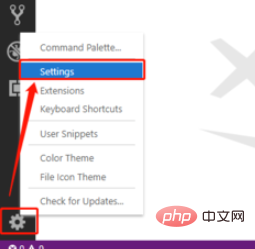
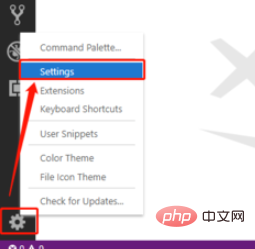
エディタを開き、左下隅にある歯車の形のアイコンをクリックします。これが設定メニューです。

ポップアップ メニューで [ 設定 ] をクリックします。 サブメニュー

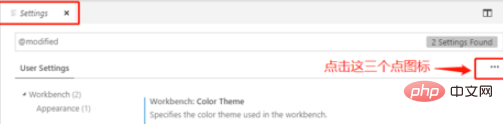
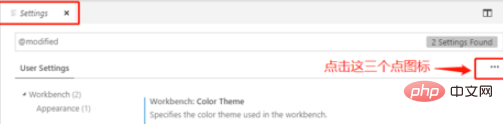
#設定インターフェイスで、右上隅にある 3 点アイコンをクリックします。

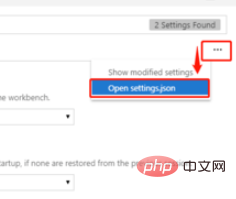
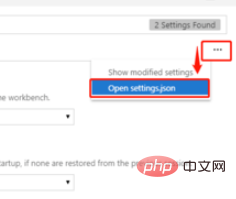
ポップアップメニューの [Open settings.json] サブメニュー

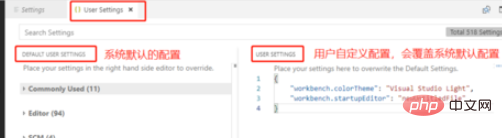
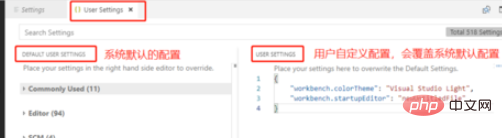
をクリックして、次のように settings.json ファイルを開きます。図 左側はシステムのデフォルト設定項目、右側はユーザー定義設定であり、カスタマイズされた設定はシステムのデフォルト設定項目を上書きします

おすすめの関連記事とチュートリアル:
vscode チュートリアル
以上がvscode でユーザー定義の構成を開く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。