
アプリケーション キャッシュを使用すると、キャッシュ マニフェスト ファイルを作成することで、Web アプリケーションのオフライン バージョンを簡単に作成できます。

#アプリケーション キャッシュとは何ですか? (推奨学習: html チュートリアル )
HTML5 ではアプリケーション キャッシュ (アプリケーション キャッシュ) が導入されています。これは、Web アプリケーションをキャッシュし、インターネット接続がない場合でも使用できることを意味します。 . 訪問のため。アプリケーション キャッシュは、アプリに 3 つの利点をもたらします。
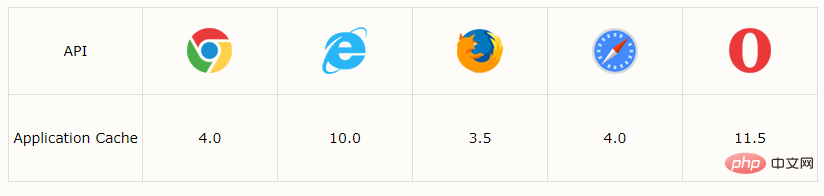
オフライン ブラウジング - ユーザーはオフラインでもアプリを使用できます。 速度 - キャッシュされたリソースの読み込みが速くなります。 サーバー負荷の軽減 -ブラウザは更新または変更されたリソースをサーバーからダウンロードするだけです。 #ブラウザのサポート表内の数字は、アプリケーション キャッシュ ブラウザのバージョンが完全にサポートされていることを示します。

次の例は、キャッシュ マニフェストを含む HTML ドキュメント (オフライン閲覧用) を示しています。
例<!DOCTYPE HTML>
<html manifest="demo.appcache">
<body>
文档内容 ......
</body>
</html>
以上がHTML5 アプリケーションのキャッシュの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。