
この記事の内容は、純粋な CSS を使用してストライプ錯視アニメーション効果を実現する方法に関するものです (ソースコードが添付されています)。必要な方は参考にしていただければ幸いです。

https://github.com/comehope/front-end-daily-challenges
domを定義します。コンテナには2つの要素が含まれており、それぞれ2つを表しますトラック:
<div> <span></span> <span></span> </div>
中央揃え表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #999;
}子要素のコンテナのサイズとレイアウトを定義:
.container {
font-size: 30px;
width: calc(13em + 0.5em);
height: 8em;
display: flex;
flex-direction: column;
justify-content: space-between;
}明るい色と暗い色の 2 つの色の値を定義:
.container {
--dark: #222;
--light: #ddd;
}2 つのトラックの輪郭を描画:
.track {
width: inherit;
height: 2em;
border: 1px solid var(--dark);
}は背景です2 つのトラックのパターンは、明るいストライプと暗いストライプが交互になっていますが、2 番目のトラックはグリッドの半分だけオフセットされています:
.track {
background: linear-gradient(
90deg,
var(--dark) 50%,
var(--light) 50%
);
background-size: 1em;
}
.track:nth-child(2) {
background-position: 0.5em;
}疑似要素を使用して 2 つの長方形を描画します:
.track {
position: relative;
display: flex;
align-items: center;
}
.track::before {
content: '';
position: absolute;
width: 2em;
height: 0.8em;
background-color: var(--light);
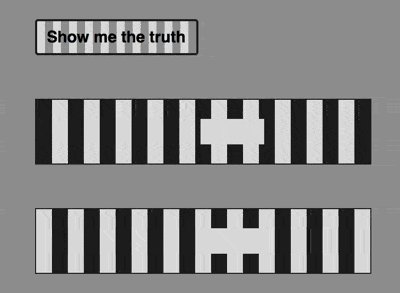
}これら 2 つの長方形を前後に移動します。トラック上:
.track::before {
animation: move 5s linear infinite alternate;
}
@keyframes move {
from {
left: 0;
}
to {
left: calc(100% - 2em);
}
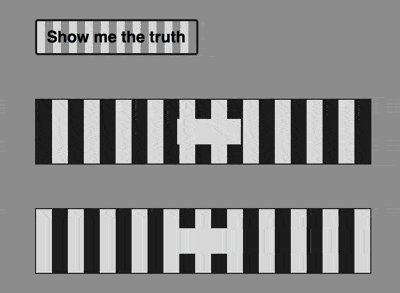
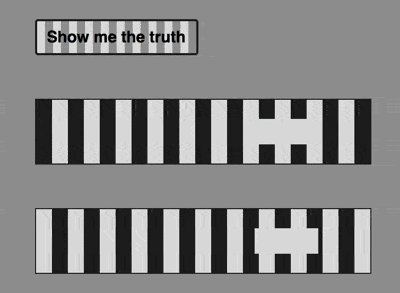
}このとき、2 つの長方形は次々に前進しているように見えますが、実際には同じ瞬間に開始し、同じ速度で移動します。次に真相を明らかにしていきます。
dom に子要素をボタンとして追加します。
<p> <span></span> <span></span> <span>Show me the truth</span> </p>
ボタンのスタイルを設定します:
.toggle {
order: -1;
width: 10em;
height: 2em;
border: 2px solid var(--dark);
border-radius: 0.2em;
font-size: 0.5em;
font-family: sans-serif;
font-weight: bold;
color: black;
text-align: center;
line-height: 2em;
cursor: pointer;
user-select: none;
}ボタンのトラック スタイルと同様の背景とマウスオーバー効果を設定します:
.toggle {
background-image: linear-gradient(to right, #ddd 50%, #999 50%);
background-size: 1em;
transition: 0.5s;
}
.toggle:hover {
background-position: 5em;
}ボタンをクリックしたときにトリガーされるセクション スクリプト、トラック要素のスタイルを切り替えます:
let $toggle = document.getElementsByClassName('toggle')[0]
let $tracks = Array.from(document.getElementsByClassName('track'))
$toggle.addEventListener('click', function() {
$tracks.forEach(track => track.classList.toggle('highlights'))
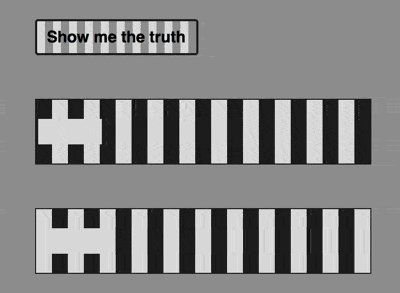
})最後に、スタイルを切り替えた後に答えが表示されます:
.track::before {
box-sizing: border-box;
border: solid var(--dark);
border-width: 0;
}
.track.highlights::before {
background-color: white;
border-width: 0.1em;
}これで完了です。
関連する推奨事項:
純粋な CSS を使用してブロック ジャンプをアニメーション化する方法 (ソース コードを添付)
純粋な CSS を使用してリングの回転錯視をアニメーション化する方法 (ソース コードを添付)
以上が純粋な CSS を使用して縞模様の錯視アニメーション効果を実現する方法 (ソースコード添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




