
この記事では、CSS の属性セレクターを見てみましょう。一定の参考値があるので、困っている友達が参考になれば幸いです。

最初のタイプ: E[att^=value]属性セレクター
このセレクターは、名前が E であるタグで、att 属性があり、att 属性値には value というプレフィックスが付いた部分文字列が含まれます。
注: E は省略できます。省略した場合は、条件を満たす任意の要素と一致することを意味します。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
p[id^="one"]{
color: pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
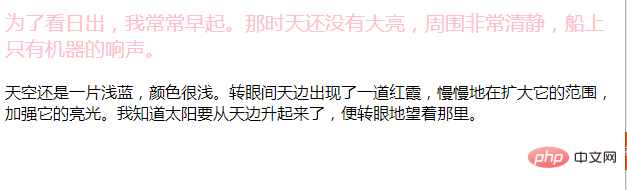
<p id="one">为了看日出,我常常早起。那时天还没有大亮,周围非常清静,船上只有机器的响声。</p>
<p id="two">天空还是一片浅蓝,颜色很浅。转眼间天边出现了一道红霞,慢慢地在扩大它的范围,加强它的亮光。我知道太阳要从天边升起来了,便转眼地望着那里。</p>
</body>
</html>結果は次のようになります。

名前が one である id がピンク色に変わり、名前が two## である id がピンク色に変わることがわかります。 # テキストは変更されていません。
2 番目のタイプ: E[att$=value]属性セレクター
E のみを選択します。 att 属性を持ちます。att 属性値には、接尾辞 value が付いたサブ文字が含まれます。 E[att^=value] セレクターと同様に E 要素は省略可能で、省略した場合は条件を満たす要素が一致することを意味します。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
p[id$="1"]{
color:ocf;
font-family: "宋体";
font-size: 30px;
}
</style>
</head>
<body>
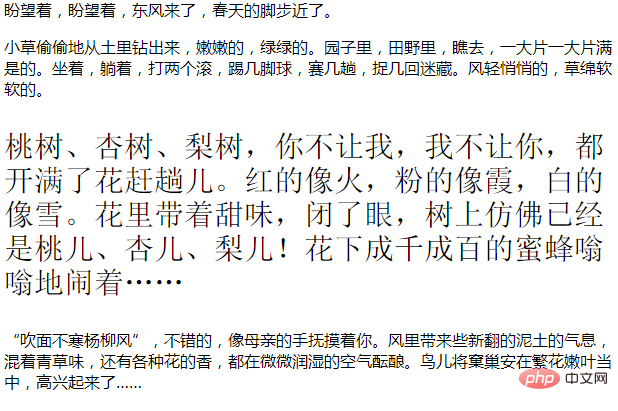
<p id="one">盼望着,盼望着,东风来了,春天的脚步近了。</p>
<p id="two">小草偷偷地从土里钻出来,嫩嫩的,绿绿的。园子里,田野里,瞧去,一大片一大片满是的。坐着,躺着,打两个滚,踢几脚球,赛几趟,捉几回迷藏。风轻悄悄的,草绵软软的。</p>
<p id="one1">桃树、杏树、梨树,你不让我,我不让你,都开满了花赶趟儿。红的像火,粉的像霞,白的像雪。花里带着甜味,闭了眼,树上仿佛已经是桃儿、杏儿、梨儿!花下成千成百的蜜蜂嗡嗡地闹着……</p>
<p id="1two">“吹面不寒杨柳风”,不错的,像母亲的手抚摸着你。风里带来些新翻的泥土的气息,混着青草味,还有各种花的香,都在微微润湿的空气酝酿。鸟儿将窠巢安在繁花嫩叶当中,高兴起来了……</p>
</body>
</html>
one1 という名前の id のフォントが大きくなり、one1 ## になっていることがはっきりとわかります。 #Similar 1twoフォント サイズは大きくなりません。これは、このセレクターが文字列の後に 1 を追加した場合にのみ変更されるためです。その他は役に立ちません。
E[att*=value]属性セレクターこのセレクターは、名前が E であるタグのみを選択します。 time これは att の属性を持ち、att 属性値には値の部分文字列が含まれます。このセレクターは前の 2 つのセレクターと同じです。E 要素も省略できます。省略した場合は、条件を満たすすべての要素が一致することを意味します。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
p[id*="1"]{
color:greenyellow;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
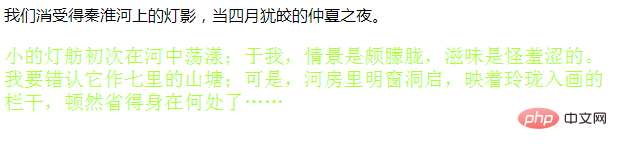
<p id="one">我们消受得秦淮河上的灯影,当四月犹皎的仲夏之夜。</p>
<p id="one1"> 小的灯舫初次在河中荡漾;于我,情景是颇朦胧,滋味是怪羞涩的。我要错认它作七里的山塘;可是,河房里明窗洞启,映着玲珑入画的栏干,顿然省得身在何处了……</p>
</body>
</html> 推奨学習:
推奨学習:
以上がCSS 属性セレクターの詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





