
CSS3 ボックス モデルは、CSS テクノロジで使用される思考モデルであり、Web ページ ドキュメント内の各要素が長方形のボックスとして表示され、要素が占めるスペースの内容を説明することを意味します。 CSS には、W3C ボックス モデル (標準ボックス モデル) と IE ボックス モデル (奇妙なボックス モデル) の 2 つのボックス モデルがあります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
1. CSS ボックス モデルとは
CSS3 ボックス モデルは、CSS テクノロジーで使用される思考モデルであり、コンテンツを参照します。 Web ページ ドキュメントの各要素は長方形のボックスとして表示され、要素が占めるスペースの内容が説明されます。
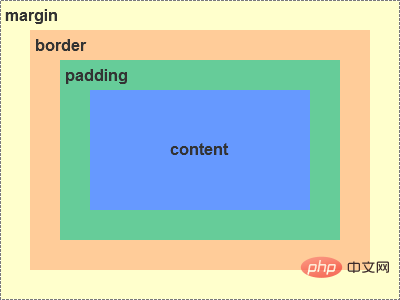
ボックスモデルはその名の通りボックスです。生活の中の箱には縦、横、高さがあり、箱自体にも厚みがあり、物を入れるのに使えます。ページ上の箱モデルは箱を上から見た平面図として理解できます、箱の中のものは箱モデルの中身と等価であり、物と箱との間の隙間は箱の内側の端として理解されます。ボックス モデル パディング、ボックス自体の厚さはボックス モデルの境界、ボックスの外側と他のボックスの間の距離はボックスのマージンです。
要素の外側のマージン(margin)、ボーダー(border)、内側のマージン(padding)、コンテンツ(content)でCSSボックスモデルを構成します。

#2、IE ボックス モデルおよび W3C ボックス モデル
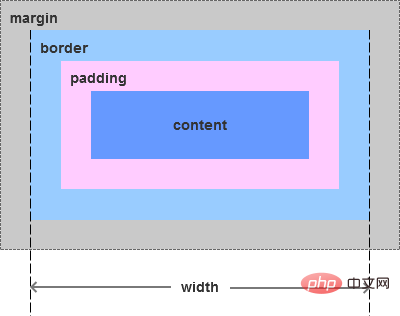
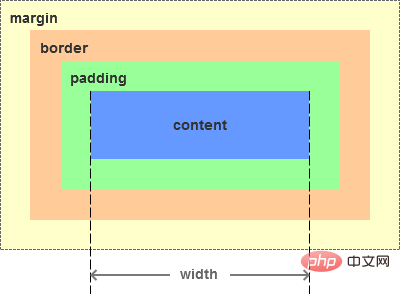
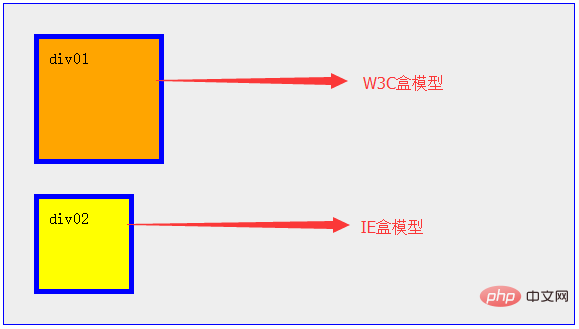
CSS ボックス モデルは、IE ボックス モデル (図 2) と W3C ボックス モデル (図 3) に分かれています。実際、IE ボックス モデルは Quirks モードのボックス モデルであるのに対し、W3C ボックス モデルは標準モードのボックス モデルです。 IE6 以降のバージョンと現在のすべての標準ブラウザは W3C ボックス モデルに従い、IE6 より前のブラウザは IE ボックス モデルに従います。

<style>
.content {background: #eee; height: auto;border: 1px solid blue;}
.div {width: 100px;height: 100px;margin: 30px;padding: 10px;border: 5px solid blue;}
.div-01 {background: orange;}
.div-02 {background: yellow;box-sizing: border-box;}
</style>
<div>
<div>div01</div>
<div>div02</div>
</div>
3. CSS3 属性 box-sizing
ボックスの長さ、幅、高さを計算する場合、通常はボックスの厚さを計算します。 IE ボックス モデルと W3C ボックス モデルのボックス内のスペースのサイズを足したものでは、IE ボックス モデルの方が論理的であると感じられます。 (学習ビデオ共有:css ビデオ チュートリアル)
人によって習慣が異なるため、CSS3 では新しい属性 box-sizing を追加します: content-box | border-box |inherit、デフォルト値コンテンツボックスです。値が content-box の場合、要素は W3C ボックス モデルに従います。値が border-box の場合、要素は IE ボックス モデルに従います。値が継承の場合、この属性の値は親要素から継承される必要があります。 。4. ボックス モデルの使用について
私と同じように、box-sizing 属性が本当に良いことだと思っている人はいますか? ? 自分の習慣に合わせて、すべての要素のこの属性を content-box または border-box に設定します。
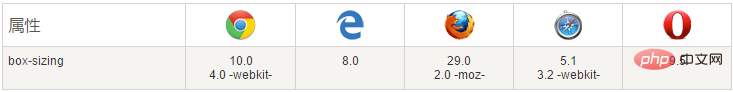
虽说现在的浏览器都兼容该属性(如上图),还是得以防万一,在属性前最好暂时加-webkit-和-moz-前缀。
* {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}在上图,我们看到IE兼容属性box-sizing必须是8或者更高的版本,其他浏览器都可以自动升级,兼容性不担心,那如果是IE7、IE6或者更低的版本,怎么办?还有,如果我们不用该属性,那浏览器该选择哪种盒模型呢?
其实,浏览器选择哪个盒模型,主要看浏览器处于标准模式(Standards Mode)还是怪异模式(Quirks Mode)。我们都记得声明吧,这是告诉浏览器选择哪个版本的HTML,后面一般有DTD的声明,如果有DTD的声明,浏览器就是处于标准模式;如果没有DTD声明或者HTML4一下的DTD声明,那浏览器按照自己的方式解析代码,处于怪异模式。
处于标准模式的浏览器(IE浏览器版本必须是6或者6以上),会选择W3C盒模型解析代码;处于怪异模式的浏览器,则会按照自己的方式去解析代码,IE6以下则会是选择IE盒模型,其他现代的浏览器都是采用W3C盒模型。
因为IE6以下版本的浏览器没有遵循Web标准,不论页面开头有没有DTD声明,它都是按照IE盒模型解析代码的。
更多编程相关知识,请访问:编程视频!!
以上がCSSボックスモデルとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


