
Web サイトを閲覧していると、「読み込み中です。しばらくお待ちください」という状況に遭遇することがあります。このとき、ページ上に円が表示され、読み込みが完了するまで回転し続けます。 HTML と CSS を学習している友人の皆さん、HTML と CSS を使用してページ読み込みアニメーション効果を実現できますか?この記事では、CSS3 ページ読み込みアニメーションをみんなで勉強し、ページ読み込みアニメーションのコードをみんなと共有します。興味のある人は参考にしてください。
ページ読み込み時のアニメーション効果を実現するには、アニメーション アニメーション、キーフレーム、境界線の半径の丸い角、境界線の属性など、CSS で多くの属性を使用する必要があります。これらの属性を知らない友人がいる場合は、 PHP 中国語 Web サイトの関連マニュアルを参照してください:CSS マニュアル。お役に立てれば幸いです。
次は、HTML と CSS3 を使用してページ読み込み (読み込み) アニメーション効果を実装する方法の詳細な例です:
HTML 部分
読み込みアニメーションを表示する div を作成し、スタイルを設定しやすいように div にクラス名を付けます (スタイルが少ない場合は、タグ内でスタイルを設定することもできます)。具体的なコードは次のとおりです。
CSS加载样式
CSS パーツ
ページの基本的なフレームワークはすでに存在します。次に、CSS を使用してスタイルを設定する必要があります。 div を 120px に設定し、border-radius アトリビュート値を 50% に設定して円にし、border-top と border-bottom を使用して上部と下部の円弧を設定し、その後のアニメーション設定を容易にします。
最後に、回転させるには、アニメーションと @keyframes 属性を使用する必要があります。具体的なコードは次のとおりです。
注: アニメーションと @keyframes アニメーションを使用する場合は注意してください。ブラウザの互換性のため。 (たとえば、プレフィックス -webkit- と -ms- を追加します)
.load { border: 16px solid #f3f3f3; border-radius: 50%; border-top: 16px solid blue; border-bottom: 16px solid blue; width: 120px; height: 120px; -webkit-animation: spin 2s linear infinite; animation: spin 2s linear infinite; } @-webkit-keyframes spin { 0% {-webkit-transform: rotate(0deg);} 100% {-webkit-transform: rotate(360deg);} } @keyframes spin { 0% {transform: rotate(0deg);} 100% {transform: rotate(360deg);} }
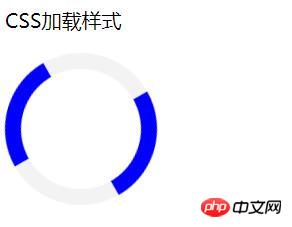
エフェクト レンダリングの読み込み:

上記は次のとおりです。 HTML と CSS3 を使用してページ読み込み (読み込み) アニメーション効果を実現する方法について詳しく説明しています。これまでページ読み込みアニメーションに触れたことのない友人も、ぜひ試してみてください。自分のコードでページ読み込み効果が達成できるかどうかを自分で確認してください。この記事が役立つことを願っています。
【おすすめ関連チュートリアル】
1.CSS3 チュートリアル2. #ブートストラップ チュートリアル
以上がHTML と CSS を使用してページ読み込みアニメーション効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。