
CSS グリッド レイアウトの利点: 1. 固定および柔軟なトラック サイズ; 2. 行番号、名前、またはグリッド領域の位置を使用して、アイテムをグリッド上の正確な位置に配置できます; 3. 複数のアイテムをグリッド セルまたは範囲であり、それらは部分的に互いに重なることがあります。デメリット:互換性があまり良くない。

[関連する推奨事項: CSS ビデオ チュートリアル ]
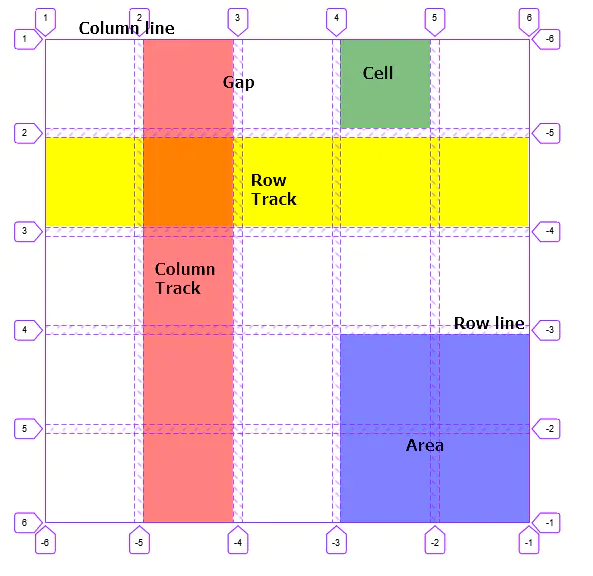
css グリッド (グリッド) レイアウトでは、2 次元グリッドが導入されていますシステム。縦横に交差する2組のグリッド線で構成される枠のレイアウト構造です。 Web デザイナーは、行と列で形成されるこれらのフレームワーク構造を使用して、デザイン要素をレイアウトできます。グリッドレイアウト構造を定義する場合、親コンテナ上にレイアウトするメインフレーム構造を記述する必要があります。このフレームワーク構造を説明するには、その基本コンポーネントに名前を付ける必要があります。グリッド レイアウトのコンポーネントは、次の概念として要約できます。
行行: 行行
列行: 列行

##CSS グリッド レイアウトの長所と短所 グリッド レイアウトを使用すると、これまでよりも柔軟にカスタム グリッドを構築および制御できます。単純なプロパティを使用して Web ページを行と列に分割し、必要なグリッド レイアウトを完成させる機能。
1. 固定および柔軟なトラック サイズ
2. 使用可能行番号、名前を付けるか、グリッド領域を配置してグリッド上の正確な位置にアイテムを配置します。グリッドには、グリッド上に位置が表示されていない項目の配置を制御するアルゴリズムも含まれています。
3. 必要に応じて行と列を追加します
4. グリッドには位置合わせ機能が含まれているため、アイテムをグリッド領域に配置した後、アイテムの位置合わせを制御できます。グリッド全体の位置合わせ。
5. 複数のアイテムをグリッド セルまたはエリアに配置でき、それらは部分的に互いに重なることができます。この階層化は、z-index 属性を使用して制御できます。
グリッド レイアウトの欠点:
以上がCSSグリッドレイアウトの長所と短所は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



