
CSS では、overflow 属性を使用して複数行のテキストのオーバーフローを非表示にできます。テキスト要素に「overflow: hidden;」スタイルを追加するだけです。 overflow 属性は、要素ボックスからコンテンツがはみ出した場合の動作を指定するもので、値を「hidden」に設定すると、はみ出した部分が非表示に設定されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、overflow 属性を使用して複数行のテキストのオーバーフローを非表示にすることができます。
overflow 属性は、コンテンツが要素ボックスからオーバーフローした場合に何が起こるかを指定します。
この属性は、要素のコンテンツ領域をオーバーフローするコンテンツがどのように処理されるかを定義します。プロパティ値:
hidden: コンテンツがトリミングされ、残りのコンテンツは非表示になります。
scroll: コンテンツはトリミングされますが、ブラウザーには残りのコンテンツを表示するためのスクロール バーが表示されます。
auto: コンテンツがトリミングされると、ブラウザーには残りのコンテンツを表示するためのスクロール バーが表示されます。
値がスクロールの場合、ユーザー エージェントは、必要かどうかに関係なく、スクロール メカニズムを提供します。したがって、すべてが要素ボックス内に収まる場合でも、スクロールバーが表示される可能性があります。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
background-color: pink;
width: 150px;
height: 150px;
overflow: hidden
}
</style>
</head>
<body>
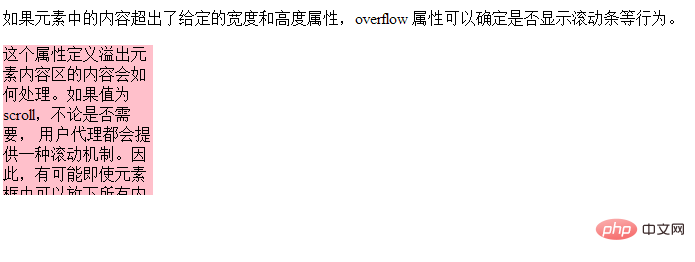
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,
用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
默认值是 visible。
</div>
</body>
</html>レンダリング:

直接非表示にするのが良いのではないでしょうかオーバーフロー部分? の場合、オーバーフロー部分を非表示にして省略記号を表示できます:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS如何使文本溢出部分显示省略号?多行超出</title>
<style>
*{margin: 0px;padding: 0px;}
.box{
width: 280px;
height: 62px;
margin: 50px auto;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
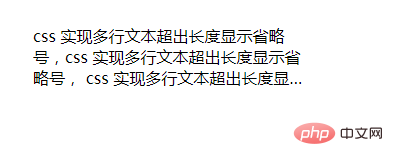
<div class="box">
css 实现多行文本超出长度显示省略号,css 实现多行文本超出长度显示省略号,
css 实现多行文本超出长度显示省略号
</div>
</body>
</html>レンダリング:

このメソッドは - でのみ機能します。 webkit カーネル、ほとんどのモバイル ブラウザは WebKit コアに基づいているため、このメソッドはモバイル端末に適しています;
-webkit-line-clamp は、ブロック要素に表示されるテキストの行数を制限するために使用されます。はサポートされていない WebKit プロパティであり、CSS ドラフト仕様には表示されません;
display: -webkit-box はオブジェクトをフレキシブル ボックス モデルとして表示します;
-webkit-box -orient セットまたはフレックス ボックス オブジェクトの子要素の配置を取得します。
text-overflow: 省略記号は複数行のテキストに使用され、省略記号 "..." を使用して範囲を超えるテキストを非表示にします。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで複数行のテキストのオーバーフローを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



