
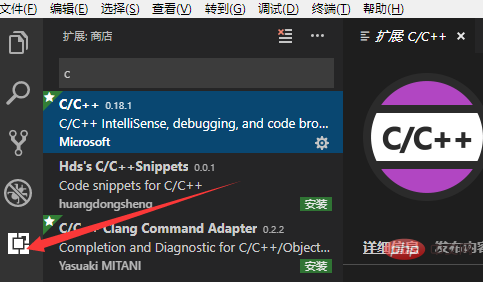
c/c 拡張機能のインストール

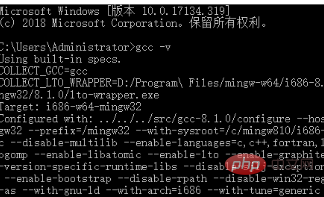
コンパイル環境 mingw-w64
のインストールダウンロード アドレス: http://www.mingw-w64.org/doku.php/download
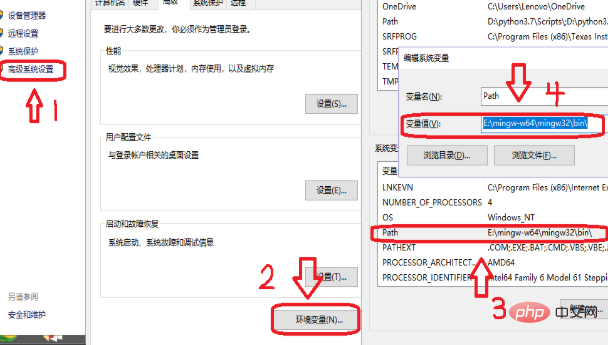
環境変数を構成します。WIN10 を例として、このコンピューター-プロパティ-システムの詳細設定-環境変数-システム変数- path - E:\mingw-w64\mingw32\bin\ (インストールしたコンパイル環境のアドレス) という行を追加します。



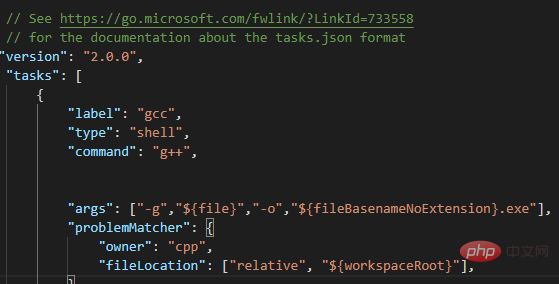
 ## を選択します。3) launch.json を選択すると、launch.json 起動構成ファイルが作業ディレクトリに生成されます。 : ファイルを適宜変更します。
## を選択します。3) launch.json を選択すると、launch.json 起動構成ファイルが作業ディレクトリに生成されます。 : ファイルを適宜変更します。
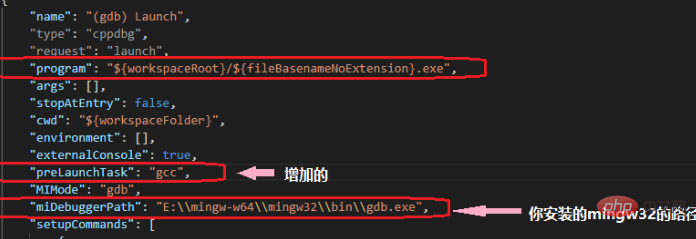
下の図は変更後です:
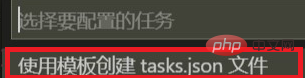
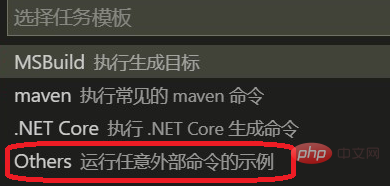
 4) hello.c に戻り、F5 キーを押してデバッグします。設定タスクを選択します
4) hello.c に戻り、F5 キーを押してデバッグします。設定タスクを選択します


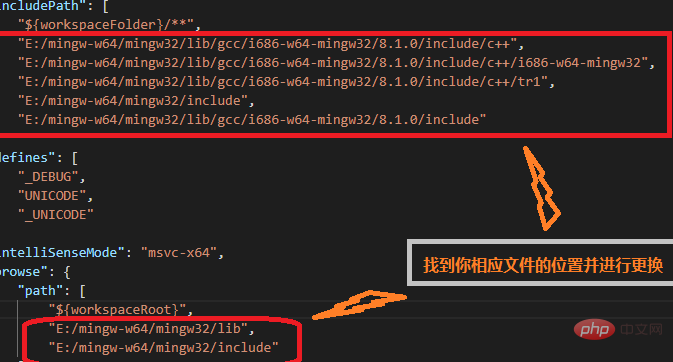
#5) c_cpp_properties.json
 最後に: VS はフォルダーごとに個別に構成する必要があるため、.vscode フォルダーをよく使用するフォルダーの最上位に置くことをお勧めします。フォルダーに保存されるため、構成を繰り返す必要はありません。新しい cpp ファイルごとに一連の設定を行う必要はありません。これらの構成は、構成したフォルダー内のすべてのサブフォルダーとファイルで使用できます。
最後に: VS はフォルダーごとに個別に構成する必要があるため、.vscode フォルダーをよく使用するフォルダーの最上位に置くことをお勧めします。フォルダーに保存されるため、構成を繰り返す必要はありません。新しい cpp ファイルごとに一連の設定を行う必要はありません。これらの構成は、構成したフォルダー内のすべてのサブフォルダーとファイルで使用できます。
注: printf ステートメントに中国語が含まれており、デバッグ中に文字化けが表示されます。 以下の操作が可能です。
おすすめの関連記事とチュートリアル:
vscode チュートリアル以上がvscodeでC言語開発環境を構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。