
最近 vue を使用して開発を行っていますが、vsCode の eslint プラグインがインストール後に動作しません。
解決策:
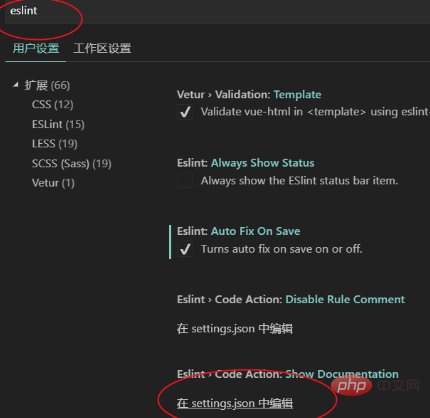
1. vsCode で「設定」を開き、「settings.json」を選択します。

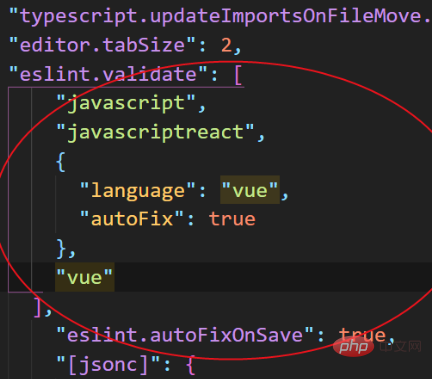
2. 次のスクリプトを入力します。
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true 写真:

おすすめの関連記事とチュートリアル: vscode チュートリアル
以上がvscodeのeslintプラグインが機能しないの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。