

メタ メイン タグ
(推奨チュートリアル: html ビデオ チュートリアル)
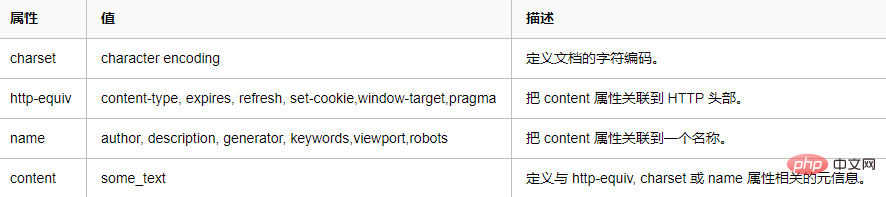
HTML5 メタ タグには 3 つの主要な属性があります。 name 属性、charset 属性、http-equiv 属性です。

Charset
現在のドキュメントの文字エンコーディングを宣言します:
<meta charset="UTF-8">
http-equiv
http と同様のファイル ヘッダーの機能。Web ページのコンテンツを正しく正確に表示するために役立つ情報をブラウザーに設定できます。
content-Type
Settingsページ文字セットの次の文字セットは上記の文字セットと同等です
<meta http-equiv="content-Type" content="text/html;charset=utf-8"/>
expires
Web ページのキャッシュ有効期限を設定します
<meta http-equiv="expires" content="Wed, 12 Feb 2020 09:00:00 GMT"/>
GMT 時間形式である必要があります使用されます
refresh
自動的に更新して新しいページをポイントします
<meta http-equiv="refresh"content="5; url=http://www.xxxx.com/"/>
set-cookie
Cookieを設定
<meta http-equiv="Set-Cookie" content="cookievalue=xxx;expires=Wed, 12 Feb 2020 09:00:00 GMT; path=/">
必ず使用してくださいGMT 時間形式、一部のブラウザはマタ設定 cookie
window-target
ディスプレイ ウィンドウ設定
<meta http-equiv="Window-target" content="_top">
pragma
キャッシュ モードをサポートしていません。ブラウザは禁止されています。ローカル コンピューターのキャッシュにあるページ コンテンツにアクセスできないようにします。
<meta http-equiv="Pragma" content="no-cache">
Name
は主に、検索エンジンが Web ページの情報を見つけて分類できるように、Web ページの情報を説明するために使用されます。 Web ページの作成者情報
<meta name="author" content="小白,232323233@qq.com"/>
description
検索エンジンに Web サイトのメイン コンテンツを提供します。
<meta name="description" content="html5 meta 标签说明"/>
generator
Web サイトの作成に使用したエディタを説明します
<meta name="generator" content="你所用的编辑器"/>
keywords
検索エンジンに提供されるキーワード リスト
<meta name="keywords" content="小白,小黑,小红"/>
viewport
Html5 新たに追加、モバイル ブラウザの表示を最適化します (画面のスケーリング)
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=no"/>
パラメータ:
width ビューポートの幅 [device-width |xel_value]pixel_value が直接設定されている場合の幅値、ほとんどの Android 携帯電話はサポートしていませんが、iOS はサポートしています height - ビューポートの高さ (223 ~ 10,000 の範囲)user-scalable [yes | no] スケーリングを許可するかどうか
initial-scale [数値] 初期化スケール (> 0 ~ 10 の範囲)
maximum-scale [数値] 許可される最大スケールスケーリング用
robots
どのページにインデックスを付ける必要があり、どのページにインデックスを付ける必要がないのかを検索ロボットに指示します。
<meta name="robots" content=""/>
パラメータ:
content パラメータ値には、all、none、index、noindex、follow、nofollow が含まれ、デフォルト値は all です。パラメータは all: ファイルは取得され、ページ上のリンクはクエリ可能です。
パラメータは none: ファイルは取得されず、ページ上のリンクはクエリできませんクエリ済み;
パラメータはindexです: ファイルが取得されます;
パラメータは次のとおりです: ページ上のリンクをクエリできます;
パラメータはnoindexです:ファイルは取得されませんが、ページ上のリンクはクエリできます。
パラメータは nofollow です: ファイルは取得されますが、ページ上のリンクはクエリできません。
関連する推奨事項:html チュートリアル
以上がメタタグの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。