
仕事では、テキストを折り返す必要がある状況によく遭遇します。ワードラップ、ワードブレークなど、多くの人はこれら 2 つが何なのか疑問に思うでしょう。はい、違いは何ですか?また、混乱して単語の折り返し:単語の区切り:単語の区切り:文を強制的に区切るすべてを覚えることしかできない人もいます。そこで今日は、ワードラップとワードブレークの違いについてお話します。
ワードラップとワードブレークの違い
ワードブレーク: ブレークオールとワードラップ: ブレークワードはどちらも、親の幅が足りない場合に折り返す英語の文章を書く方法です。どちらのプロパティもテキストを折り返すために使用されますが、微妙な違いがあります。ほとんどの場合、これら 2 つのプロパティを初めて使用するときは、違いが分かりません。
違い:
word-wrap:break-word この機能は、テキストを強制的に折り返すことです。通常の状況では、英単語が自動的に折り返されるかどうかに関係なく、親の幅が十分でない場合、単語全体が十分でない場合は、単語全体が次の行に折り返されるという非常に合理的な方法と思われます。状態によっては予期せぬ問題が発生する場合があります。 つまり、英単語の長さが親コンテナの長さを超えた場合でも、英単語は単語全体を表示し、コンテナの範囲を超えます。
もう 1 つの状況は、単語が非常に長い場合、単語が自動的に折り返され、前の行に多くのスペースが残ることです。この場合、IE は新しい属性 word-break:break-all を作成しました。これは、文が親コンテナの幅に達すると、単語全体であるかどうかに関係なく、テキストを強制的に折り返すようになります。折り返す単語。単語が親コンテナの幅を超える場合、単語は分割されて折り返されます。
例
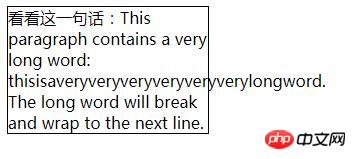
1. 最初にスタイルを指定しないと、非常に長い単語が親コンテナーからはみ出していることがわかります
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{width: 200px;border: 1px solid #000;}
</style>
</head>
<body>
<div>看看这一句话:This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</div>
</body>
</html>レンダリング:

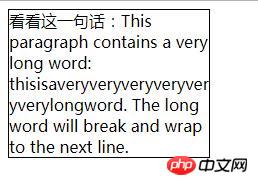
2. 次に、それに単語を追加しましょう:ブレークワードを実行すると、非常に長い単語が次の行に表示されることがわかります。
word-wrap: break-word;
レンダリング:

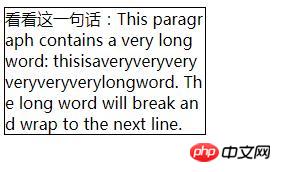
3. 次に、word-break: Break-all を追加すると、その上の空白部分がすべて埋められていることがわかります。
word-break: break-all;
Rendering:

上記は主にword-wrap:break-wordとword-break:break-allの使い方と、word-wrapとword-breakの違いを紹介しています。テキストを読んだ後に理解するには、例と図を組み合わせて違いを確認することができます。
以上がCSS テキストの折り返しにおけるワードラップとワードブレークの違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


