
vscode で vue をデバッグするにはどうすればよいですか?
VS Code ブレークポイント デバッグを使用する
Chrome のデバッグ ウィンドウで Vue コードを直接デバッグするのは不便ですが、幸いなことに、Visual Studio Code にはデバッガーが用意されています。 Chrome プラグインでは、構成を通じて VS Code ブレークポイントでコードを直接デバッグでき、VS Code のデバッグ ウィンドウで Chrome のコンソールと同じ値を確認できます。この記事では構成プロセスを紹介します。
関連する推奨事項: vscode チュートリアル
1. Chrome リモート デバッグ ポートを開く
まず、リモート デバッグをオンにして Chrome を起動する必要があります。 VS Code は Chrome に接続できます。
Windows
Chrome ショートカット アイコンを右クリックし、[プロパティ]を選択します。
ターゲット列の最後に --remote-debugging-port=9222 を追加します。注意してください。スペースで区切って使用します
macOS
コンソールを開きます
コマンドを実行します/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote- debugging-port =9222
Linux
コンソールを開きます
コマンド google-chrome --remote-debugging-port=9222
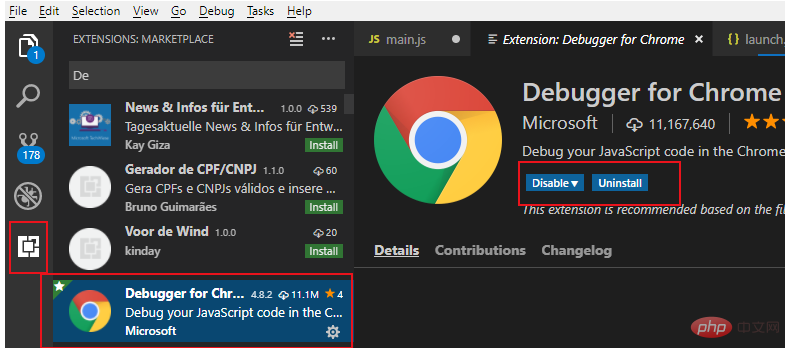
2 を実行します。 Chrome デバッグ プラグインをインストールします。
Visual Studio Code の左側のサイドバーにある拡張機能ボタンをクリックし、検索ボックスに「Debugger for Chrome」と入力してプラグインをインストールし、再度入力して [リロード] をクリックします。インストールが完了したら再起動します。

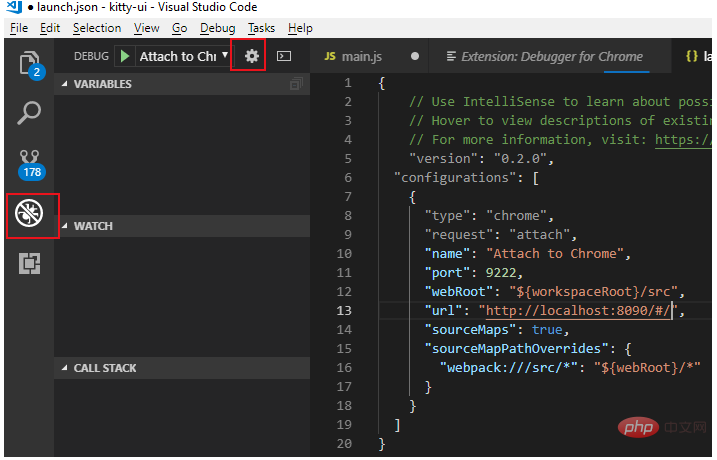
3. デバッグ構成ファイルを作成します
Visual Studio Code の左側のサイドバーにあるデバッグ ボタンをクリックし、ポップ内の設定ピニオンをクリックします。デバッグ構成ウィンドウを開きます。次に chrome を選択すると、VS Code はワークスペースのルート ディレクトリに .vscode ディレクトリを生成します。その中に lanch.json ファイルがあり、自動的に開きます。
次の構成ファイルを使用して、自動生成された lanch.json ファイルの内容を上書きします。
注: URL のポート番号は、WEBPACK によって構成された起動ポート番号と一致している必要があります。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}/src",
"url": "http://localhost:8080/#/",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
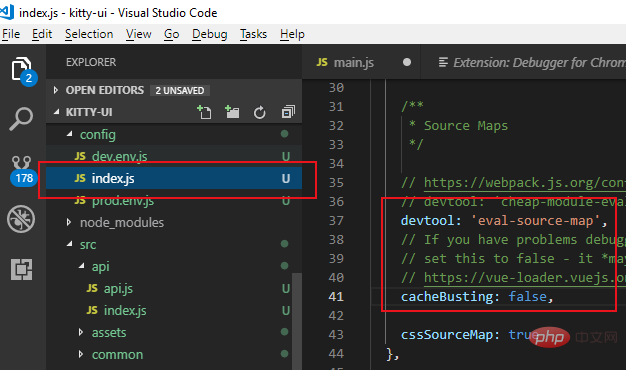
4. Webpack 構成を変更する
Webpack に基づいてパッケージ化された vue プロジェクトの場合、ブレークポイントの不一致の問題が発生する可能性があります。まだ何かを行う必要があります 変更:
1. ルート ディレクトリの config ディレクトリにあるindex.js ファイルを開きます
2. dev ノードの下の devtool の値を「eval-source」に変更します-map'
3. dev ノードの下のcacheBusting 値を false

5. デバッグをオンにする
上記の設定が完了したら :
1. 最初のステップでリモート デバッグで Chrome を開きます
2. vue プロジェクトで npm run dev を実行して、プロジェクトをデバッグ モードで開始します
3. VS Code の左側のサイドバーにあるデバッグ ボタンをクリックし、[Chrome にアタッチ] を選択して緑色のスタート ボタンをクリックすると、通常の状況ではデバッグ コントロール バーが表示されます。
これで、vue ファイルの js コード内のブレークポイントをデバッグできるようになりました。
以上がvscodeでvueをデバッグする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。