
Ace を統合する過程で、インターネット上にある情報が比較的断片的であり、中国語の資料が比較的少ないことに気づきました。後の参照を容易にするためにそれを記録し、整理します
- Ace コード エディターを Vue プロジェクトに統合する
- Ace 構成アイテムの中国語の比較
- 罠に足を踏み入れる: 解決するAce エディターのカーソルの位置ずれの問題
- 最適化: オンデマンドで ace-builds を使用する
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace はCloud9 IDEの主要エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
機能インストール
- vue2-ace-editorを直接使用し、手順に従って統合することもできます
ここでは主に ace-builds の使用を記録し、プロジェクト内の Ace コンポーネント
npm install ace-builds --save-dev复制代码

 ##AceEditor ファイルで、新しい Index.vue を作成します。コードは次のとおりです。
##AceEditor ファイルで、新しい Index.vue を作成します。コードは次のとおりです。
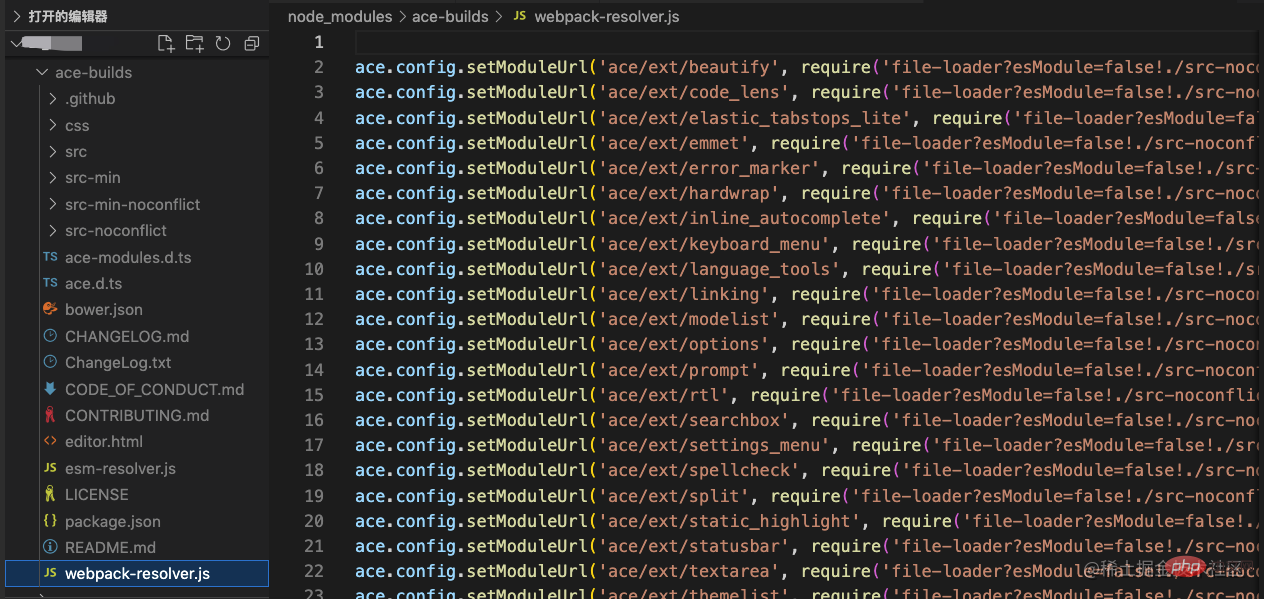
webpack環境ではwebpack-resolver.jsをインポートする必要がありますので、まずnode_modules/ace-builds/webpack-resolverを見てみましょう。 ..js ファイルに含まれるモジュールのほとんどは、私たちには使用されていません。直接インポートすると、プロジェクト パッケージのサイズが大幅に増加するため、ここで最適化を行う必要があります:
オンデマンドで導入AceEditor ファイルで、新しい webpack-resolver.js を作成します。コードは次のとおりです。
ace.config.setModuleUrl('ace/mode/mysql', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-mysql.js')) ace.config.setModuleUrl('ace/mode/text', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-text.js')) ace.config.setModuleUrl('ace/mode/json', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-json.js')) ace.config.setModuleUrl('ace/theme/tomorrow', require('file-loader?esModule=false!ace-builds/src-noconflict/theme-tomorrow.js')) ace.config.setModuleUrl('ace/ext/language_tools', require('file-loader?esModule=false!ace-builds/src-noconflict/ext-language_tools.js'))
 プロジェクトの src ディレクトリで、新しい registerAce.js
プロジェクトの src ディレクトリで、新しい registerAce.js
import ACE from '@/components/AceEditor' // 这里是你创建的AceEditor文件夹的路径 export default { install(Vue) { Vue.component('ace', ACE) }, }
import ace from 'ace-builds' import RegistAce from './registAce' Vue.use(ace) Vue.use(RegistAce)
Ace 公式 Web サイト
editor、
session、renderer,mouseHandler) 実装 optionProvider インターフェイス
setOption(optionName, optionValue) setOptions({ optionName : optionValue ... }) getOption(optionName) getOptions()
以下は設定オプションのリストです。特に明記されていない限り、オプションの値はブール値です。
editor.setOption
は、session/renderer/$mouseHandlerそれに関連付けられたオプションも変更します
| オプション名 | 値の種類 | デフォルト値 | オプションの値 | 関数 |
|---|---|---|---|---|
| ##String | #text##line | text | #選択されたスタイルhighlightActiveLine | Boolean | |
| - | 現在の行を強調表示します | highlightSelectedWord | Boolean | |
| - | 選択したテキストをハイライト表示 | #readOnly | Boolean | |
| - | 読み取り専用かどうか | cursorStyle | String | |
| ace |スリム |スムーズ |ワイド | カーソル スタイル | mergeUndoDeltas | String | Boolean | |
| always | マージアンドゥ | behavioursEnabled | Boolean | |
| - | 動作を有効にする | wrapBehavioursEnabled | Boolean | |
| - | 行の折り返しを有効にする | autoScrollEditorIntoView | Boolean | |
| - | スクロールを有効にする | copyWithEmptySelection | Boolean | |
| - | スペースをコピー | useSoftTabs | Boolean | |
| - | UseSoftTabs | navigateWithinSoftTabs | #ブール値 | |
| - | ソフト タブ ジャンプ | enableMultiselect | ブール値 | #false|
| 複数の場所を選択 | ##レンダラー オプション | #オプション名 | 値の型 |
| hScrollBarAlwaysVisible | Boolean | false | - | |
|---|---|---|---|---|
| vScrollBarAlwaysVisible | Boolean | false | - | 水平スクロール バーは常に表示されます |
| highlightGutterLine | Boolean | true | - | 強調表示されたエッジ |
| animatedScroll | Boolean | false | - | スクロールアニメーション |
| showInvisibles | ブール値 | false | - | #非表示の文字を表示|
| Boolean | true | - | 印刷マージンの表示 | |
| Number | 80 | - | ページの設定margin | |
| Boolean | Number | false | - | ページマージンの表示と設定 | |
| Boolean | false | - | FadeFoldWidgets | |
| Boolean | true | - | FoldWidgets の表示 | |
| Boolean | true | - | 行番号を表示 | |
| ブール値 | true | #-#表示行番号領域 | displayIndentGuides | Boolean |
| - | 参照行を表示 | fontSize | Number | String | |
| - | フォント サイズの設定 | fontFamily | String | |
| フォントの設定 | #maxLines | Number | ||
| - | 最大行数 | minLines |
Number | |
| - | 少なくとも行数 | #scrollPastEnd | Boolean | Number | 0 |
| スクロール位置 | fixedWidthGutter | Boolean | false | |
| 固定行番号領域の幅 | theme | String | - | |
| テーマ参照パス (「ace/theme/textmate」など) | ##mouseHandler オプション | オプション名 | ||
| デフォルト値 | オプションの値 | 備考 |
| スクロール速度 | dragDelay | Number | - | |
|---|---|---|---|---|
| dragEnabled | Boolean | true | - | |
| focusTimout | 番号 | - | - | |
| ツールチップフォローマウス | ブール値 | false | #-マウスチップ | |
| オプション名 | 値の種類 | デフォルト値 | オプションの値 | 備考 |
|---|---|---|---|---|
| firstLineNumber | Number | 1 | - | 開始行番号 |
| 上書き | ブール値 | - | - | やり直し |
| newLineMode | String | auto | auto | unix | windows | 改行モード |
| useWorker | Boolean | - | - | ヘルパー オブジェクトを使用する |
| useSoftTabs | ブール値 | - | - | ソフト タグを使用する |
| tabSize | Number | - | - | タグ サイズ |
| ラップ | ブール値 | - | - | 改行 |
| foldStyle | String | - | markbegin | markbeginend | Manual | スタイルを折りたたむ |
| モード | 文字列 | - | - | コード一致パターン、 「ace/mode/text」など |
| 値のタイプ | デフォルト値 | オプションの値 | 備考 | |
|---|---|---|---|---|
| Boolean | - | - | 基本的なオートコンプリートを有効にする | |
| Boolean | - | - | リアルタイムオートコンプリートを有効にする | |
| ブール値 | - | - | スニペットを有効にする | |
| ブール値 | - | - | Emmet を有効にする | |
| Boolean | - | - | Flexible tab stop を使用する |
非等幅フォント を使用しているため、計算が不正確であることが判明しました。編集ボックスのフォントを # に設定してください# #等幅フォントで問題を解決できます⚠️注: ここにはまだ小さな穴があります。等幅フォントを設定するときは、Mac と Windows を区別する必要があります
を使用しているため、計算が不正確であることが判明しました。編集ボックスのフォントを # に設定してください# #等幅フォントで問題を解決できます⚠️注: ここにはまだ小さな穴があります。等幅フォントを設定するときは、Mac と Windows を区別する必要があります
monospace
フォントを使用しますConsolasフォントを使用できます参考 Web サイト/ソース コード以上がAce コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。