
css3 メソッドでテキストを垂直方向に中央揃えにする: これは、[position:relative;transform:translate(50%,-50%);] などの絶対配置と変換属性を使用することで実現できます。

実装アイデア:
絶対配置と変換属性を使用することで達成されます。
(ビデオ チュートリアルの推奨: css ビデオ チュートリアル)
プロパティの紹介:
Transform プロパティは、要素の 2D または 3D 変換に適用されます。 。このプロパティを使用すると、要素の回転、拡大縮小、移動、傾斜などを行うことができます。
文法:
transform: none|transform-functions;
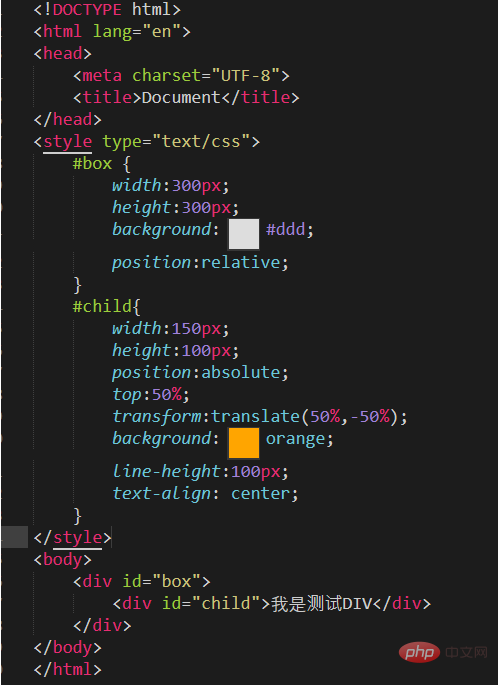
テスト コード:

説明:
この方法の明らかな利点は、変換におけるオフセットのパーセンテージは要素自体のサイズに相対的なため、中心にある要素のサイズを事前に知る必要はありません。
関連する推奨事項: CSS チュートリアル
以上がCSS3でテキストを縦方向中央に表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



