
この章では、CSS を使用して境界線のスタイルを設定する方法を説明します。さまざまなスタイルのボーダー (コード例) の紹介は、必要としている友人が参考にできることを願っています。
One: 境界線の基本スタイル
border style 属性は、表示する境界線の種類を指定します
1.border-style 属性
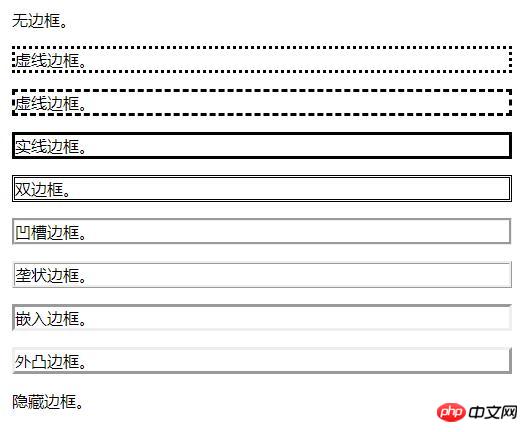
none: デフォルトは境界線なしです
dotted: 点線の境界線を定義します
破線: 破線の境界線を定義します
実線: 実線の境界線を定義します
二重: 2 つの境界線を定義します。 2つのボーダーの幅とborder-widthの値は同じです
グルーブ: 3D グルーブの境界を定義します。効果は境界線の色の値によって異なります
リッジ: 3D リッジの境界を定義します。効果は境界線の色の値によって異なります
inset: 3D 差し込み枠を定義します。効果は境界線の色の値によって異なります
アウトセット: 3D アウトセットの境界線を定義します。 効果は境界線の色の値によって異なります
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-style属性</title>
<style>
.demo{width: 500px;height: 500px;margin:50px auto;}
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<div class="demo">
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</div>
</body> レンダリング:

上記の例は、上下左右の境界線を同時に設定するものですが、1 つの境界線に境界線を設定することもできます。サイドを個別に: border-top-style (上の境界線)、border-bottom-style (下の境界線)、border-left-style (左の境界線)、border-right-style (右の境界線)。属性
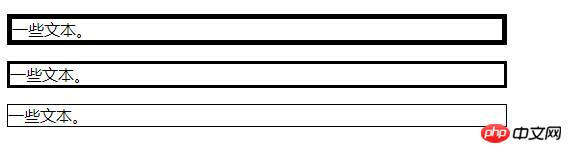
境界線の幅を設定し、境界線に指定します。幅には 2 つの方法があります。2px または 0.1em (単位は px、pt、cm、em など) などの長さの値を指定するか、または次を使用します。 Thick、Medium (デフォルト値)、Thin の 3 つのキーワードのいずれか。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-width 属性</title>
<style>
.demo {
width: 500px;
height: 500px;
margin: 50px auto;
}
.one {
border-style: solid;
border-width: 5px;
}
.two {
border-style: solid;
border-width: medium;
}
.three {
border-style: solid;
border-width: 1px;
}
</style>
</head>
<body>
<div class="demo">
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
</div>
</body>レンダリング:
 注: 「border-width」属性は、単独で使用した場合には効果がありません。まず、「border-style」属性を使用して境界線を設定する必要があります。
注: 「border-width」属性は、単独で使用した場合には効果がありません。まず、「border-style」属性を使用して境界線を設定する必要があります。
3.border-colorプロパティ
枠線の色を設定します。設定できる色:
name - 指定された色の名前 (「赤」など)
RGB - 「rgb(255,0,0)」などのRGB値を指定します
Hex - 「#ff0000」などの 16 進値を指定します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-color 属性</title>
<style>
.demo {
width: 500px;
height: 500px;
margin: 50px auto;
}
.one {
border-style:solid;
border-color:red;
}
.two {
border-style: solid;
border-color:rgb(80,189,114);
}
.three {
border-style: solid;
border-color: #0188FB;
}
</style>
</head>
<body>
<div class="demo">
<p class="one">颜色1</p>
<p class="two">颜色2</p>
<p class="three">颜色3</p>
</div>
</body> 注: 「border-color」属性は、単独で使用すると機能しません。最初に「border-style」属性を使用する必要があります。境界線を設定します。
注: 「border-color」属性は、単独で使用すると機能しません。最初に「border-style」属性を使用する必要があります。境界線を設定します。
4. 境界線 - 略語属性
上記は境界線の異なる属性を個別に設定することですが、同時に境界線の異なる属性を設定することもできます。例えば:
border:5px solid red;
2: 境界線の丸い角
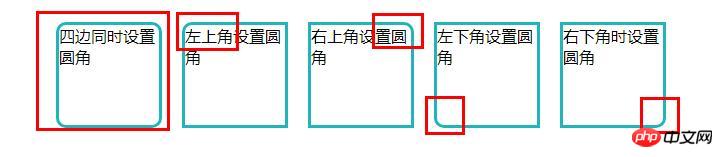
border-radius: 境界線の 4 辺すべてに丸い角を設定します
Border-top-right-radius: 境界線の右上隅を丸めるように設定します
border-bottom-left-radius: 境界線の左下隅を丸めるように設定します
border-bottom-right-radius: 境界線の右下隅を丸く設定します
名前が示すように、境界線の基本プロパティを設定した後、境界線に丸い角の効果を追加できます
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框圆角 </title>
<style>
.demo {
width: 800px;
height: 500px;
margin: 50px auto;
}
.demo *{
width: 100px;
height: 100px;
margin: 20px 10px;
border: 3px solid #21B4BB;
float: left;
}
.demo1 {
border-radius:10px;
}
.demo2 {
border-top-left-radius:10px;
}
.demo3 {
border-top-right-radius:10px;
}
.demo4 {
border-bottom-left-radius :10px;
}
.demo5 {
border-bottom-right-radius:10px;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">四边同时设置圆角</div>
<div class="demo2">左上角设置圆角</div>
<div class="demo3">右上角设置圆角</div>
<div class="demo4">左下角设置圆角</div>
<div class="demo5">右下角时设置圆角</div>
</div>
</body>レンダリング:

3: ボーダーシャドウ(box-shadow) h-shadow: 水平方向の影の距離
v-shadow: 垂直方向の影の距離blur: オプション、ぼかし距離
spread: オプション、影のサイズ
color: オプション、color
inset: オプションの値、現在のシャドウをインナーシャドウに変更します
構文仕様: box-shadow:h-shadow v-shadow ブラー スプレッド カラー インセット;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框阴影</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
border: 1px solid #2DC4CB;
box-shadow:5px 5px #ccc;
}
</style>
</head>
<body>
<div class="demo">
hello
</div>
</body>)
以上がCSSで枠線のスタイルを設定するにはどうすればいいですか?さまざまなスタイルの境界線の紹介 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



