
CSS でテキストの折り返しを制御するにはどうすればよいですか?この記事ではCSSでテキスト(特に連番と英語)を設定して強制改行、強制改行なし、余分な部分を非表示にする方法を紹介します。困っている友人は参考にしていただければ幸いです。
1. CSS はテキストの強制行折り返しを設定します
行折り返しの問題に関しては、通常の文字の行折り返しはより合理的ですが、連続する数字や英語の文字は伸びることがよくあります。コンテナが大きくてラップしない場合は、強制的に行をラップする必要があります。 PHP 中国語 Web サイト関連の学習に関する推奨事項: CSS チュートリアル !
以下では、簡単なコード例を使用して、強制改行を実装する css メソッド を紹介します。
html コード:
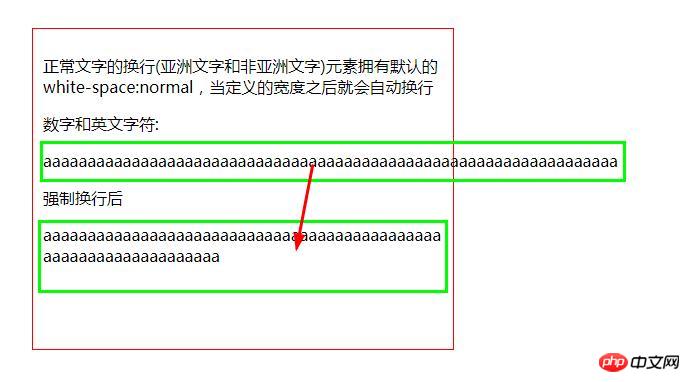
<div class="demo"> <p>正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的white-space:normal,当定义的宽度之后就会自动换行</p> <p>数字和英文字符:</p> <p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> <p>强制换行后</p> <p class="wrap">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> </div>
css コード:
.demo .wrap {
table-layout: fixed;
word-wrap: break-all;
word-break: normal;
overflow: hidden;
}レンダリング:

#説明:
white-space:normal; テキストの自動行折り返しを設定します。
word-break:break-all; 強制を設定します。 text 改行ですが、これは英語でのみ機能し、改行の基礎として文字が使用されます。

テキスト コンテナ p の幅は 400px であるため、400px に達するとすべての内容が自動的に折り返されますが、行末に長い英単語が存在します。 , これは、単語を次の行に移動して表示するのではなく、現在の行の単語を切り捨てて、その一部を行末に表示したままにし、他の部分を次の行に移動して表示します。英語を読むのにはあまり役に立ちません。
word-wrap: Break-word; テキストの強制行折り返しを設定しますが、行折り返しの基礎として単語を使用するため、これは英語でのみ機能します。
テキストは上記と同じですが、行末が表示できない場合は単語全体が全体として扱われる点が異なります。単語全体を入力すると、単語が切り捨てられずに自動的に単語全体が次の行に表示されます。
white-space: pre-wrap; テキストの強制行折り返しを設定しますが、中国語でのみ機能します。
2. css はテキストの強制的な非行折り返しを設定します。
以下に簡単なコード例を通して紹介します。css は強制的な非行折り返しを設定します。テキストの行折り返し、およびそれを超える部分を非表示にする方法
html コード:
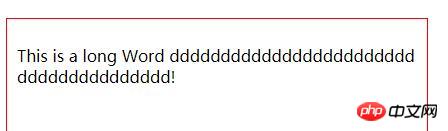
<div class="demo"> <p>This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> <p class="wrap">This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> </div>
css コード:
.demo .wrap {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}Rendering:
手順:
white-space:nowrap; 行の折り返しを禁止するテキストを設定します (行の折り返しを強制しない)。
overflow:hidden; 余分なコンテンツを非表示にし、余分なコンテンツによってコンテナが壊れるのを防ぐように設定します。
text-overflow:ellipsis; 省略記号で表現される追加コンテンツを設定します...注: text-overflow:ellipsis; 属性は主に IE などのブラウザで使用され、その効果を実現するには、互換性を考慮して -o-text-overflow:ellipsis; を使用する必要があります。 Firefox ブラウザにはこの機能がなく、余分なコンテンツを非表示にすることしかできません。
まとめ: この記事で紹介するCSSでのテキスト行折り返しの設定方法は、強制変換と強制非変換の2つです。ぜひ実際に試してみてください。誰もが学ぶのに役立ちます。 さらなる研究:1.CSS でテキストの選択とコピーを禁止するにはどうすればよいですか?
2.CSS でテキストのオーバーフロー部分に省略記号を表示するにはどうすればよいですか?
以上がCSSでテキストの折り返しを制御するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



