
CSS を初期化する理由: 1. ブラウザーには互換性の問題があり、ブラウザーごとに一部のタグのデフォルト値が異なるため、CSS が初期化されていない場合、ブラウザー間でページの表示に差異が発生することがよくあります。 2. CSS を初期化すると、Web ページのコードが保存され、Web ページのダウンロード時間が節約され、Web ページのコンテンツがより便利で簡潔になり、コーディングの品質が向上します。

このチュートリアルの動作環境: Windows 7 システム、CSS3 バージョン、Dell G3 コンピューター。
CSS の初期化とは、ブラウザのスタイルをリセットすることを指します。新しい Web サイトや Web ページを開発するたびに、CSS スタイルのプロパティを初期化する必要があります。これはなぜですか?その理由を以下に紹介していきます。
CSS を初期化する理由
1. ブラウザの違い
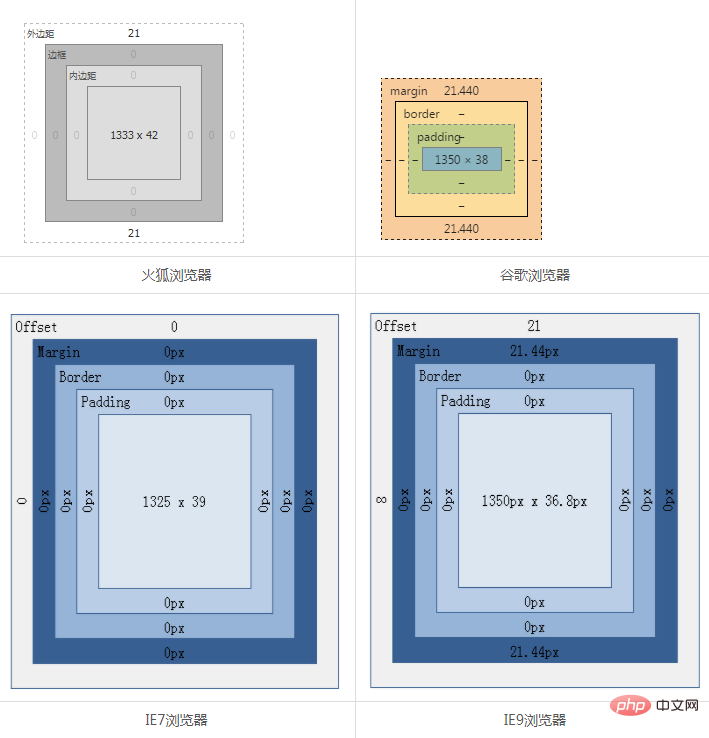
ブラウザの互換性の問題により、異なるブラウザの一部のタグのデフォルト値は次のとおりです。逆に、CSSが初期化されていない場合、ブラウザ間でページ表示に差異が発生することが多くなります。
标题1标签在不同浏览器的盒子模型

上記のことからわかるように、同じタグに対して異なるブラウザによって解析されるデータは異なり、それが表示の違いにつながります。
2. コーディング品質の向上
CSS を初期化すると、Web ページのコードと Web ページのダウンロード時間が節約され、あまり考えずに Web ページのコンテンツを開発することがより便利かつ簡潔になります。多くの。
初期化されていない場合、CSS スタイルが多数繰り返され、ページ全体がひどいものになります。より複雑な Web ページを開発する場合、ここで CSS プロパティを設定したのか、前の CSS プロパティと同じなのか、Web ページ全体のスタイルやスタイルが統一されているのかがわかりません。
新しい Web サイトまたは Web ページを開発するたびに、CSS スタイルのプロパティを初期化して、使用する CSS または HTML タグをより便利かつ正確にし、いつでもより便利で簡潔にします。 Webページのコンテンツを開発すると同時に、CSSコードの量を減らし、Webページのダウンロード時間を節約します。
デメリット
初期化スタイルは SEO に一定の影響を与えますが、ケーキを持って食べることはできませんが、初期化してみてください最小限の影響で済みます。
(学習ビデオ共有:css ビデオ チュートリアル)
以上がCSSを初期化する必要があるのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


