

ミラー反転を実現するには、2 つの実装方法があります。
方法 1: CSS アニメーション属性の回転を使用して
# を実現します。 ##特定のコード:.mirrorRotateLevel {
transform: rotateY(180deg); /* 水平镜像翻转 */
}
.mirrorRotateVertical {
transform: rotateX(180deg); /* 垂直镜像翻转 */
}css ビデオ チュートリアル)
方法 2: 各ブラウザーは、ミラー反転に互換性のある記述方法を使用して、 を実現します。
.mirrorRotateLevel { /* 水平镜像翻转 */
-moz-transform:scaleX(-1);
-webkit-transform:scaleX(-1);
-o-transform:scaleX(-1);
transform:scaleX(-1);
/*兼容IE*/
filter:FlipH;
}
.mirrorRotateVertical { /* 垂直镜像翻转 */
-moz-transform:scaleY(-1);
-webkit-transform:scaleY(-1);
-o-transform:scaleY(-1);
transform:scaleY(-1);
/*兼容IE*/
filter:FlipV;
}注: ミラー反転は通常の回転とは異なり、ミラー反転は軸を鏡像として使用し、通常の回転は点を鏡像として使用します。
HTML 部分コード:<div id="test">
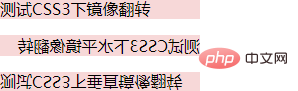
<p>测试CSS3下镜像翻转</p>
<p class="mirrorRotateLevel">测试CSS3下水平镜像翻转</p>
<p class="mirrorRotateVertical">测试CSS3下垂直镜像翻转</p>
</div>
以上がCSS アニメーション属性回転を使用してミラー反転を実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


