
フロントエンド開発プロセスでは、ページの美しさを目的として HTML ページに背景画像が追加されることがよくあります。では、CSSを使用してHTMLの背景として画像を設定するにはどうすればよいでしょうか?この章ではcssで背景画像を設定する方法を紹介します。困っている友人は参考にしていただければ幸いです。
推奨マニュアル: CSSオンラインマニュアル
##CSSで背景画像を設定するには?
css の背景属性は、背景を具体的に設定するプロパティです。背景色や背景画像を設定できます。背景に設定できる属性を見てみましょう:
background-image:url(CSSで背景画像を設定するにはどうすればいいですか?背景属性は背景画像を追加します);
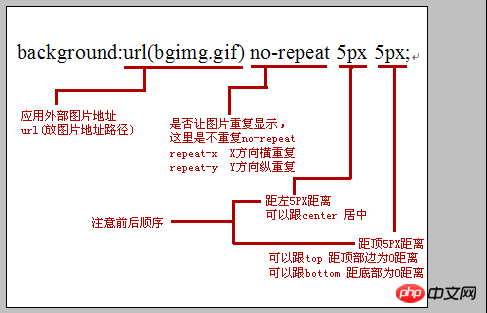
background:url(bgimg.gif) no-repeat 5px 5px;

おすすめ関連記事: 1.
CSSで背景画像をタイル状に並べる方法は? CSS 背景画像を並べて表示する 4 つの方法の紹介 2.
背景画像を追加して、画像タイルをページ全体に配置するにはどうすればよいですか? (コード例) 3.
CSS で背景画像を固定する方法
おすすめ関連動画: 1.
CSS ビデオチュートリアル - 翡翠少女般若心経編
設定用の CSS コード例背景画像
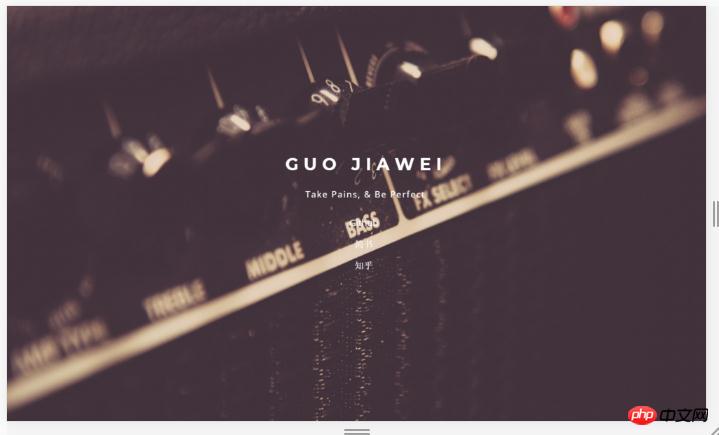
1.css 背景画像をアダプティブフルスクリーンに設定します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片设置</title>
<style>
.demo{
position:fixed;
top: 0;
left: 0;
width:100%;
height:100%;
min-width: 1000px;
z-index:-10;
zoom: 1;
background-color: #fff;
background: url(2.png);
background-repeat: no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center 0;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
position:fixed; top: 0; left: 0;
width:100%; height:100%;
min-width: 1000px;
z-index:-10;
background-repeat: no-repeat;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片设置</title>
<style>
.demo{
width: 600px;
height: 200px;
background:url(CSSで背景画像を設定するにはどうすればいいですか?背景属性は背景画像を追加します) no-repeat;
}
.demo1{
width: 100%;
height: 100%;
background-color: rgba(255,255,255,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1"></div>
</div>
</body>
</html>この方法はブラウザとの互換性が高く、透明な div ボックスにテキストを追加して、画像は透明だがテキストは不透明であるという効果を実現できます。
関連する推奨事項:
1.CSS で背景画像を並べて表示するにはどうすればよいですか? CSS の背景画像を並べて表示する 4 つの方法の紹介
2.CSS で背景画像を中央に配置するにはどうすればよいですか?背景画像を中央揃えにする方法の紹介(コード例)
3. cssでの背景(プロパティ、色、画像)設定のまとめと共有
4.CSS で Web ページ背景画像アダプティブ全画面表示を実現 詳細解説
5.CSS 背景画像を 100% 全画面表示に引き伸ばす設定方法
以上がCSSで背景画像を設定するにはどうすればいいですか?背景属性は背景画像を追加しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



