
次のいくつかの記事では、専門的な方法で JavaScript と TypeScript コードをデバッグする方法を見ていきます。 console.log を飛び回らせる代わりに、Visual Studio Code に組み込まれているデバッガーの使用方法を学びます。
デバッガーを使用すると、実行中にプログラムを開いたり、そのステータスや変数を表示したり、一時停止したり、データ フローをステップ実行したりできます。コード スニペットを実行して、ランタイム環境でアイデアを試すこともできます。これらはすべて、プログラムを停止して再起動した後にコードを変更することなく (console.log を追加して) 実行できます。デバッガーを使用すると、問題を解決し、コードをより速く理解できます。
簡単な Node.js コードから始めて、ブラウザ プログラム、Express サーバー、GraphQL、TypeScript、サーバーレス、Jest テスト、ストーリーブックなどのデバッグを見ていきますが、知っておくべきことがいくつかあります。その前に必要な基礎知識!サーバーサイド Node.js が好きではない場合でも、最初にこの記事を読んでいただければ幸いです。
コードを取得する
GitHub 上のこのシリーズのコード: https://github.com/thekarel/debug-何でも
最初のトピックのコードは非常に簡単です。まず、次のコードをコピーして、index.js ファイルに貼り付けます。
const http = require('http');
const hostname = '127.0.0.1';
const port = 3456;
const serverUrl = `http://${hostname}:${port}`
const server = http.createServer((req, res) => {
const name = 'World'
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end(`Hello, ${name}!\n`);
});
server.listen(port, hostname, () => {
console.log(`Server running at ${serverUrl}`);
});さあ、先に進みます。そして、VS Code でフォルダーを開きます:

すべてが正常であることを確認するには、これを実行してみてください:
node index.js
次に、 http :// にアクセスしてください。 127.0.0.1:3456、Hello, World! が表示されるはずです。
nodeindex.js コマンドをすぐに停止してください。そうしないと、醜い「エラー: エラー: listen EADDRINUSE エラーがすぐに表示されます
コード自体は単純です。HTTP サーバーを実行し、「Hello, World!」を呼び出します。 ” は、すべてのリクエストに応答します。非常に単純ですよね? しかし、デバッグの基本概念を理解するには、この単純なコードで十分です。
#新しい機能の追加
サーバーに機能を追加しましょう。ハードコーディングされたメッセージ「Hello, World!」を返す代わりに、http:// をクリックするとクエリから name を取得します。 127.0.0.1:3456/?name=Coco は Hello, Coco! と応答します。
Coco どこかに現れるほうが楽しいと思いませんか? 試してみてください。デバッガを起動してください!
デバッガを起動してください
index.js が VS Code で開いていることを確認し、デバッガー アイコンをクリックし、[実行とデバッグ] をクリックして、[Node.js:
 ##これで、サーバーはデバッグ モードで実行されています!
##これで、サーバーはデバッグ モードで実行されています!
にアクセスしてください。違いは見られず、デフォルトのメッセージはそのままであるはずです。 次に、コードに
を追加して、次回サーバー URL にアクセスしたときに実行が一時停止されるようにします。これは、行番号をクリックすることで実行できます。エディターの左側:

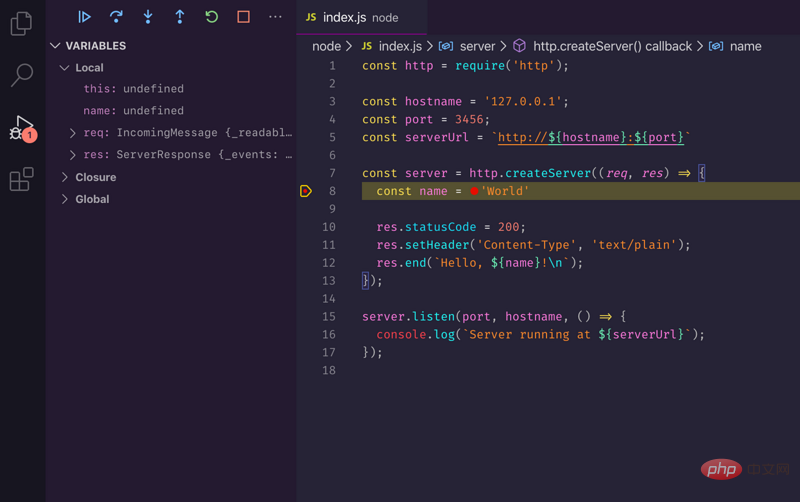
にアクセスすると、VS Code のビューがポップアップ表示されます。
 後続の作業を完了できるように、最初にクエリ内の名前の位置を見つける必要があります。 ##:
後続の作業を完了できるように、最初にクエリ内の名前の位置を見つける必要があります。 ##:
セクションという名前のファイルが表示されます。Local の下に、IDE は関数のローカル スコープ内のすべての変数を表示します。非常に可能性が高い変数が 1 つあります: req:
req.url 、
、
、コード スクリプトを変更します: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false">const http = require(&#39;http&#39;);
const url = require(&#39;url&#39;);
const hostname = &#39;127.0.0.1&#39;;
const port = 3456;
const serverUrl = `http://${hostname}:${port}`
const server = http.createServer((req, res) => {
const {name} = url.parse(req.url, true).query;
res.statusCode = 200;
res.setHeader(&#39;Content-Type&#39;, &#39;text/plain&#39;);
res.end(`Hello, ${name}!\n`);
});
server.listen(port, hostname, () => {
console.log(`Server running at ${serverUrl}`);
});</pre><div class="contentsignin">ログイン後にコピー</div></div> コードが変更されたため、サーバーを再起動する必要があります。デバッガーの使用は簡単です。<a href="https://nodejs.org/en/knowledge/HTTP/clients/how-to-access-query-string-parameters/" rel="nofollow noreferrer" target="_blank"> を押すか、緑色の再起動をクリックします。アイコン: </a><p> <img src="https://img.php.cn/upload/article/000/000/006/5efd71e93231f36VSCode%20%E3%83%87%E3%83%90%E3%83%83%E3%82%B0%E3%83%81%E3%83%A5%E3%83%BC%E3%83%88%E3%83%AA%E3%82%A2%E3%83%AB%20(1):%20%E5%9F%BA%E6%9C%AC%E3%82%92%E7%90%86%E8%A7%A3%E3%81%99%E3%82%8B" alt="VSCode デバッグチュートリアル (1): 基本を理解する" ></p>不要になったブレークポイントを無効にすることもできます: <p><img src="http://public.xp.cn/down/course_demo/2020.7.2.4.gif" alt="VSCode デバッグチュートリアル (1): 基本を理解する" ></p>
<p></p>
<p>http にアクセスしてください: //127.0.0.1:3456?name =Coco<img src="http://public.xp.cn/down/course_demo/2020.7.2.5.gif" alt="VSCode デバッグチュートリアル (1): 基本を理解する" >、私たちの作業の結果を見てください! </p>
<p>引き続きデバッガーを探索していただければ幸いです。次の記事では、「ステップ オーバー」、「ステップ イン」、および「ステップ アウト」関数を使用して、コードを 1 行ずつデバッグします。 <code>
1, 基本知識
英語の元のアドレス: https://charlesagile.com/debug-series-nodejs-browser-javascript
著者: Charles Szilagyi
この記事は、https://segmentfault.com から転載されました。 /a/1190000022764213
推奨される関連チュートリアル: vscode 入門チュートリアル
以上がVSCode デバッグチュートリアル (1): 基本を理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。