
今回は、box-shadow シャドウエフェクトの使い方と、box-shadow シャドウエフェクトを使用する際の注意点を紹介します。実際の事例を見てみましょう。
box-shadow がボックスの端に影の効果を実現するために使用される h5 の新しい属性であることは誰もが知っていますが、多くのシーンでさまざまな影のスタイルがよく見られます。これは単純な影の効果ではありません。それはどのように実現されるのでしょうか? 今日は、シャドウの実装方法を 2 つ紹介します。
1. カーブエッジシャドウ
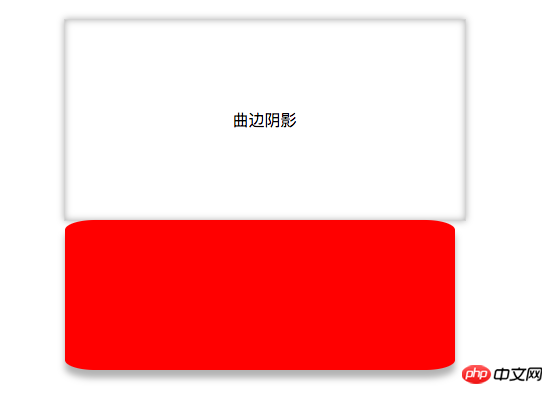
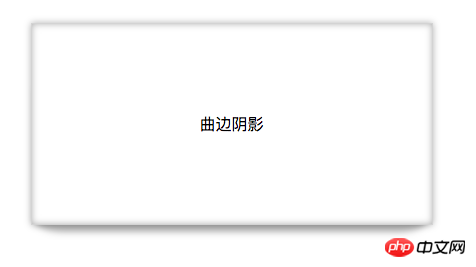
エフェクトの画像は次のとおりです。 周囲にシャドウがあるだけでなく、下部にカーブエッジシャドウのレイヤーもあります。 まず、その原理は非常に単純です。ボックス自体に影があり、別の影を使用すると、影付きのボックスが重なり、レンダリングで湾曲した影が形成されます。

まず、box-shadow の構文について説明します。次のように、カンマで区切られた複数のシャドウの記述をサポートします。

ボックスを作成し、box-shadow を使用してボックスに x- を付けます。軸と y 軸の方向は外側のシャドウと内側のシャドウの両方で、ブルーム半径は 10 ピクセルです。
style{
.box1{
width: 400px;
height: 200px;
background: white;
border: 1px solid lightgrey;
margin: 100px auto;
text-align: center;
line-height: 200px;
box-shadow: 0 0 10px rgba(0,0,0,0.3), 0 0 10px rgba(0,0,0,0.3) inset;
}
}
body{
<p class="box1">
<span>曲边阴影</span>
</p>
}.box1::after{
display: block; //必须写
content: ""; //必须写
z-index: -1;
width: 390px;
height: 150px;
background: red;
position: absolute;
bottom: 0;
left: 4px;
border-radius: 30px/10px;
box-shadow: 0 8px 10px rgba(0,0,0,0.3);
}

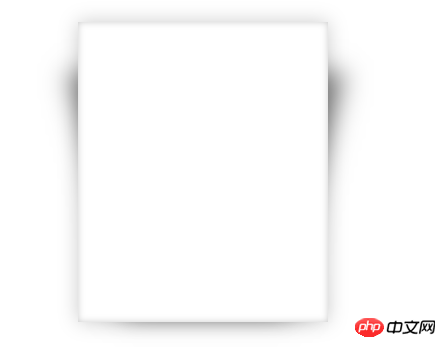
2. 曲線エッジシャドウ
原理は、疑似クラスセレクター::afteryu と ::before を使用して 2 つの仮想ラベルを追加し、影の重なりを使用して曲線を実現します。エッジの影。コードは次のとおりです:
.box2::after,.box2::before{
display: block;
content: "";
z-index: -1;
width: 170px;
height: 240px;
background: red;
position: absolute;
bottom: 20px;
left: 38px;
box-shadow: 30px 10px 40px rgba(0,0,0,0.5);
transform: skewX(-15deg);
}
.box2::before{
box-shadow: -20px 10px 40px rgba(0,0,0,0.5);
transform: skewX(15deg);
}

疑似要素::before および ::after の使用の詳細な説明
以上がbox-shadowの影効果の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。