
この記事では、Vue で一般的に使用される 4 つのバックエンド テンプレートをまとめて共有します。一定の参考値があるので、困っている友達が参考になれば幸いです。

要素のドキュメント: http://element-cn.eleme.io/#/zh-CN/component/インストール
vue API: https://cn.vuejs.org/v2/api/
一般的に使用される 4 つの vue テンプレートを以下にまとめます
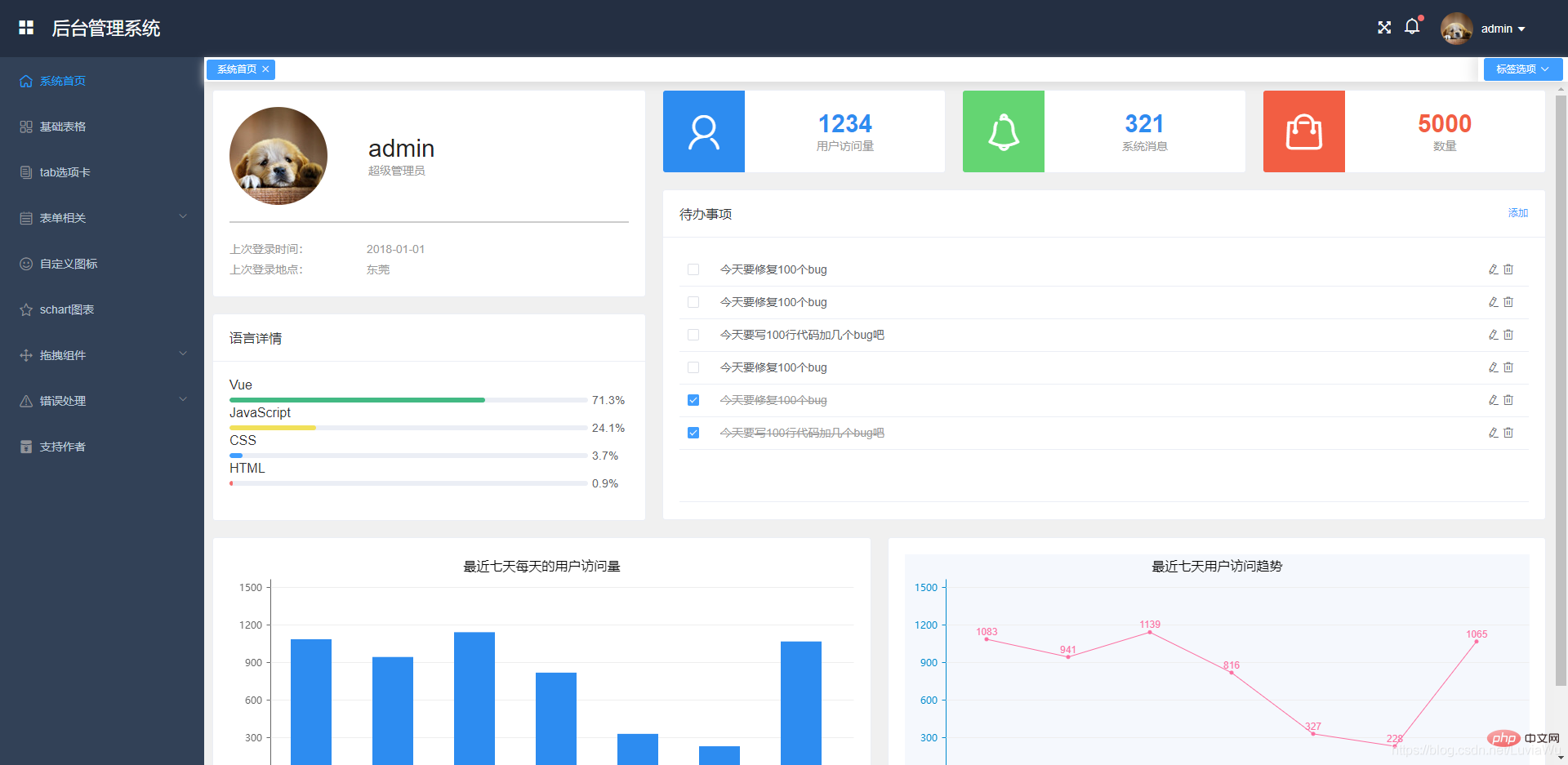
1、vue- manage-system
git アドレス: https://github.com/lin-xin/vue-manage-system
オンライン アドレス: http://blog.gdfengshuo.com/example / work/#/dashboard
テンプレートは図に示すとおりです: 
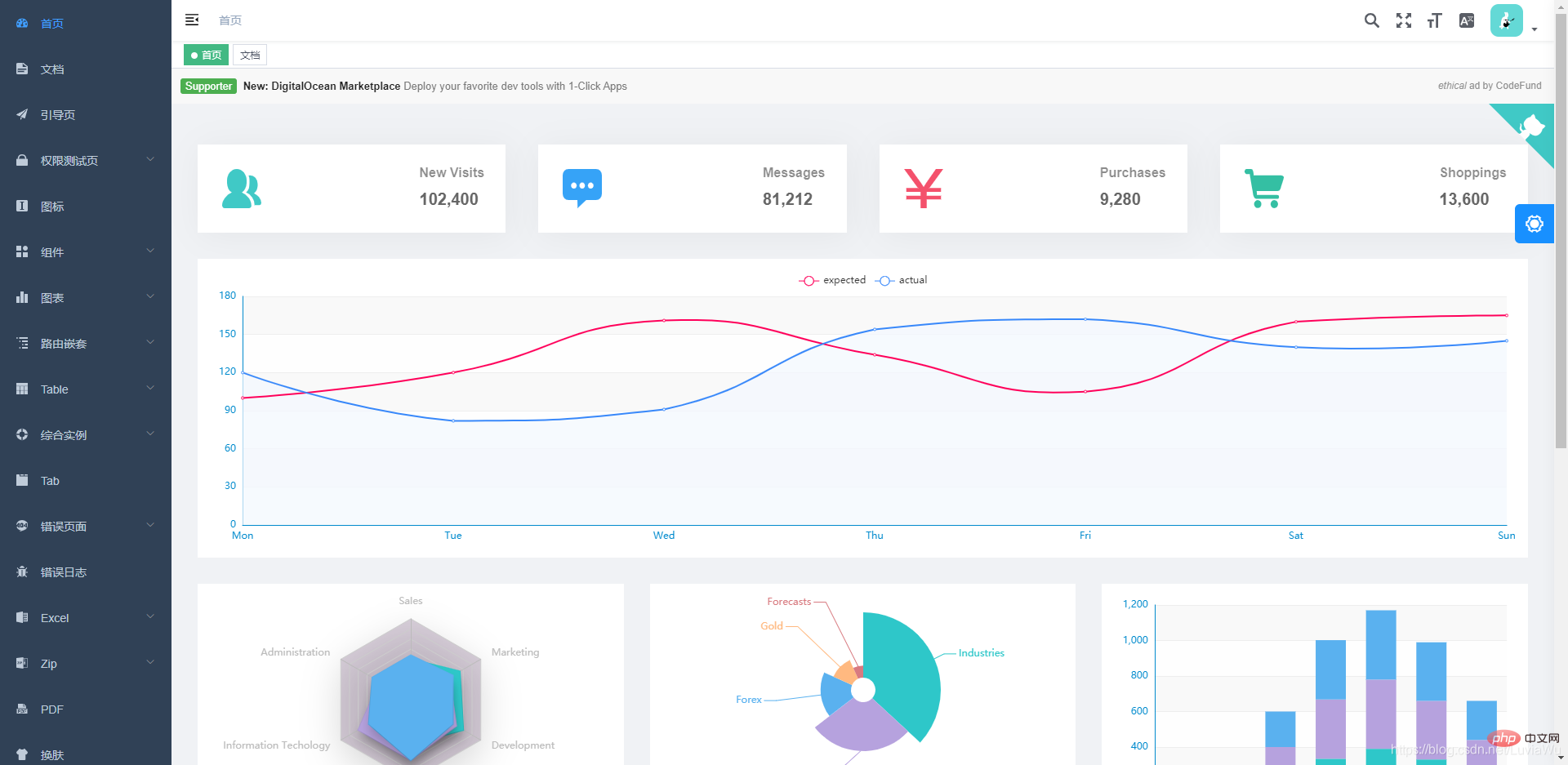
2, vue-element-admin
git address : https://github.com/PanJiaChen/vue-element-admin
国際版: https://github.com/PanJiaChen/vue-element-admin/tree/i18n
中国語オンライン プレビュー: https://panjiachen.gitee.io/vue-element-admin/#/dashboard
テンプレートは図に示すとおりです: 
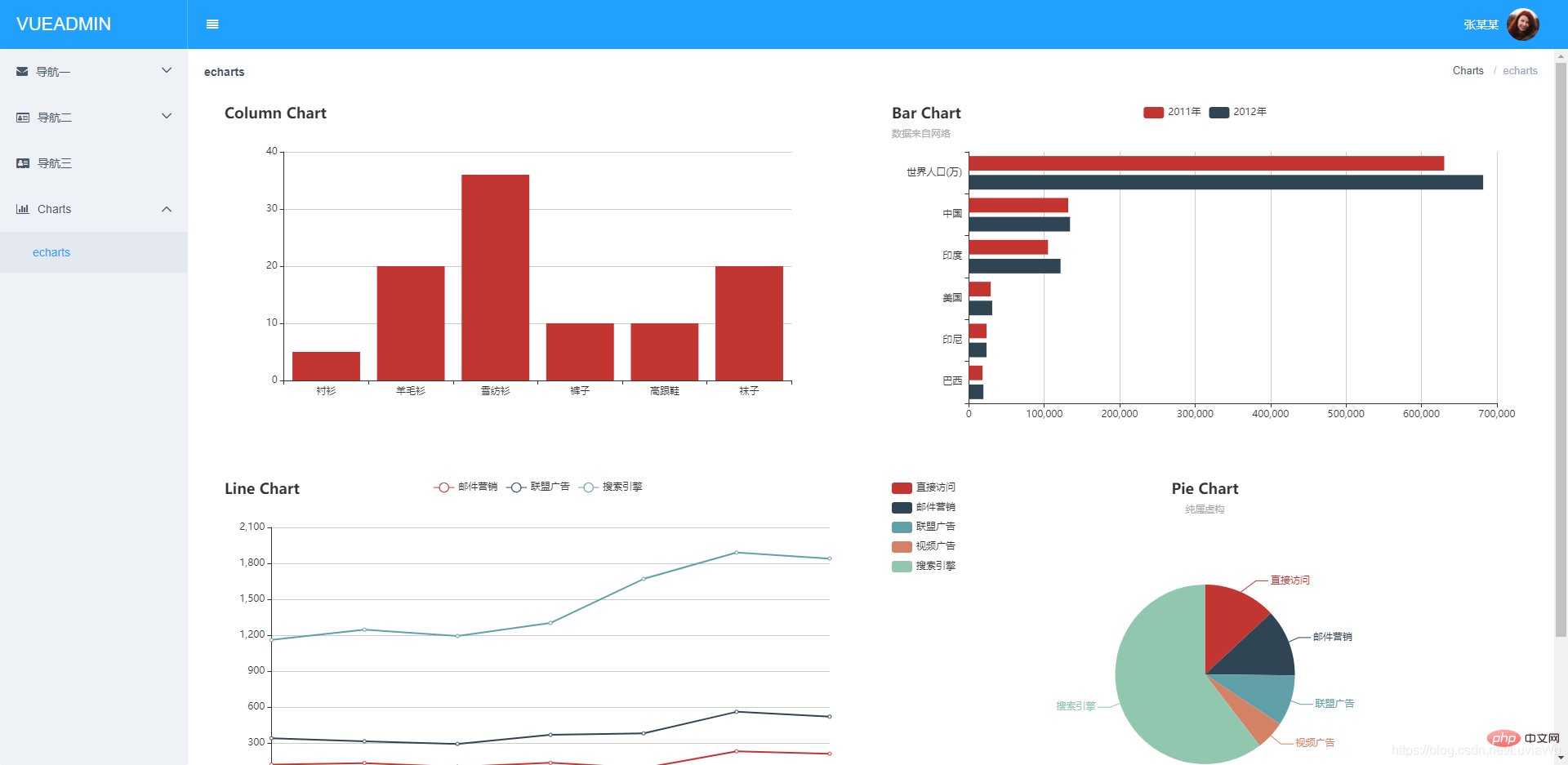
##3、vuejs および要素によって構築されたバックエンド管理インターフェイス
関連テクノロジー: vuejs2.0: プログレッシブ JavaScript フレームワーク、使いやすく、柔軟で効率的で、アプリケーションに適しているようですあらゆるサイズの。
要素: vuejs2.0 に基づく ui コンポーネント ライブラリ。
vue-router: 一般的なシングルページ アプリケーション SPA で使用されるフロントエンド ルーティング。
vuex: Vuex は、Vue.js アプリケーション専用に開発された状態管理パターンです。
Git アドレス: https://github.com/taylorchen709/vue-admin
テンプレートとして図に示されている:  使用:
使用:
localhost:8081
build forproduction with minification
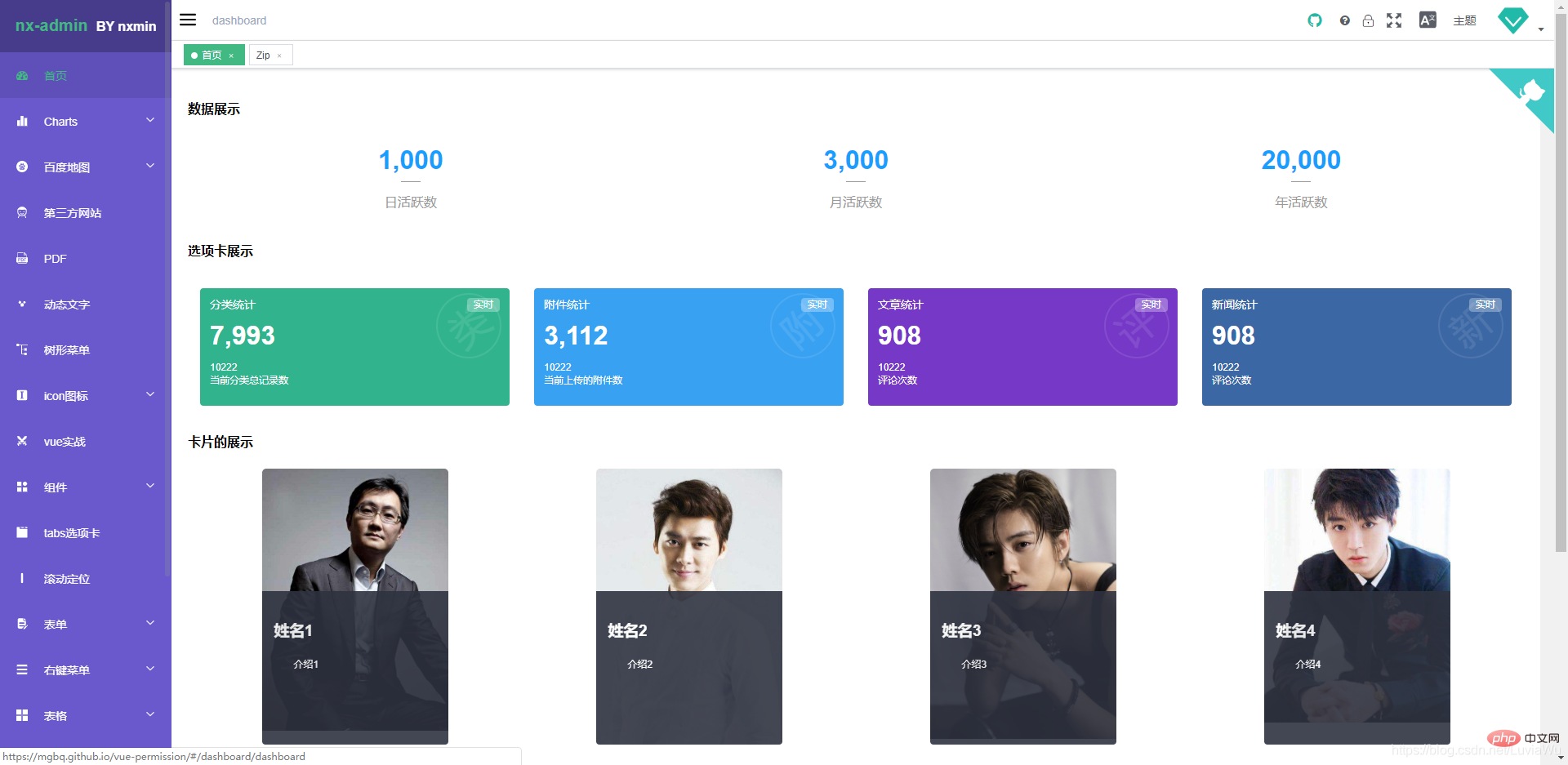
4. Vue
に基づいてバックグラウンド システムの権限制御を実装します。ブログ アドレス: https://blog.csdn.net/qq_32340877/article/details/79416344Vue.js 2.x シリーズ要素 UI に基づくバックエンド システムの権限制御git アドレス: https://github.com/mgbq/vue-permission オンライン アドレス: https://mgbq.github.io/vue-permission/#/dashboard/dashboard

vue.js チュートリアル」]
以上がVue バックエンドでよく使用される 4 つのテンプレート、あなたはいくつ知っていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。