
この記事では、HTML5 Canvas タグの基本的な使い方を詳しく紹介します。必要な方は参考にしてください。
Canvas でグラフィックを描画するには、通常、次の 5 つの手順が必要です。
1) キャンバスを作成します
HTML コードの本文で、
キャンバスのデフォルトの幅は 300 ピクセル、高さは 150 ピクセルです。
<canvas
id="canvas"
width="300"
height="300"
>
</canvas>1. デフォルトでは、キャンバス自体は外観を持たず、単なる透明な領域であり、何も表示されないように CSS を通じて制御できます。他の HTML 要素と同様に、CSS を使用してキャンバス要素のサイズを定義したり、境界線を追加したり、内側の余白や外側の余白などを設定したりすることもできます。さらに、CSS プロパティの継承ルールも適用されます。たとえば、キャンバスに追加されたテキストは、デフォルトでキャンバス要素自体のフォント プロパティを継承します。
キャンバスのサイズと CSS で定義されるサイズはまったく異なる概念であることに注意することが重要です。キャンバスのサイズは、canvas 要素の width 属性と height 属性によって定義され、CSS で定義されたサイズがページに表示される Canvas 要素のサイズになります。定義された 2 つの寸法が同じでない場合、キャンバス上のピクセルは CSS で定義された寸法に合わせて自動的に拡大縮小されます。さらに、キャンバス内の座標も、キャンバスの幅と高さのプロパティに基づいて定義されます。
2. キャンバスのサイズを定義すると、キャンバスをリセットしない限り変更できません。キャンバスの幅または高さのプロパティをリセットすると、キャンバス全体がクリアされ、現在のパスが消去され、すべてのグラフィック プロパティが初期状態にリセットされます。
3、由于
<span class="tag" style="color:rgb(30,52,123);"><canvas</span><span class="pln" style="color:rgb(72,72,76);"> </span><span class="atn" style="color:#008080;">id</span><span class="pun" style="color:rgb(147,161,161);">=</span><span class="atv" style="color:rgb(221,17,68);">"canvas"</span><span class="pln" style="color:rgb(72,72,76);"> </span><span class="atn" style="color:#008080;">width</span><span class="pun" style="color:rgb(147,161,161);">=</span><span class="atv" style="color:rgb(221,17,68);">"300"</span><span class="pln" style="color:rgb(72,72,76);"> </span><span class="atn" style="color:#008080;">height</span><span class="pun" style="color:rgb(147,161,161);">=</span><span class="atv" style="color:rgb(221,17,68);">"300"</span><span class="tag" style="color:rgb(30,52,123);">></span><span class="pln" style="color:rgb(72,72,76);">您的浏览器不支持canvas。</span><span class="tag" style="color:rgb(30,52,123);"></canvas></span>
2)获取绘制上下文
现在画布已经有了,要在画布上绘制图形,还需要一只画笔。获取画笔的方法如下:
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");由于画笔是属于画布的,所以先要调用getElementById()方法获得画布的访问权。然后,调用画布对象的getContext()方法来获取画笔,这里的字符串参数"2d",用来定义画笔的种类,"2d"表示绘制二维图形的画笔。当然,还会有"3d",但目前还不支持。
画笔在Canvas 中被称作“绘制上下文”,Canvas API基本上都是定义在“绘制上下文”对象上,而非
3)定义绘制路径
Canvas中的所有基本图形,都是根据路径来绘制的。首先,调用beginPath()方法开始一条新的路径;然后,定义路径及子路径;最后,调用closePath()方法来关闭。代码如下:
context.beginPath(); context.rect(20, 40, 200, 80); context.closePath();
上述代码中,rect()方法绘制了一条矩形路径,该矩形路径的左上顶点坐标为x=20,y=40,矩形宽度为200px,长度为80px。
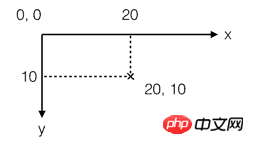
说明:Canvas的坐标系
默认情况下,Canvas 的坐标系以Canvas 元素的左上角为坐标原点(0, 0)。水平方向为x轴,并向右增长;垂直方向为y轴,并向下增长。如图 4‑1所示:
 图4-1 HTML5 Canvas タグの基本的な使用法を深く理解する
图4-1 HTML5 Canvas タグの基本的な使用法を深く理解する
画布上每一个点的坐标都直接映射到一个CSS像素上,点可以使用浮点数来指定坐标,但它不会自动转换为整型值。
需要注意的是,此时,所绘制的内容并不会立即显示出来。因为这里只是定义一条不可见的路径,并未在画布上绘制任何图形。稍后,可以调用stroke()或fill()方法,来执行绘制动作,使其可见。
4)设置图形属性
context.strokeStyle = '#f00'; // 设置线条样式 context.fillStyle = "#ccc"; // 设置填充样式
上述代码设置矩形路径的轮廓线条的颜色为红色(#f00),填充颜色为灰色(#ccc)。该步骤为可选,如果省略,则使用Canvas提供的默认属性绘图。
5)绘制图形
Canvas默认提供两种绘制方法:stroke()方法和fill()方法。stroke()方法沿着路径的坐标点依次绘制线条,fill()方法填充路径形成的闭合区域。
这两个方法都作用在当前路径的所有子路径上,并且都不更改当前路径,所以它们可以被同时调用。代码如下:
context.stroke(); context.fill();
如果存在多条路径,则每条路径都要分别调用stroke()方法或fill()方法,否则,该路径不会被绘制,该路径所定义的图形不会显示在画布中。
至此,在画布中绘制图形的过程就全部完成了,图形已经真正绘制到画布上了。当然,在实际应用中,最好将这些绘制过程封装在一个函数中,并在页面加载完成后,再调用绘制函数来绘制图形。本实例的完整代码如下:
<canvas id="canvas" width="300" height="300"></canvas>
<script src="jquery.js"></script>
<script>
$(function(){
drawRect();
});
function drawRect() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
context.beginPath();
context.rect(20, 40, 200, 80);
context.closePath();
context.strokeStyle = '#f00';
context.fillStyle = "#ccc";
context.stroke();
context.fill();
}
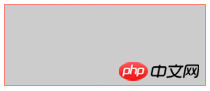
</script>在浏览器中的运行效果如图 4‑2所示:
 图4-2 HTML5 Canvas タグの基本的な使用法を深く理解する
图4-2 HTML5 Canvas タグの基本的な使用法を深く理解する
以上がHTML5 Canvas タグの基本的な使用法を深く理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。