
ターミナルで使用するシェル
デフォルトでは、Windows 10 では PowerShell を使用します。 Win 10 より前のバージョンでは、デフォルトのシェルは Cmd になります。 macOS および Linux の VS Code は、デフォルトのシェルが何であるかを検出します。たとえば、私のシステムでは Zsh を使用していますが、それが見つからない場合、ターミナルは起動時にシェル環境として Bash または sh を使用します。
VS Code によって選択されたシェルが希望のものでない場合は、terminal.integrated.shell.windows、terminal.integrated.shell.osx を変更できます。または terminal.integrated.shell.linux の場合、この設定の値は、システムで使用するシェルのパスです。
統合ターミナルは作成時にシェル スクリプトにパラメータを渡します
たとえば、Linux 環境で Bash を作成する場合は、ログイン シェル (ログイン) を使用します。 shell)、これを実現するには、terminal.integrated.shellArgs.linux を -l に変更します。
環境変数
非常に一般的に使用される 3 番目の統合ターミナル設定は環境変数です。環境変数をスクリプトに書き込むか、terminal .integrated.env.osx を使用できます。統合端末がシェルを作成するときにどの特別な環境変数を使用するかを制御するには、terminal.integrated.env.linux またはterminal.integrated.env.windows を使用します。この設定は、VS Code とシステム ターミナルで異なる環境変数を使用する場合に役立ちます。
さらに、統合ターミナルは、シェルの起動時の初期ディレクトリを制御するためのterminal.integrated.cwd、マウスの右ボタンの動作を制御するためのterminal.integrated.rightClickBehaviorなど、さまざまなターミナルエミュレータから多くの便利な設定も学習します。クリック時;terminal.integrated.enableBell は、スクリプト エラーが発生したときに音を鳴らすかどうかを制御できます。
terminal.integrated.scrollback
ターミナルがスクリプトを実行すると、最後に出力された 1000 行の結果のみが保存されます。いくつかのテストを実行するときに、1000 行ではまったく不十分な場合があります。テストが終了した後、前の結果を確認するためにページを移動したいと思いますが、1000 行しかなく、すべての結果を表示できないことがわかります。次に、この設定をより高い値に変更できます (たとえば、この値を 5000 に変更しました)。
統合ターミナルのコード実装は依然として非常に優れているため、この値を増やしても VS Code の全体的なパフォーマンスに影響を与えることはまったく心配していません。もちろん、統合ターミナルの出力結果が不要になったと感じた場合は、ショートカット キー「Cmd K」を押してすべての出力結果をクリアすることもできます。
ターミナルの外観を最適化する
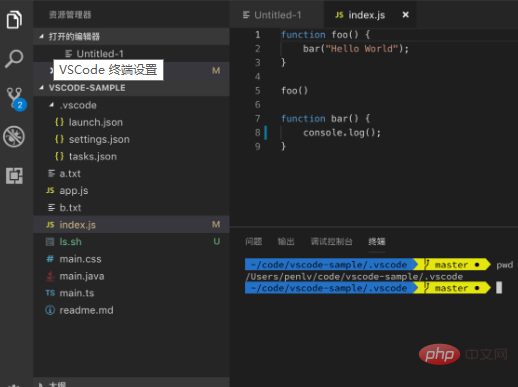
下の図では、シェルが vscode-sample フォルダーにあることが簡単にわかります。 this プロジェクトは Git を使用してバージョン管理されており、現在のブランチは master であり、特殊なシンボルも表示されます。ここでは zsh および oh-my-zsh プラグインを使用しています。これらを試してみることもできます。ちなみに、私は Windows 上で Posh-Git を使用して同様の効果を実現しています。

おすすめの関連記事とチュートリアル: vscode チュートリアル
以上がvscode ターミナルを最適化するように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。