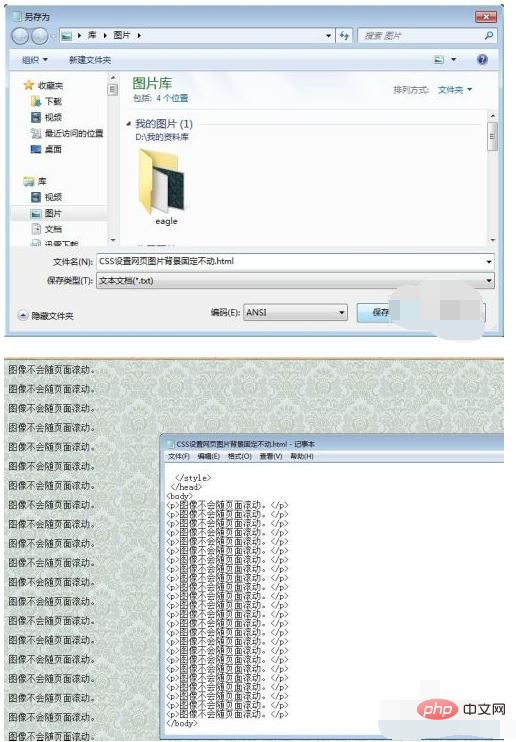
まず、システム メモ帳プログラムを開き、Web ページの基本コードを入力します。
<html> <body> </body> </html>

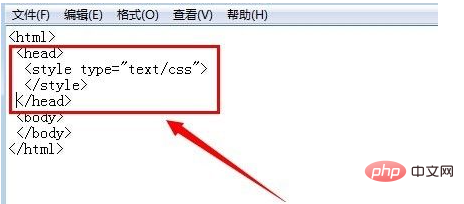
次に、head タグと CSS スタイル タグ コードを入力します
<head> <style type="text/css"> </style> </head>

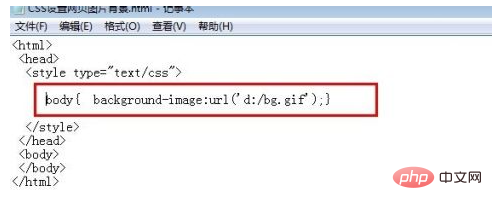
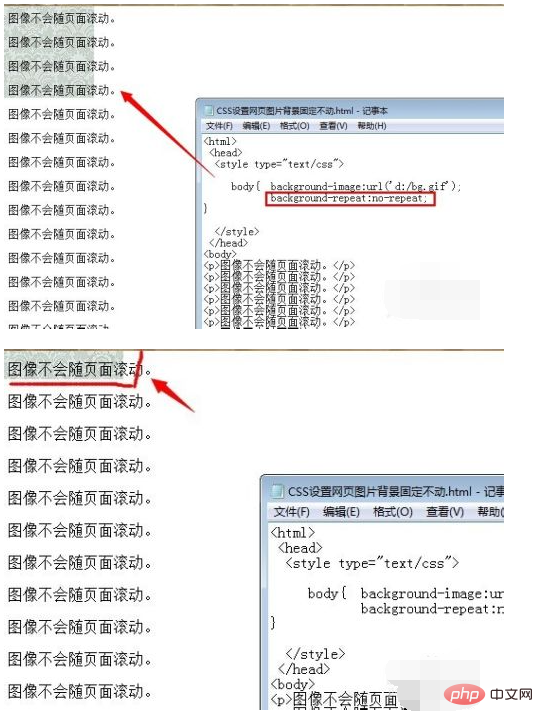
スタイル タグの間をクリックして、Web ページの背景画像を定義するコードを入力します。
body
{
background-image:url('d:/bg.gif');
}
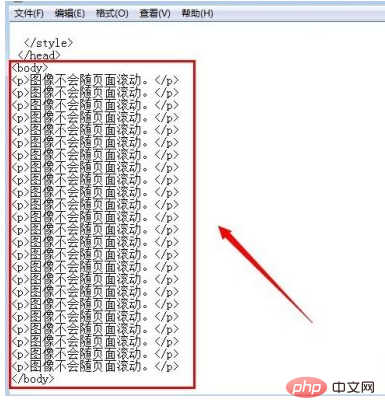
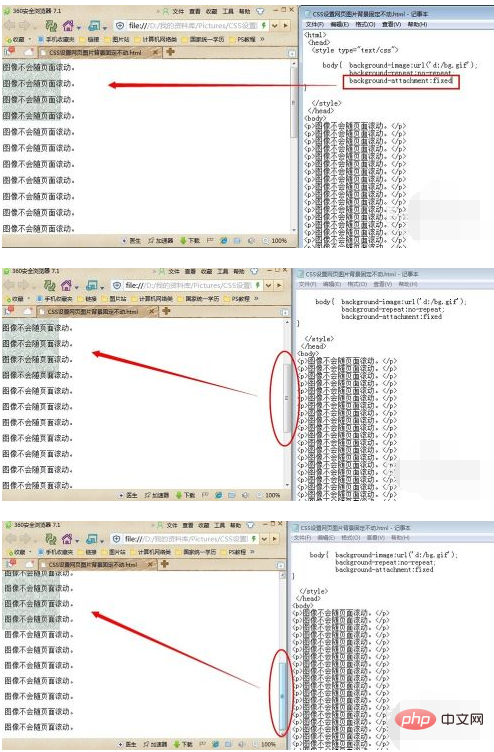
<body> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> </body>


<style type="text/css">
body
{
background-image:url(d:/bg.gif);
background-repeat:no-repeat;
}
</style>
<style type="text/css">
body
{
background-image:url(d:/bg.gif);
background-repeat:no-repeat;
background-attachment:fixed
}
</style>
css ビデオ チュートリアル]
以上がCSSで背景を変更しないように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




