
style タグの使用方法は次のとおりです: 1. style タグを head タグに配置します; 2. それを要素の開始タグに属性として配置し、各属性値を [;] で区切ります。 ; 3. 属性の色を使用し、スタイル属性のフォントの色を追加します。

#style タグの使用法:#1. style 属性の機能:
provided すべての HTML 要素のスタイルを変更する普遍的な方法。
スタイルは HTML 4 で導入され、HTML 要素のスタイルを変更する新しい推奨方法です。 HTML スタイルを使用すると、style 属性を使用して HTML 要素にスタイルを直接追加したり、別のスタイル シート (CSS ファイル) でスタイルを定義して間接的にスタイルを追加したりできます。
 #2. スタイル タグは複数の場所に配置できます。通常、最も一般的なものは head タグ
#2. スタイル タグは複数の場所に配置できます。通常、最も一般的なものは head タグ
## に配置されます。
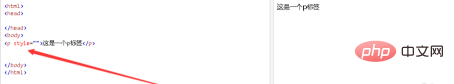
#3. 次に、それを要素の開始タグ内の属性として配置し、; を使用して各属性値を区切ります。
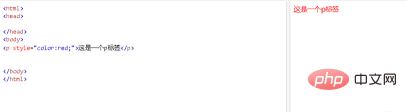
4. では、このスタイル属性にはどのようなスタイルを追加できるでしょうか? 最も一般的に使用されるのはフォントの色で、使用される属性は color です。
5. 次に、一般的に使用されるフォント サイズがあり、使用される属性は font-size
です。
6. 次に、要素に背景色を追加します。使用される属性は、background-color
7 です。最後に、フォントが表示されます。中央で属性を使用します。これは text-align
## 推奨チュートリアル: 「 css チュートリアル
css チュートリアル
以上がスタイルタグの使い方は?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。