
CSS には、静的配置 (static)、相対配置 (relative)、絶対配置 (absolute)、固定配置 (fixed) という 4 つの配置方法があり、配置には、左、右、上、ボトム、Z インデックスなど。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS での配置をレイアウトに上手に適用すると、ページの美化に非常に役立ちます。CSS には、静的配置、相対配置、絶対配置、固定配置、およびさまざまな配置という 4 つの配置方法があります。パラメータなど: 左、右、上、下、Z インデックスなど。
1. 静的配置 (static)
配置属性を持たない一般的なラベル要素は静的配置であり、ページ下部の標準フローに属します。
2. 絶対配置 (absolute)
絶対配置要素をドキュメント フローからドラッグし、左、右、上、下などの属性を使用して、最も近い要素を基準にして配置します。 set 親要素は絶対に配置されます。要素の親に配置属性が設定されていない場合は、body 要素の左上隅を基準に配置されます。絶対的に配置された要素は積み重ねることができ、積み重ね順序は z-index 属性によって制御できます。z-index 値は単位のない整数で、大きい方が上にあり、負の値をとることもできます。
絶対配置 配置方法: 親要素が、position:relative、position:absolute、position:fixed など、静的以外の位置を設定する場合、その親要素に対して相対的になります。 left、top、right、bottom 属性によって指定されます。その親要素に位置設定が設定されていない場合は、その親要素の親要素に位置設定が設定されているかどうかによって決まります。それでも設定されていない場合は、上位の要素に進みます。レベルの祖先要素。類推すると、簡単に言うと、その配置は、静的配置以外の配置を持つ最初の祖先要素に対して相対的です。すべての祖先要素が上記の 3 つの配置のいずれかを持たない場合、ドキュメントに対して相対的になります。 . body から位置へ (ブラウザ ウィンドウに対して相対的ではなく、ウィンドウに対して相対的な位置が固定されます)。
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
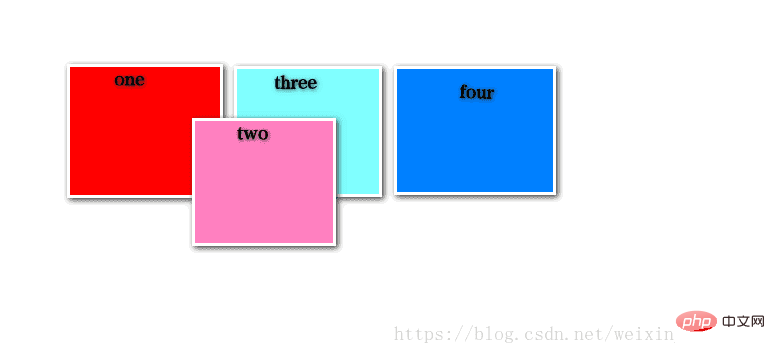
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>class="two" の p を
の上端と左端から 50 ピクセルの位置に配置します。他の要素のレイアウトが変更され、この要素の元の位置に空白スペースは残りません。
(学習ビデオ共有: css ビデオ チュートリアル)
3. 相対位置 (relative)
relative配置された要素は積み重ねることができず、左、右、上、下などの属性に基づいて通常のドキュメント フロー内でオフセットされます。 Z-index 階層設計を使用することもできます。
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: relative;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
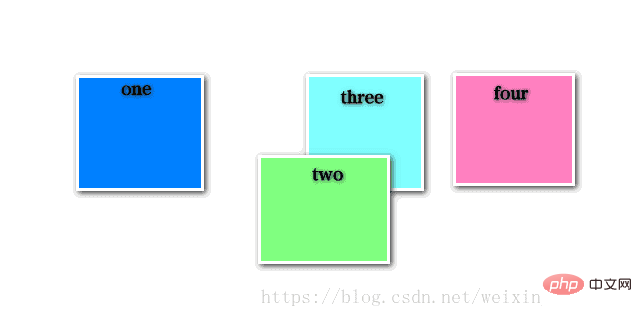
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>class="two" の p を元の位置の上と左から 50 ピクセルの位置に配置します。他の要素のレイアウトは変更されませんが、この要素の元の位置に空白スペースが残ります。

4. 固定配置 (固定)
固定配置は絶対配置と似ていますが、ブラウザ ウィンドウを基準にして配置され、スクロールに従いません。スクロール用のバー。
固定位置の最も一般的な使用法の 1 つは、マージン、境界線、またはパディングを使用せずに、ページ上に固定ヘッダー、固定フット、または固定サイドバーを作成することです。
5. 絶対配置と相対配置
絶対配置は、建物のさまざまな階にさまざまな要素を配置するようです (1 階を除き、テキストは 1 階に配置されます)。影響: 相対的に配置された要素は第 1 レベルにあり、テキスト フローと一緒に保存され、相互に影響を与えます。
絶対配置に設定された要素は、ドキュメント フロー内のスペースを占有しません。要素が絶対配置に設定されている場合、ドキュメント フロー内のその位置は削除され、フローティングになります。実際には、相対配置を設定します。配置によっても要素はフローティングになりますが、それらの違いは、相対配置ではドキュメント フロー内でその要素が占めるスペースが削除されないことです。他の要素はそのスペースを占有することはできませんが、絶対配置では要素が削除されます。ドキュメント フロー内での位置によって要素が削除されます。ドキュメント フローから完全に抽出され、他の要素がそのスペースを占有することができ、その重なり順は z-index によって設定できます。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がCSSにはいくつかの種類の配置がありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



