
1. 複数の背景の背景画像の実装をマスターする
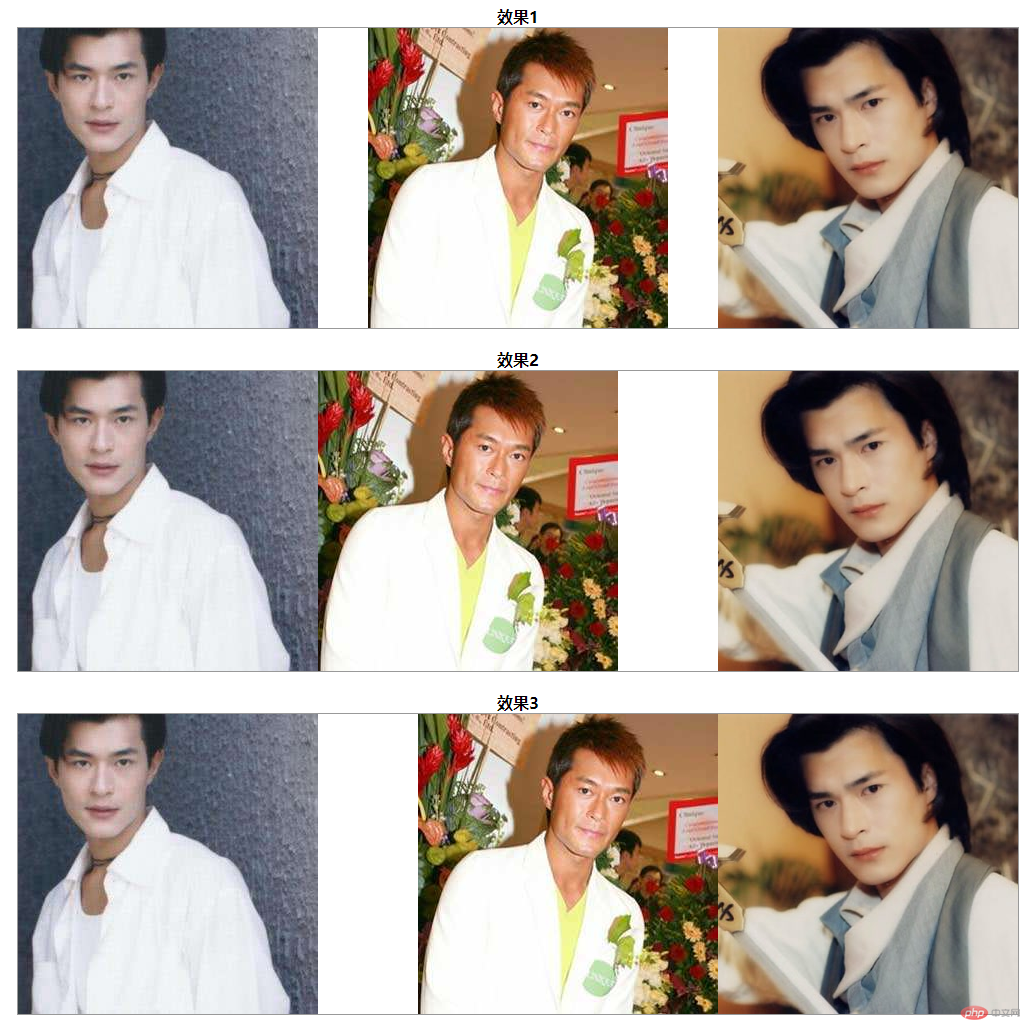
1. 次の効果を実現するには、純粋な DIV を使用します。 CSS では、background -image

追加の注意事項:
1. 全体の幅は 1000 ピクセル、高さは 300 ピクセルです。ページには次のことが必要です。
2. 背景画像 幅と高さは両方とも 300px
3. 各画像は背景画像として表示されます
1. 素材の準備: ルート ディレクトリのフォルダーに画像を作成し、関連する素材の画像をすべてこの中に保存します。素材は



##2. Good Index.html の作成、構造の記述、構造の分析方法
アイデア分析:
1. ターゲットは次のとおりです。 3 つの div の、各 div の背景画像は同じです。写真は 3 枚ありますが、よく見ると 2 番目の背景画像の位置が異なります
#2。各 div にはタイトルがあります 分析によると、次のコードが得られます 3. スタイルを記述し、css フォルダーを作成し、その中に新しいindex.cssを作成します。その中にスタイルを記述する方法は次のとおりです。分析アイデア アイデア分析: 1. .container * アイデア分析 1. .container のすべての要素に共通のスタイルを設定するには、コンテナーの場合、これらの一般的なコードを .container * style に書き込むことができるので、次のコードをindex.css に追加します:.container *{ padding:0; margin:0; }
h4{ text-align: center; }
URL (Images/GTL2.jpg) ),
URL (Images/GTL3.jpg);
.demo { width: 1000px; height: 300px; border: 1px solid #999; background-image: url(images/CSS3 の Background-image は複数の背景画像を実装します (コード例)), url(images/CSS3 の Background-image は複数の背景画像を実装します (コード例)), url(images/CSS3 の Background-image は複数の背景画像を実装します (コード例)); background-repeat: no-repeat, no-repeat, no-repeat; margin: 0 auto 20px auto; }
1. 1 つ目は、最初の背景画像を左端に表示する方法で、2 つ目は、画像を中央に表示する方法です。値は = (1000-300)/2=350 です。3 番目の画像は右端にあります
2。2 番目の方法は、最初の背景画像を [表示] の横に配置することです。左端にある場合、2 番目の画像は最初の画像の隣にあります。この時点で、その左の値 = 最初の背景画像の幅 300、3 番目の画像は右端にあります
3. 3 つの方法は、最初の背景画像を左端に表示し、2 番目の背景画像を 3 番目の背景画像の隣に表示し、このときの左の値 = 1000 - 2 番目と 3 番目の画像の全体の幅 = 1000 となります。 -600=400 となり、3 番目のものが 3 番目の隣に表示されます。Zhang は一番右です。
注: 背景位置を設定しない場合、次のようになります。デフォルトでは左側に表示されるので、重なってしまいます
Soindex.cssに次のコードを追加します:.bg1 { background-position: left top, 350px 0, 700px 0; } .bg2 { background-position: left top, 300px 0, 700px 0; } .bg3 { background-position: left top, 400px 0, 700px 0; }
.container *{ padding:0; margin:0; } h4{ text-align: center; } .demo { width: 1000px; height: 300px; border: 1px solid #999; background-image: url(../images/CSS3 の Background-image は複数の背景画像を実装します (コード例)), url(../images/CSS3 の Background-image は複数の背景画像を実装します (コード例)), url(../images/CSS3 の Background-image は複数の背景画像を実装します (コード例)); background-repeat: no-repeat, no-repeat, no-repeat; margin: 0 auto 20px auto; } .bg1 { background-position: left top, 350px 0, 700px 0; } .bg2 { background-position: left top, 300px 0, 700px 0; } .bg3 { background-position: left top, 400px 0, 700px 0; }

1. 背景画像は複数の背景画像を設定できます. 構文形式は次のとおりです:
背景画像: url (画像アドレス 1),
url (画像アドレス 2),
url(画像アドレス 3)....N 個以上使用できます;
2. 背景画像が複数設定されている場合は、設定します。背景 - 繰り返して背景を配置する場合、順序は画像設定の順序と同じであることに注意してください。1 に設定されている場合は、すべての背景画像が同じ設定であることを意味します。
以上がCSS3 の Background-image は複数の背景画像を実装します (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




