
サーバー送信イベントを使用すると、Web ページがサーバーから更新を取得できるようになります。

サーバー送信イベント - 一方向メッセージング
サーバー送信イベントは、自動的に取得された Web ページを指します。サーバーリニューアルから。 (推奨学習: html チュートリアル )
Web ページで利用可能な更新があるかどうかを尋ねる必要があった場合は、以前もこれを行うことは可能でした。アップデートは、Server-Sent イベントを通じて自動的に受信できます。
例: Facebook/Twitter の更新、株価の更新、新しいブログの投稿、イベントの結果など。
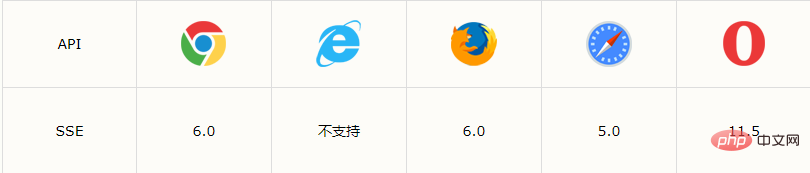
ブラウザのサポート
表内の番号は、サーバー送信イベントを完全にサポートする最初のブラウザを示します。

#サーバーから送信されたイベント通知を受信する
EventSource オブジェクトは、サーバーから送信されたイベント通知を受信するために使用されます:
例
var source = new EventSource("demo_sse.php");
source.onmessage = function(event) {
document.getElementById("result").innerHTML += event.data + "<br>";
};例の説明:
新しい EventSource オブジェクトを作成し、更新を送信するページの URL を指定します (この場合は "demo_sse .php")更新が受信されるたびに onmessage イベントが発生しますonmessage イベントが発生すると、受信したデータを ID「result」を持つ要素にプッシュします"#サーバー送信イベントのサポートの検出
TIY の例では、サーバー送信イベントのブラウザー サポートを検出する追加のコードを作成しました:リーリー
以上がHTML サーバー送信イベントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。