
Web サイトを閲覧しているときに、テキストの各段落の先頭が 2 文字分インデントされていることに気づきましたか? HTML と CSS を学習している皆さん、CSS の最初の行のインデントを設定する方法をご存知ですか?この記事では、CSS の最初の行を 2 文字でインデントする実装方法について説明します。興味のある方は参考にしてください。
CSS の text-indent プロパティは、段落の先頭のテキストをインデントできます。値は正の値でも負の値でも、テキストの最初の行がインデントされます。左側。ほとんどのブラウザは text-indent 属性をサポートしています。
注:テキストのインデントに text-indent 属性を使用する場合は、以下に示すように、ブラウザの互換性に注意する必要があります。
基本構文: Selector {text-indent:20px}
Selector {text-indent:20px}
は、このセレクターのテキストの最初の行が 20 ピクセルだけインデントされることを意味します。
属性値は次のように設定されます:length はテキストのインデントの固定長を設定できます。デフォルト値は 0% です。インデントは
に基づいています。inherit は、text-indent 属性値が親要素から継承できることを示します。
デモの例: CSS で text-indent 属性を使用してヘッダーを実装します。テキストの行インデント効果詳細な手順: ページ上に 2 つの p タグを作成し、p タグにテキストの段落を追加し、見やすくするために p タグの長さを 300px に設定します。効果については、その効果を確認してください。具体的なコードは次のとおりです。
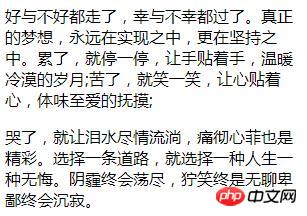
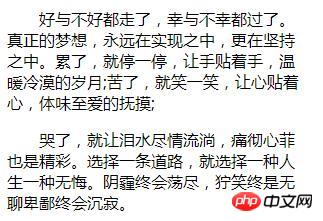
好与不好都走了,幸与不幸都过了。真正的梦想,永远在实现之中,更在坚持之中。 累了,就停一停,让手贴着手,温暖冷漠的岁月;苦了,就笑一笑,让心贴着心,体味至爱的抚摸;
哭了,就让泪水尽情流淌,痛彻心菲也是精彩。选择一条道路,就选择一种人生一种无悔。 阴霾终会荡尽,狞笑终是无聊卑鄙终会沉寂。
p{width: 300px;text-indent: 2em;}
 レンダリング:
レンダリング:
 要約: 上記では、CSS の最初の行をインデントする方法を紹介しました。これは比較的単純ですが、使用する際には注意が必要です。ラベルがブロックレベルの要素ではない場合は、そうでない場合、最初の行のインデントは無効になります。
要約: 上記では、CSS の最初の行をインデントする方法を紹介しました。これは比較的単純ですが、使用する際には注意が必要です。ラベルがブロックレベルの要素ではない場合は、そうでない場合、最初の行のインデントは無効になります。
上記は、CSS の最初の行のインデントを設定する方法です。初心者は、自分のコードで最初の行のインデントの効果が得られるかどうかを自分で試して、関連するチュートリアルを参照してください。
CSS オンライン マニュアル。
以上がCSSで段落の1行目を2文字分インデントする方法(画像と文章で詳しく解説)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


