
1. CSS3 で要素を回転する方法をマスターする3
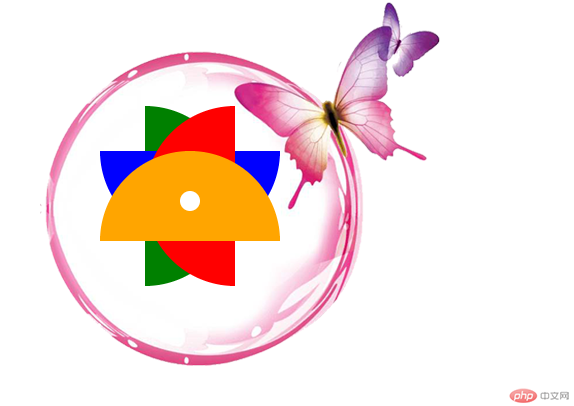
1. 次の効果を実現し、純粋な DIV CSS を使用します

追記:
1. 蝶の入ったピンクの丸は写真です
2. の「4 色の花」中央は 4 つの半円で構成されています。回転によって半円が生成されます。各半円の直径は 180px
1. マテリアルを準備します。現在のケースのマテリアルは蝶の付いたピンクの丸

2.index.html を作成し、アーキテクチャを記述します。アーキテクチャを分析するにはどうすればよいですか?
アイデア分析:
1. 対象の外層は div, div 背景画像は蝶の付いたピンクの丸です
##2. div には 4 色の花が含まれているため、花は 4 つの 5 つの部分で構成されます花びらと 1 つの小さな白い穴 わかりました、まず分析に従ってアイデアを書き、当面は CSS の実装を無視します 3. スタイルを記述し、CSS フォルダーを作成します アイデア分析: .container * パブリック スタイル.wrapper *{ margin:0; padding:0; }
.bottole{ width: 640px; height: 420px; background-image: url(../images/CSS3変形-回転で4色の花を実現-ケース解析(コード例)); background-repeat: no-repeat; background-position-x: 40px; background-position-y: -35px; }
.wrapper .leaf { width: 180px; height: 90px; border-radius: 180px 180px 0 0; background-color: orange; position: absolute; margin-left: 100px; margin-top: 150px; }
.wrapper .leaf2 { background: green; -webkit-transform: rotate(90deg); transform: rotate(90deg); }
.wrapper .leaf3 { background: blue; -webkit-transform: rotate(180deg); transform: rotate(180deg); }
.wrapper .leaf4 { background: red; -webkit-transform: rotate(270deg); transform: rotate(270deg); }
#3. 花の中心に穴を配置するには、margin-left、margin-top を設定する必要があります
.smallcircle{ width: 20px; height: 20px; background-color: white; border-radius: 20px; position: absolute; margin-left: 180px; margin-top: 190px; }
わかりました。これまでに、考えたスタイルをすべて書きました。詳細が正しくない場合は、もう一度修正しましょう
これまでのすべての CSS コンテンツは次のとおりです。
.wrapper *{ margin:0; padding:0; } .bottole{ width: 640px; height: 420px; border-radius: 400px; background-image: url(../images/CSS3変形-回転で4色の花を実現-ケース解析(コード例)); background-repeat: no-repeat; background-position-x: 40px; background-position-y: -35px; } .wrapper .leaf { width: 180px; height: 90px; border-radius: 180px 180px 0 0; background-color: orange; position: absolute; margin-left: 100px; margin-top: 150px; } .wrapper .leaf2 { background: green; -webkit-transform: rotate(90deg); transform: rotate(90deg); } .wrapper .leaf3 { background: blue; -webkit-transform: rotate(180deg); transform: rotate(180deg); } .wrapper .leaf4 { background: red; -webkit-transform: rotate(270deg); transform: rotate(270deg); } .smallcircle{ width: 20px; height: 20px; background-color: white; border-radius: 20px; position: absolute; margin-left: 180px; margin-top: 190px; }
index.html に CSS を導入します。
##概要:
以上がCSS3変形-回転で4色の花を実現-ケース解析(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



