
推奨学習:「vscode チュートリアル 」
Visual Studio Code は、Microsoft が開発した無料のクロスプラットフォーム テキスト エディターです。優れたパフォーマンスと豊富な機能を備えています。 VSCode には拡張機能とテーマ マーケットもあります。ダウンロードする価値のあるプラグインを選択できるように、実用的で興味深いプラグインをいくつか集めて共有します。
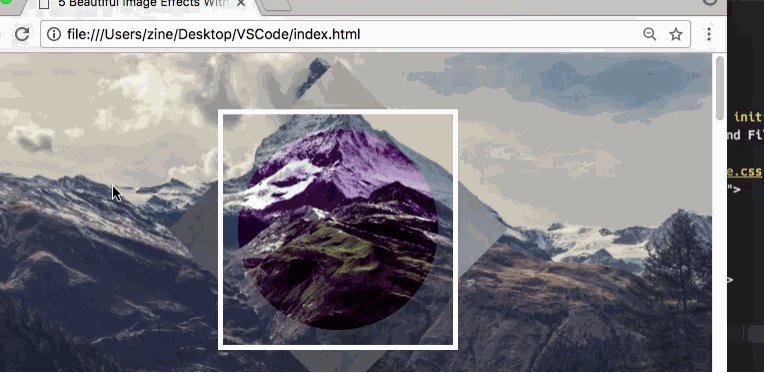
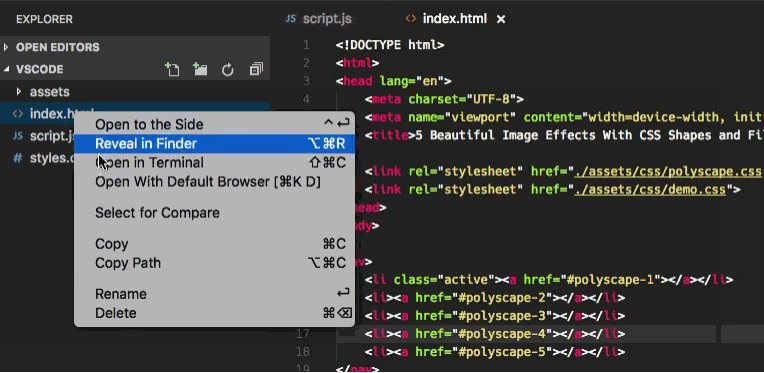
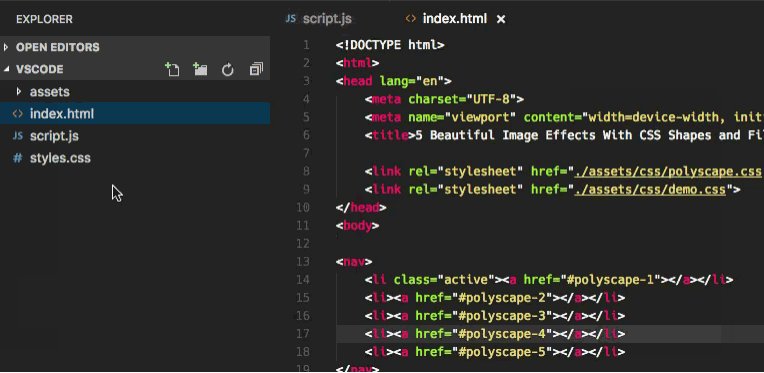
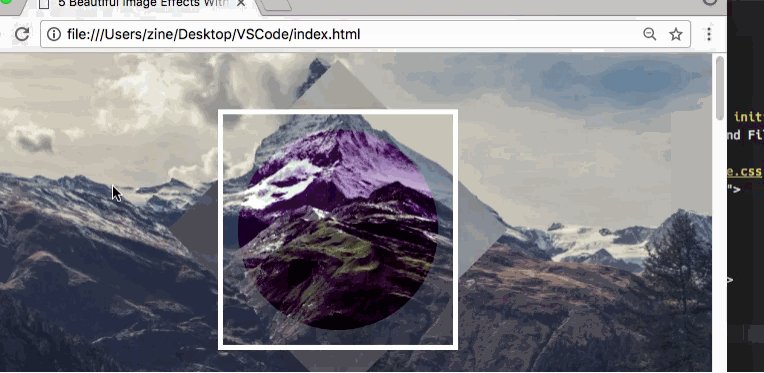
1. ブラウザで開く

VSCode はブラウザで直接開くことができないため、ファイル用の組み込みインターフェース。このプラグインは、クライアント (Firefox、Chrome、##) だけでなく、ショートカット メニューのデフォルトのブラウザでもファイルを表示するオプションを追加します。 #IE ) をクリックして、コマンド パネル オプションを開きます。
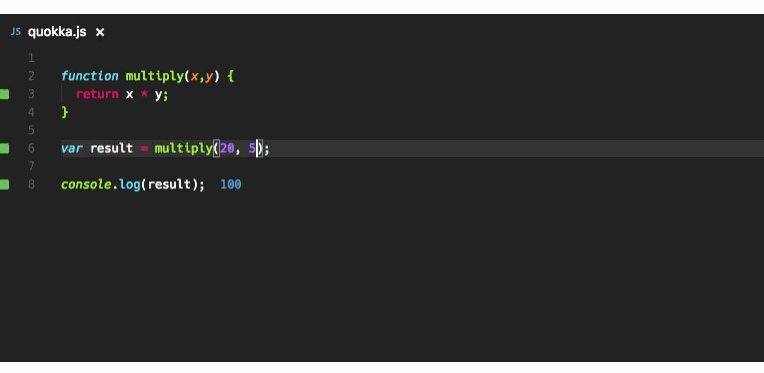
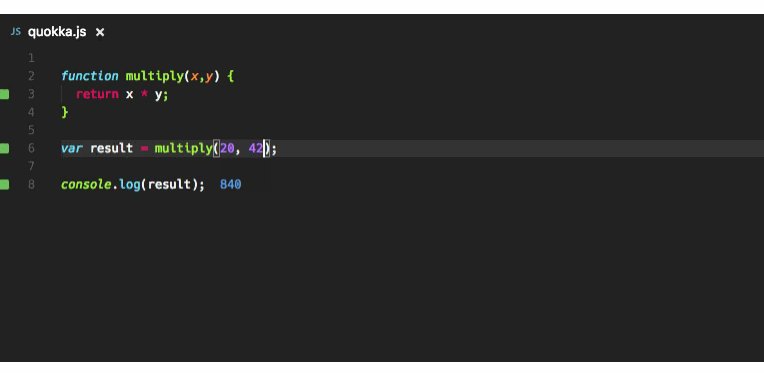
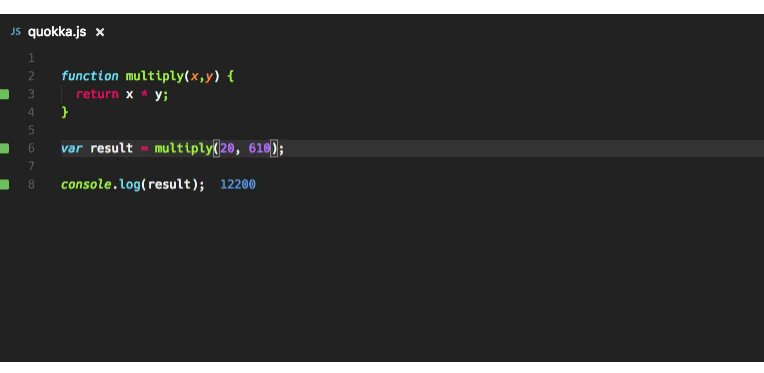
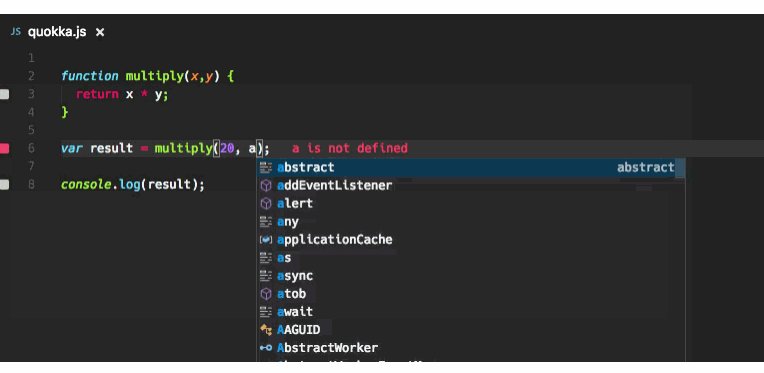
2. Quokka
Quokka は、コードに基づいてリアルタイムのフィードバックを提供するデバッグ ツール プラグインです。書き込み。設定が簡単で、関数や変数の計算値の結果をプレビューする機能を提供します。さらに、 JSX または TypeScript を使用するプロジェクトでは、そのまま使用できます。
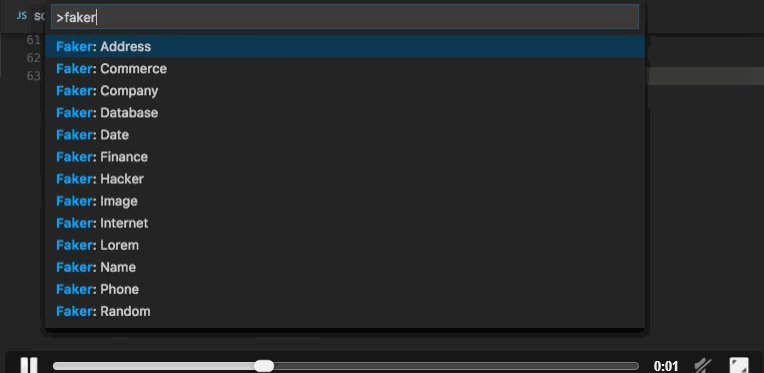
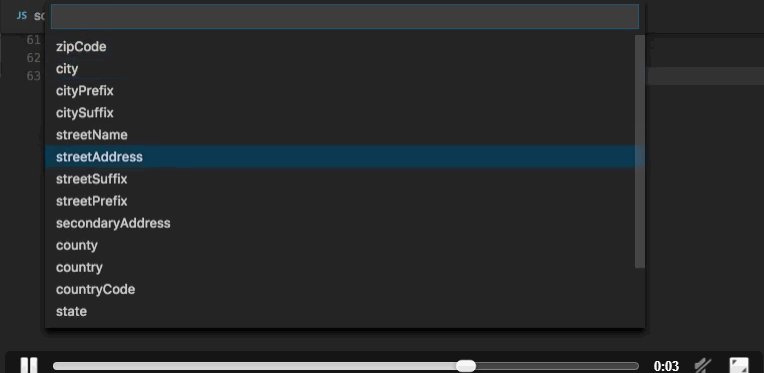
3. Faker

JavaScript ライブラリ – Faker を使用します。これは、ユースケース データを迅速に挿入するのに役立ちます。 Faker は、名前、住所、画像、電話番号、または古典的なランダムな偽の段落をランダムに生成でき、各カテゴリにはさまざまなサブカテゴリも含まれており、必要に応じてこれらのデータを使用できます。
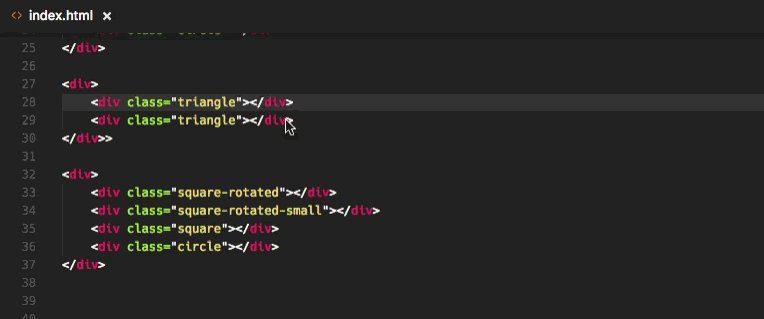
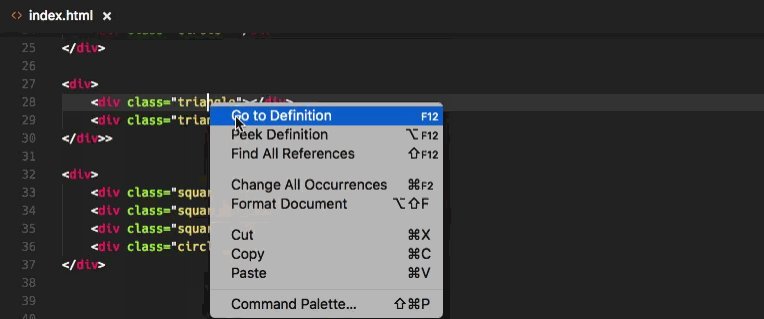
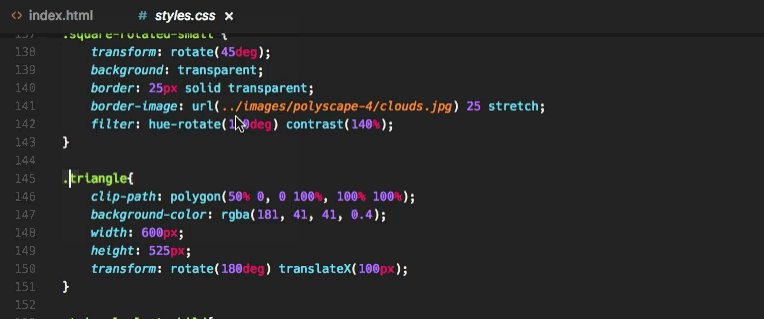
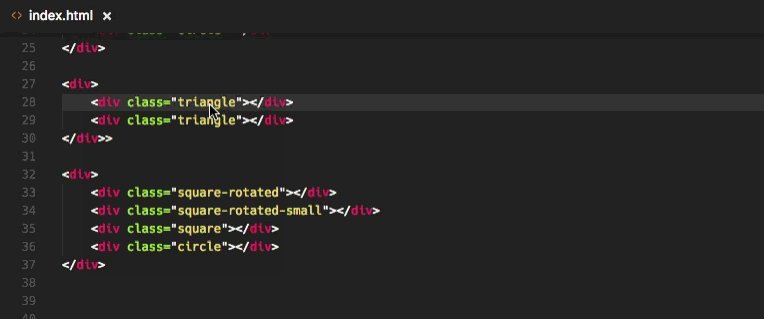
4. CSS Peek

CSS クラスをトレースできます。シートと ID が定義されている場所。 HTML ファイル内のセレクターを右クリックし、[定義に移動して定義を表示] オプションを選択すると、スタイル設定用の CSS コードが送信されます。
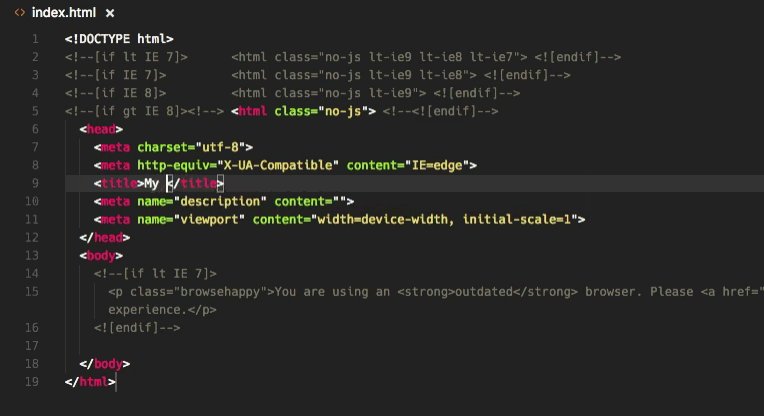
5. HTML ボイラープレート

6. Prettier

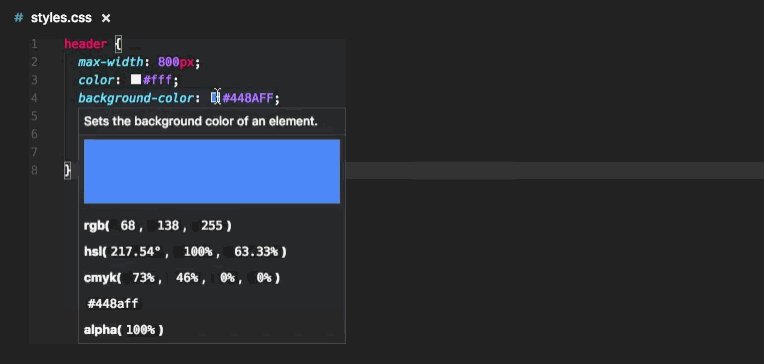
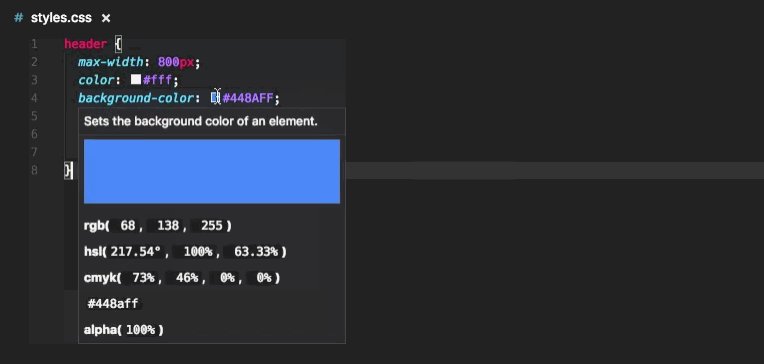
7. カラー情報

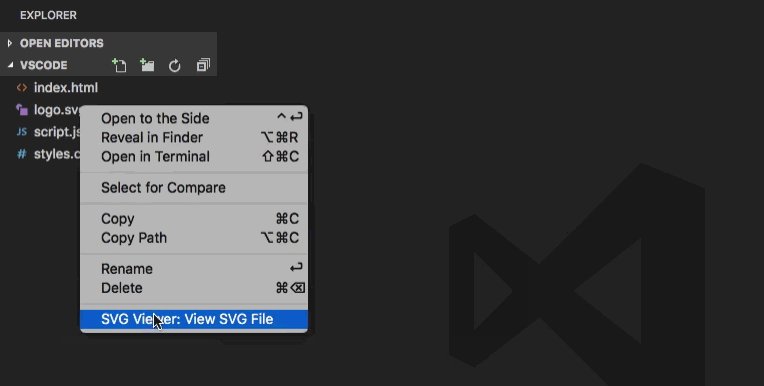
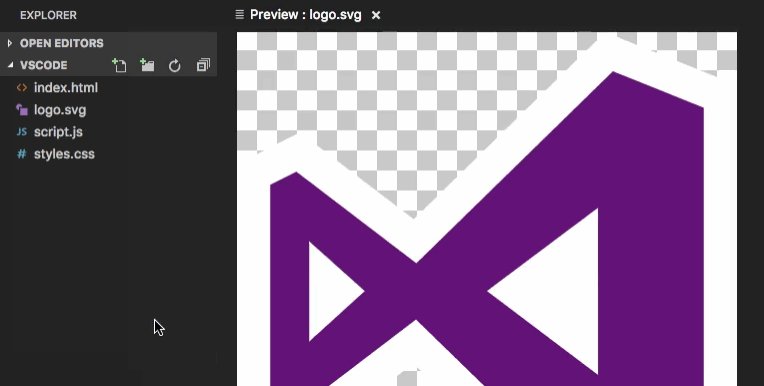
8. SVG Viewer

コード ## に多くの実用的な を追加します。 SVG エディターを離れることなく SVG ファイルを開いて表示できるようにするプログラム。また、PNG 形式に変換し、データ URI パターンを生成するオプションも含まれています。
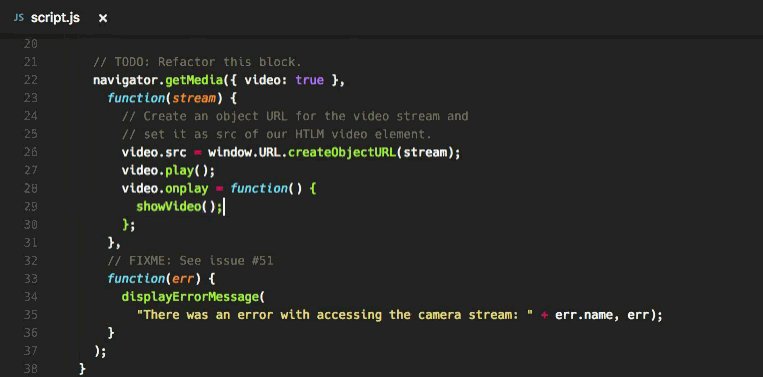
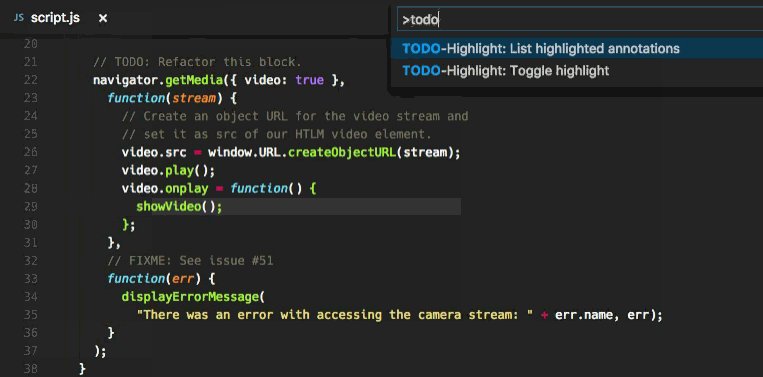
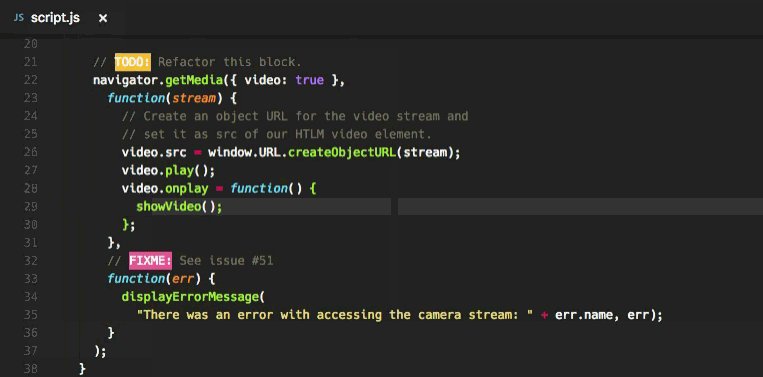
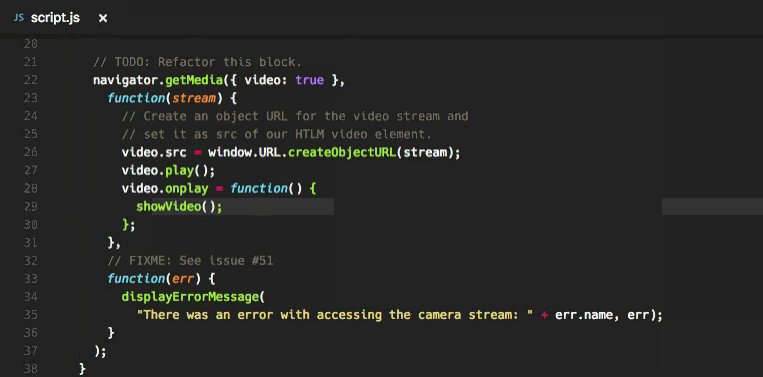
 このプラグインは、コード内のすべての TODO コメントをマークして、すべての TODO コメントを追跡しやすくします。未完の仕事。デフォルトでは、
このプラグインは、コード内のすべての TODO コメントをマークして、すべての TODO コメントを追跡しやすくします。未完の仕事。デフォルトでは、
および FIXME キーワードが検索されます。もちろん、カスタム式を追加することもできます。
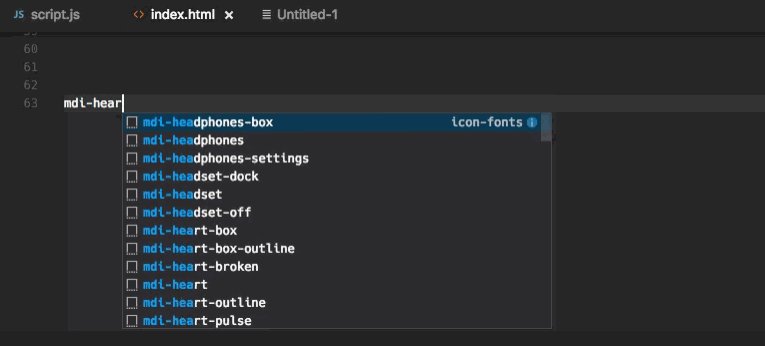
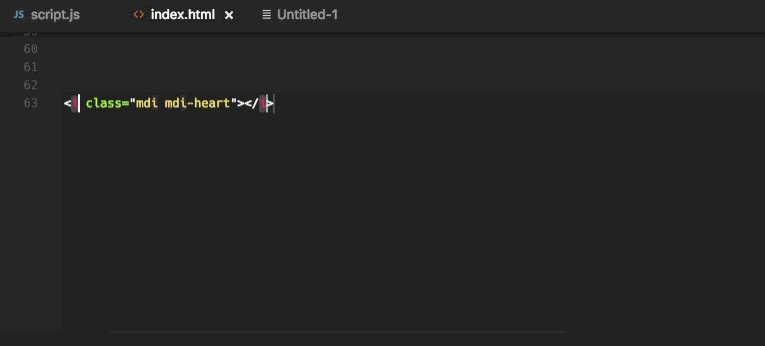
 プロジェクトにアイコンフォントを追加できるプラグインです。このプラグインは、
プロジェクトにアイコンフォントを追加できるプラグインです。このプラグインは、
、Ionicons、Glyphicons、マテリアル デザイン アイコンなど、20 を超える人気のあるアイコン セットをサポートしています。
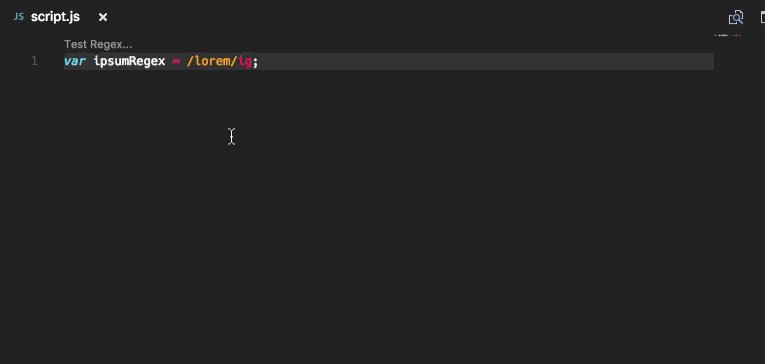
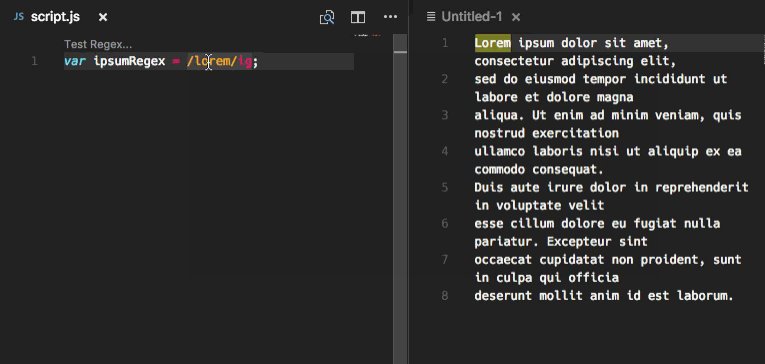
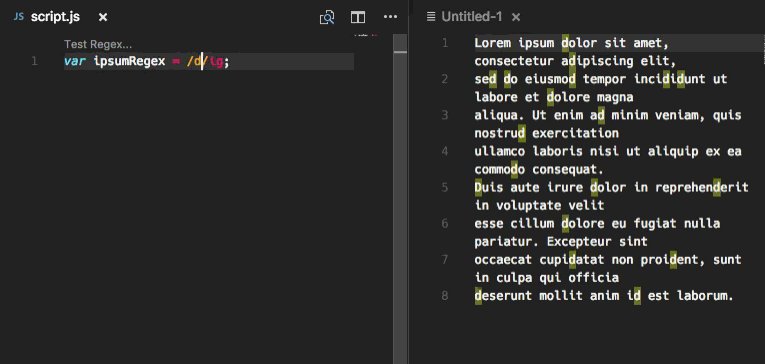
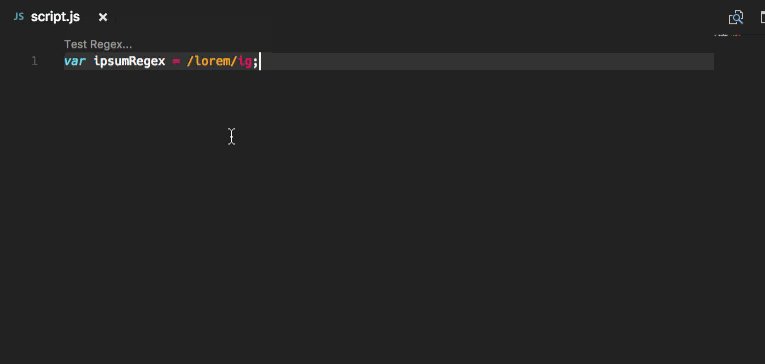
これは、 12. 大文字と小文字を変更する VSCode にはすぐに使えるテキスト変換オプションが組み込まれていますが、変換できるのはテキストのみです大文字と小文字の変換。このプラグインは、キャメルケースの命名、アンダースコアで区切られた命名、 13. Regex Previewer これは、正規表現をリアルタイムでテストするための実用的なツールです。開いているファイルに正規表現パターンを適用し、一致するものをすべて強調表示します。 14. 言語およびフレームワーク パック VSCode はデフォルトで多数の主流プログラミング言語をサポートしていますが、使用しているプログラミング言語は含まれていませんが、拡張パックをダウンロードすることで自動的に追加することもできます。同時に、 15. テーマ もちろん、数多くの実用的なプラグインの中に、美しいテーマがないわけがありません。 VSCode エディターは毎日使用するものなので、見た目をもっと美しくしたいのはなぜでしょうか。サイドバーやアイコンの配色を変更して共有するのに役立つテーマをいくつか紹介します。 • 1 つの Monokai • Aglia • 1 つダーク • マテリアル アイコン プログラミング関連の知識については、プログラミング ビデオをご覧ください。 ! 
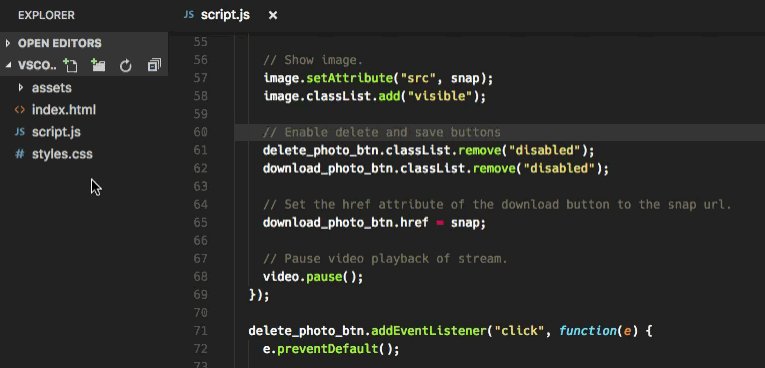
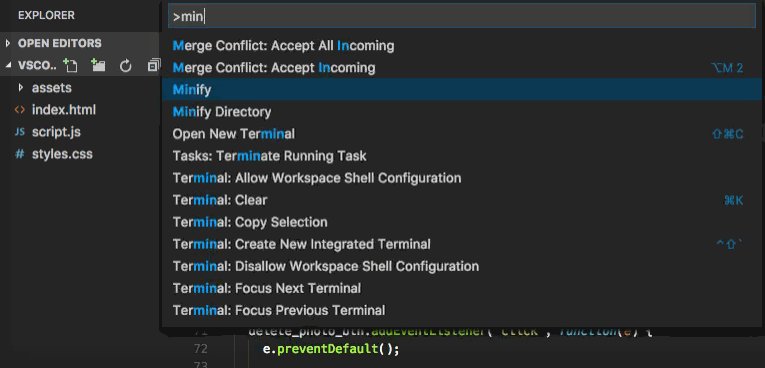
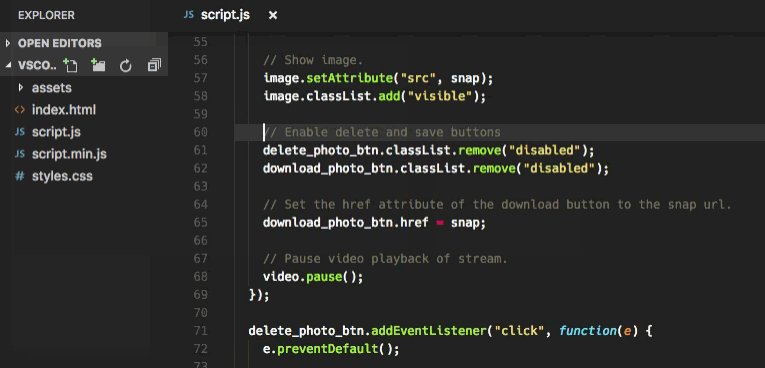
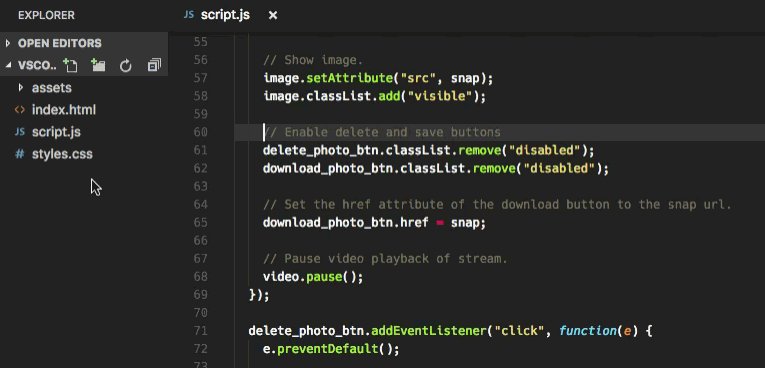
JavaScript ファイルと CSS ファイルを圧縮および結合するためのアプリケーションです。カスタマイズ可能な設定が多数用意されているほか、自動的に圧縮して保存し、.min ファイルにエクスポートするオプションも提供されます。 uglify-js、clean-css 、 html-minifier、および JavaScript、CSS を渡すことができます。 HTML で動作します。 
snake_case の命名、CONST_CAS の命名など、テキストを変更するための命名形式をさらに追加します。 

React Native や Vue など、関連する Web 開発プラグイン パッケージを追加することもできます。 
以上が15 個の実用的な VSCode プラグインを共有し、集めてください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。