
HTML5 の入力タイプには、電子メール、URL、番号、範囲、検索などの属性が含まれます。各属性には異なる機能があります
今日は、HTML5 の新しい入力タイプ input を紹介します。これらの新しい機能は、より多くの機能を実装し、より良いユーザー エクスペリエンスを提供するのに大いに役立ちます。次に、この記事で入力タイプの使用方法を詳しく紹介します。
【おすすめコース: HTML5 チュートリアル】

##入力タイプ属性
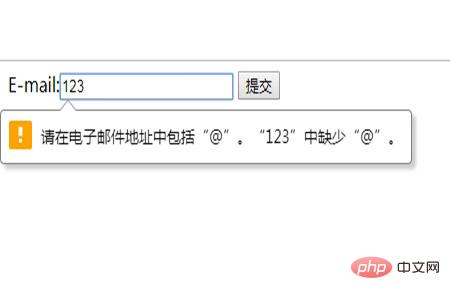
<form action="#" method="get"> E-mail:<input type="email" name="email"> <input type="submit"> </form>

<form action="#" method="get"> URL:<input type="url" name="url"> <input type="submit"> </form>

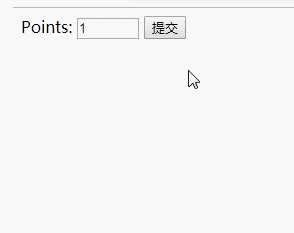
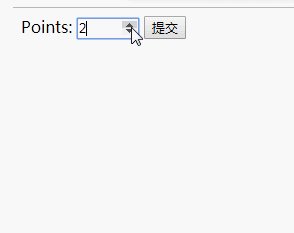
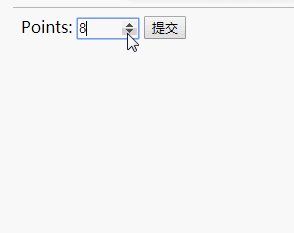
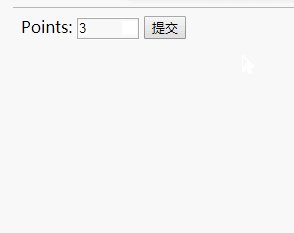
<form action="#" method="get"> Points: <input type="number" name="points" min="1" max="10" /> <input type="submit"> </form>

step: 許可される有効な数値間隔 value: デフォルト値
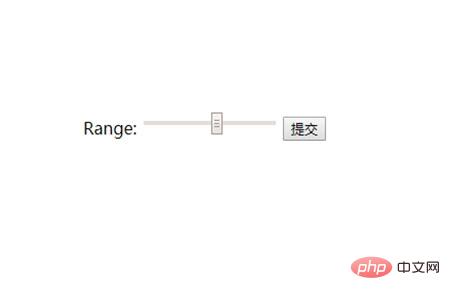
<form action="#" method="get"> Range: <input type="range" name="points" min="1" max="10" /> <input type="submit"> </form>

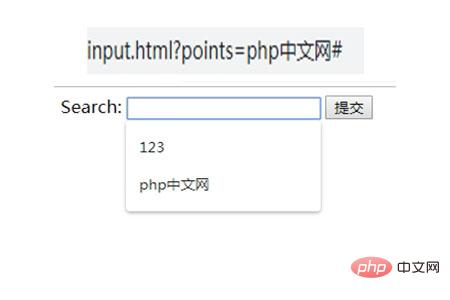
<form action="#" method="get"> Search: <input type="search" name="points" min="1" max="10" /> <input type="submit"> </form>

以上がHTML5 の入力タイプにはどのような属性が含まれますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


