
vscode のデフォルト設定を変更するにはどうすればよいですか?
vscode 設定
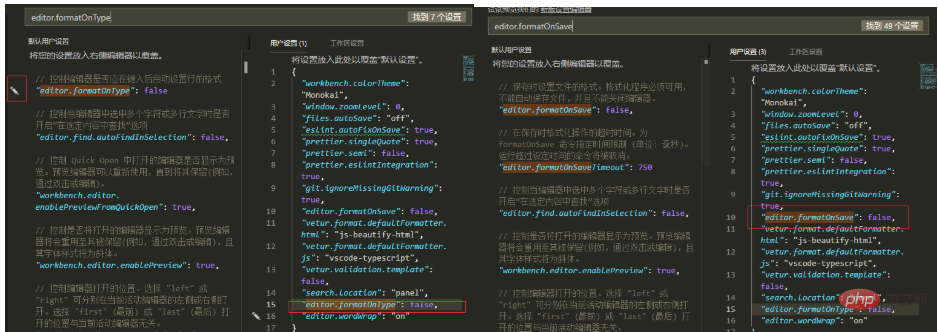
1. Ctrl を削除し、自動形式変更ファイルを保存します:
関連する推奨事項: vscode チュートリアル
ファイル -> 環境設定 -> 設定 -> 「editor.formatOnType」: false および「editor.formatOnSave」: false を直接検索します。再起動するだけです;

今日 VsCode をアップデートしたら落とし穴を見つけました。以前設定していた保存禁止と整形禁止が役に立たず、最後に JS-CS-HTML Formatter が無効になっていないことがわかりました。問題が発生した場合は、JS-CS を確認してください - HTML フォーマッタは無効になっていますか?
2. vscode の自動行折り返しを設定します:
[ファイル] -> [環境設定] -> [設定] -> [直接検索] -> ; Editor:WordWrap、オフにするだけです on に変更してください
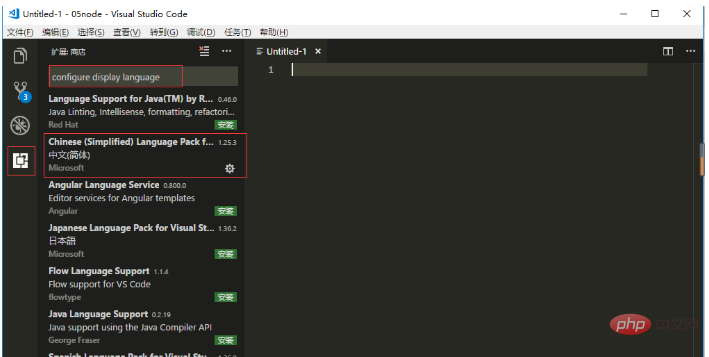
3. Vscode は、オープンソースのクロスプラットフォーム エディターです。デフォルトでは、vscode で使用される言語は英語 (us) です。表示言語を中国語に変更する方法:
1) vscode ツールを開きます;
2) ショートカット キーの組み合わせを使用します。 [ Ctrl Shift p] を押し、検索ボックスに「表示言語の構成」と入力し、[OK] をクリックします。
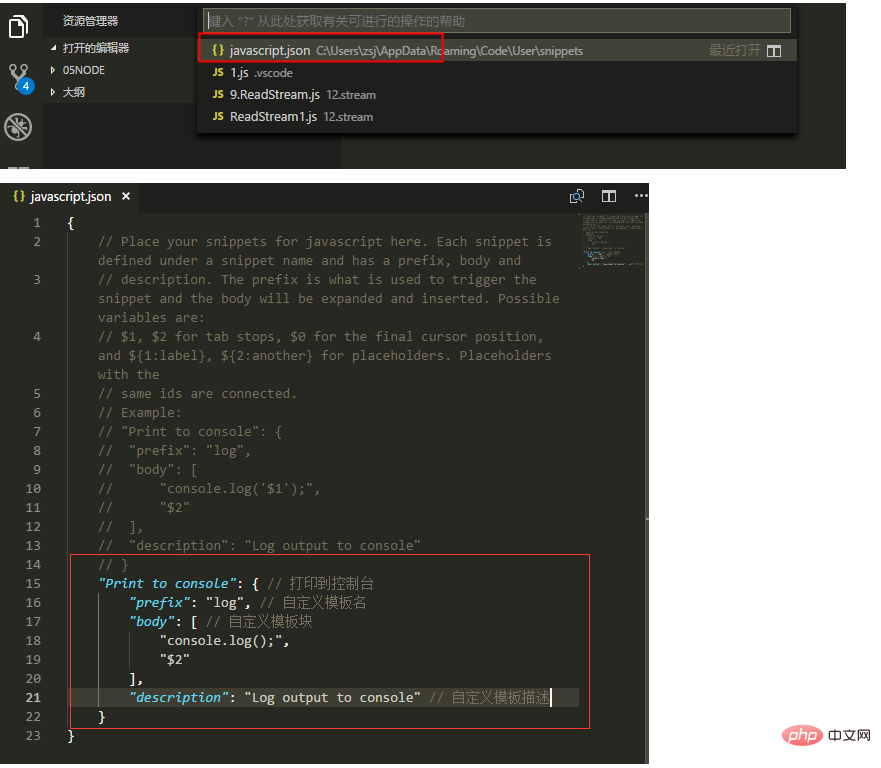
## 3) locale.json ファイルの下の属性「locale」を「zh-CN」に変更します;4) vscode ツールを再起動します;

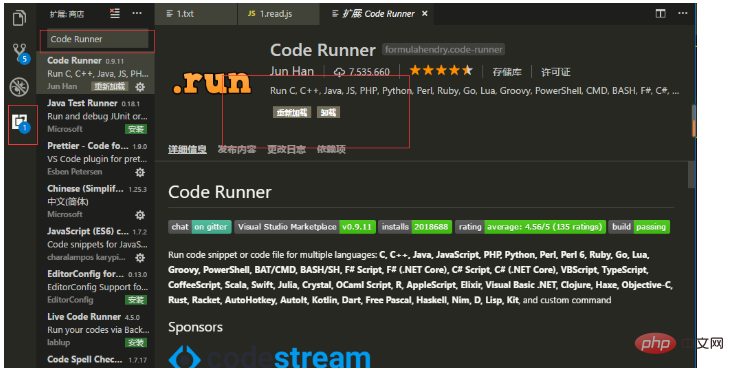
 ##5. 右クリックして VsCode ファイルを実行する方法
##5. 右クリックして VsCode ファイルを実行する方法
拡張子をクリックするか、(Ctrl Shift X)、Code Runner を検索し、クリックしますインストールして再起動するだけです;

さらに設定は後で追加されます;
以上がvscode のデフォルト設定を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。