この記事では、vscode で PHP 開発環境を構成する方法を詳しく紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

1. XAMPP をダウンロード
XAMPP は、インストールが簡単な Apache ディストリビューションです。これらには、MariaDB、PHP、Perl が含まれます。インストーラーをダウンロードして起動するだけです。
XAMPP ダウンロード アドレス
公式 Web サイトのダウンロード: https://www.apachefriends.org/zh_cn/download.html
(科学的にインターネットにアクセスする必要があるかもしれません。ダウンロードできないので、リンクはここにあります)

ダウンロード用のその他のアドレス: http://xiazai .zol.com.cn/detail/38 /372445.shtml
(これをダウンロードすることをお勧めします。ローカル ダウンロード - Telecom チャネルまたは China Unicom チャネルを選択します)
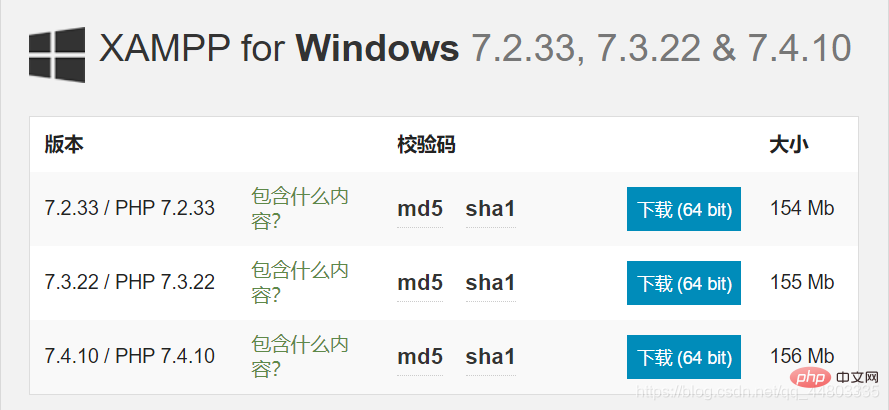
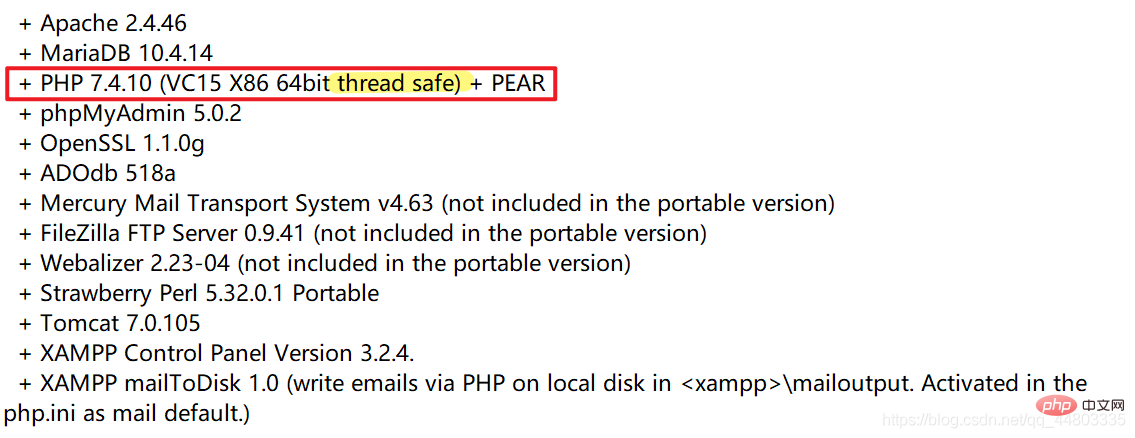
ダウンロード後、PHPバージョン番号は次のとおりです。これは後で使用します
XAMPP
XAMPP をすべてインストールします筆者は英語版でインストールしましたが、インストール先はCドライブにしない方が良いです。
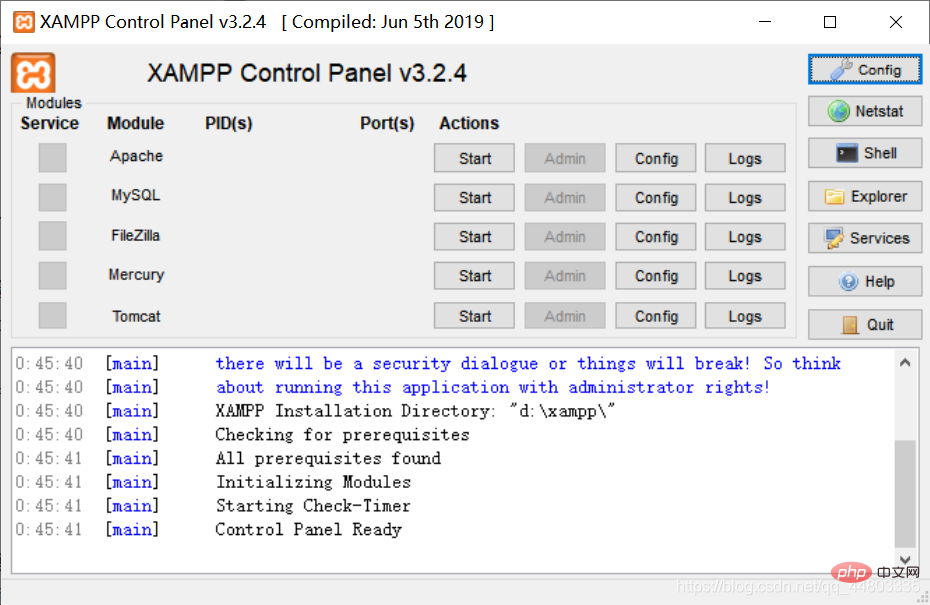
インストール成功

要件に従って有効にします。PHP を作成する場合は、Apache を有効にすることを選択します。
システム変数の追加
PHP.exe が存在するフォルダーへのパスを追加します (作成者は「D:\」です) XAMPP\php") が 環境変数 - システム変数 - パス に追加されます (検索ボックスでシステム変数を直接検索すると見つかります)。
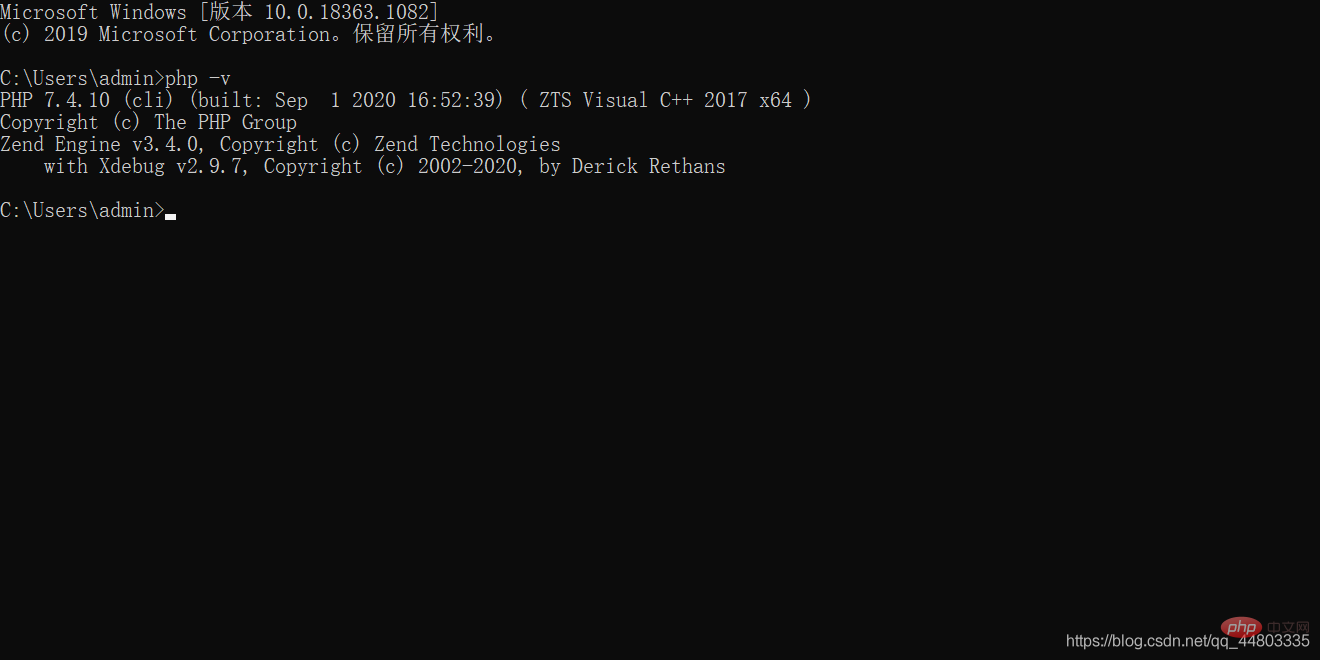
cmd に php -v と入力して、構成が成功したかどうかを確認します
構成は成功しました

##2. xdebug プラグインをダウンロードします
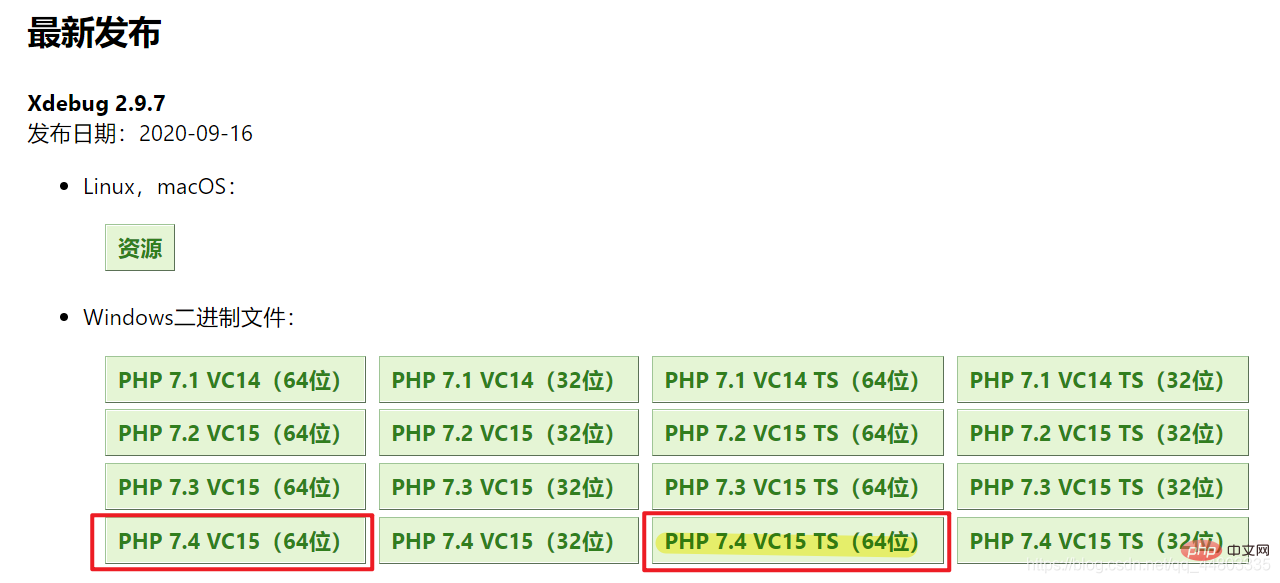
##ダウンロード アドレス: https://xdebug.org/download
を参照してください (作者のバージョンは PHP 7.4.0 で、TS 付きバージョンに相当するスレッド セーフ バージョンです)。ダウンロードされたバージョンには nts バージョンがありません。ファイル名: php_xdebug-2.9.7-7.4-vc15-x86_64.dll)

ダウンロードした x-debug ファイル (php_xdebug-2.9.7-7.4-vc15-x86_64.dll) を php\ext フォルダーにコピーします。 メモ帳を使用して、 php.ini ファイルの末尾に構成情報を数行追加して保存します。
[xdebug] zend_extension="D:/xampp/php/ext/php_xdebug-2.9.7-7.4-vc15-x86_64"//这个地址以及文件名一定要正确 xdebug.remote_enable = 1 xdebug.remote_autostart = 1
##ダウンロード アドレス: https://code.visualstudio.com/
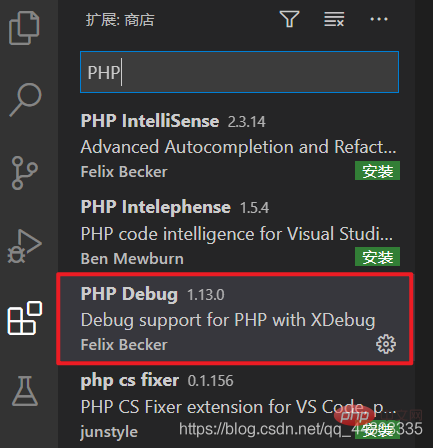
VSCode にデバッグ プラグインをインストールします
1. 拡張機能バーをクリックし、「PHP」と入力し、[PHP デバッグ] を選択してインストールします。
推奨学習: 「vscode チュートリアル  」
」
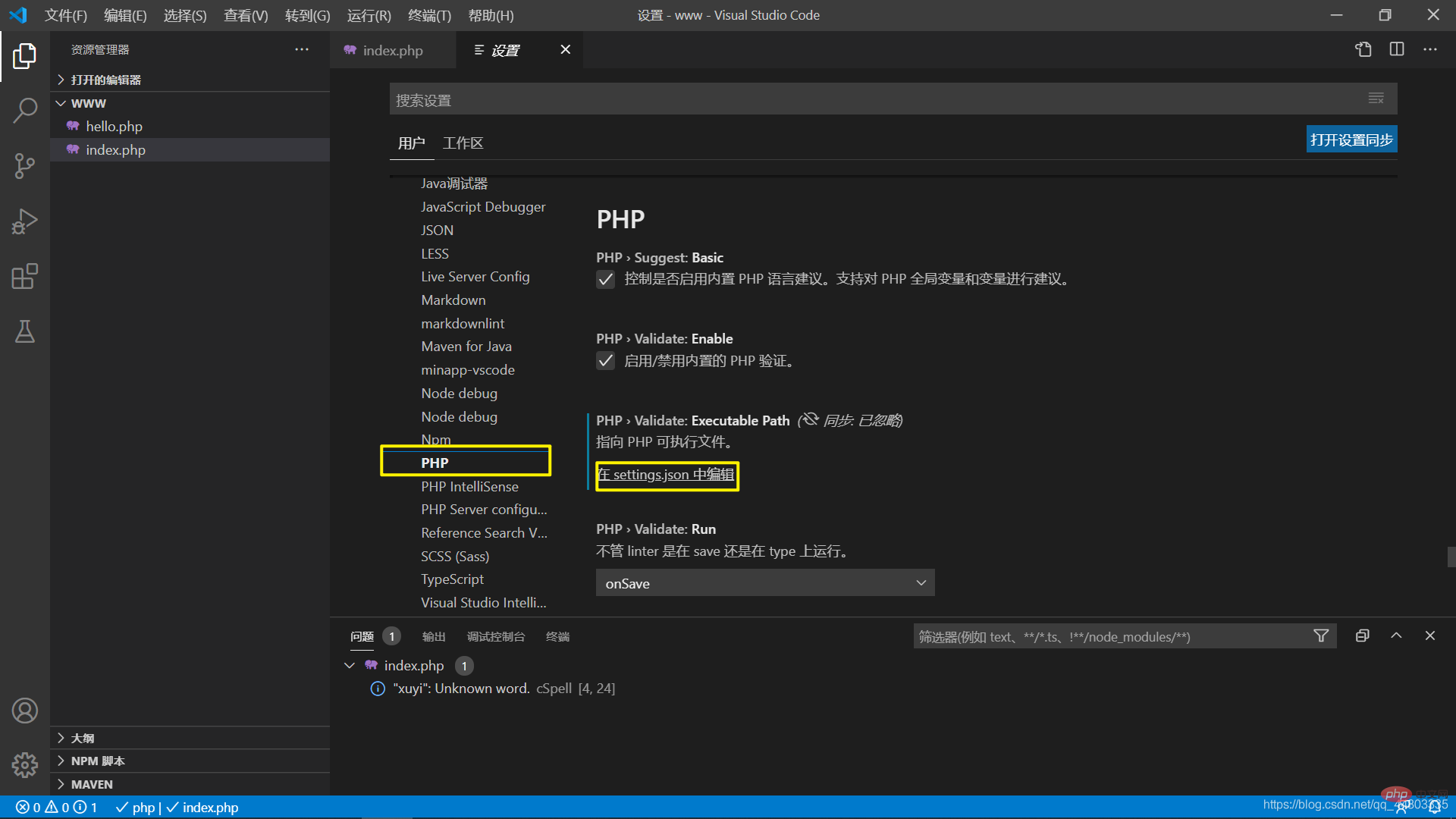
2. VSCode の [ファイル] - [環境設定] - [設定] をクリックします (バージョンによっては、「異なる」と表示される場合があります)。ユーザー設定の検索に注意してください)、設定の拡張子で php を見つけ、setting.json をクリックして次の構成行を追加します: "php.validate.executablePath": "D:/xampp/php/php.exe",
//地址是php.exe文件所在的位置
##3. デバッグの構成
ポップアップ表示される launch.json はデフォルトであり、変更する必要はありません。 
ブレークポイント デバッグを正常に設定するには、フォルダーを開く必要があることに注意してください。単一のファイルは無効です。 D:/xampp/php/www
<?php $a = 'hello world'; echo $a; ?>
を選択してブレークポイントを設定し、デバッグを開始できます。
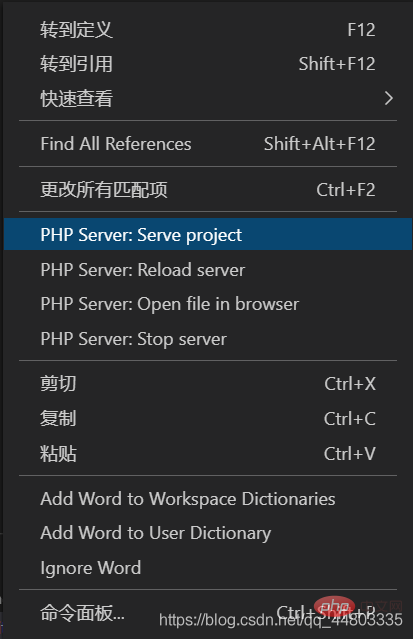
5. ブラウザでデバッグする PHP を開くと (ファイル パスではなく、サーバーのアドレス (http://localhost:3000/hello.php))、VSCode がヒットします。ブレークポイントの場所。6. 最後に、このプラグインをインストールすることをお勧めします: PHP サーバー
PHP サーバーを右クリックして、プロジェクトを提供し、ブラウザーに直接ジャンプすることもできます7. 実行結果

プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がvscodeでPHP開発環境を構築する方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。