
この記事では、CSS 実装 ボックス モデル について説明します。ボックス モデルの CSS 実装について知らない場合、またはボックス モデルの CSS 実装に興味がある場合は、この記事を見てみましょう。早速、本題に入りましょう。Bar
ボックス モデルは、HTML+CSS の基本的な知識であり、この重要な概念を理解することによってのみ、より適切に入力し、ページをレイアウトすることができます。以下はCSSボックスモデルについて蓄積してきた知識をまとめたもので、初心者の方のお役に立てれば幸いです。
1. CSSボックスモデルの概念
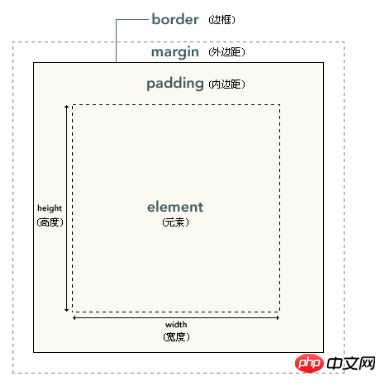
CSS CSSボックスモデルはボックスモデル(Box Model)とも呼ばれ、要素コンテンツ(content)、内側のマージン(padding)、ボーダー(border)、外縁 マージンにはいくつかの要素があります。図に示すように:

図の最も内側のボックスは要素の実際の内容、つまり要素ボックスです。要素ボックスの外側の隣にパディングがあり、その次に境界線が続きます。 、次に最も外側のボックスがマージンとなり、ボックス全体のモデルが形成されます。通常、設定する背景表示領域は、コンテンツ、パディング、境界線の範囲です。外側のマージンは透明であり、周囲の他の要素を妨げません。
すると、要素ボックスの合計幅=要素(要素)の幅+パディングの左右のマージンの値+マージンの左右のマージンの値+左右のマージンの値となります。
要素ボックスの高さの合計 = 要素の高さ + パディングの上下のマージンの値 + 要素の上下の幅国境。
2.CSSの余白の結合(重ね合わせ)
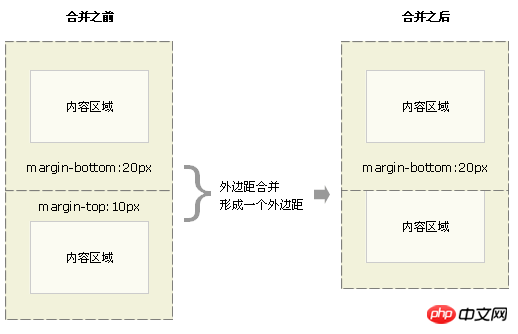
上下に隣接する2つの要素ボックスが縦に交わると余白が結合され、結合された余白の高さがその高さと等しくなります。図


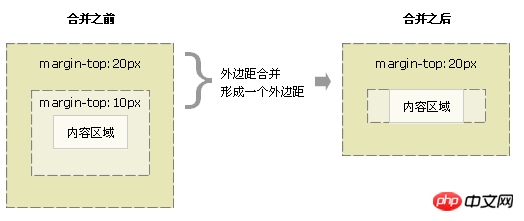
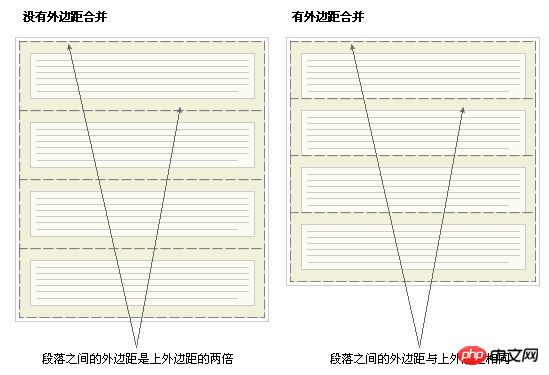
に示すように、外側のマージンの値が大きいほど理解しやすいため、ページ上で実際の状況に遭遇する場合は、この要素を考慮する必要がある場合があります。もちろん、以下に示すように、マージンを結合することにも意味があります:

通常のドキュメント フローでは、ブロック ボックスの垂直方向の余白のみがマージされることに注意してください。インライン ボックス、フローティング ボックス、または 絶対配置 の間のマージンはマージされません。
cssリセットもよく使われます
* {
margin : 0;
padding : 0;
}3. box-sizing属性の紹介
box-sizing属性はユーザーインターフェース属性の1つであり、その理由は次のとおりです。この属性はボックス モデルに関連しており、CSS リセットで使用される可能性があるため、 が導入されました。
box-sizing : content-box|border-box|inherit;
(1) content-box 、デフォルト値。これにより、設定された幅と高さの値を要素に適用できます。コンテンツボックス。ボックスの幅にはコンテンツのみが含まれます。
つまり、合計幅 = margin+border+padding+width
(2) border-box 、設定された幅の値は実際にはmarginを除いたborder+padding+elementの合計幅になります。ボックスの幅には、border+padding+contentが含まれます
つまり、合計の幅= margin+width
多くのCSSフレームワークは、ボックスモデルの計算方法を簡素化します。
(3) inherit は、box-sizing 属性の値が親要素から継承されるべきであることを規定します
border-box の使用について:
1 ボックスの幅は 100% です、両側に内部コンテンツが必要です 間隔、この時点でそれを使用することをお勧めします
2 グローバル設定のボーダーボックスは非常に優れています。第一に、それは直感的であり、第二に、追加、追加の必要性を節約できます。 、減算、減算を繰り返します。また、境界線付きのボックスを作成するという重要な機能もあります。通常はパーセント幅を使用します。
4. 実際の開発で遭遇するフレームモデルに関連するアプリケーションと小さな問題。
1 マージンが範囲外です (最初の子要素の margin-top と最後の子要素の margin-bottom が範囲外である問題)
以第一个子元素的margin-top 为例:
当父元素没有边框border时,设置第一个子元素的margin-top值的时候,会出现margin-top值加在父元素上的现象,解决方法有四个:
(1)给父元素加边框border (副作用)
(2)给父元素设置padding值 (副作用)
(3)父元素添加 overflow:hidden (副作用)
(4)父元素加前置内容生成。(推荐)
以第四种方法为例:
.parent {
width : 500px;
height : 500px;
background-color : red;
}.parent : before {
content : " ";
display : table;
}.child {
width : 200px;
height : 200px;
background-color : green;
margin-top : 50px;
}<p class="parent"> <p class="child"></p> </p>
2 浏览器间的盒子模型。
(1)ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值。
(2)标准盒子模型与IE模型之间的差异:
标准的盒子模型就是上述介绍的那种,而IE模型更像是 box-sizing : border-box; 其内容宽度还包含了border和padding。解决办法就是:在html模板中加doctype声明。
3 用盒子模型画三角形
<!DOCTYPE html><html>
<head>
<style>
.triangle {
width : 0;
height: 0;
border : 100px solid transparent;
border-top : 100px solid blue; /*这里可以设置border的top、bottom、left、right四个方向的三角*/
}
</style>
</head>
<body>
<p class="triangle"></p>
</body></html>页面显示结果为:

以上就是本篇文章的所有内容,大家要是还不太了解的话,可以自己多实现两边就很容易掌握了哦!
相关推荐:
以上がボックスモデルのCSS実装を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。