
この記事では主に、CSS3 のミックス モードに関連する 2 つの属性、mix-blend-mode とbackground-blend-mode があることを説明します。お役に立てば幸いです。
1. 描画モードについて
PS に詳しい人なら誰でも描画モードを知っているはずです:

SVG と Canvas にも描画モードがありますが、これらは基本的に同じです。
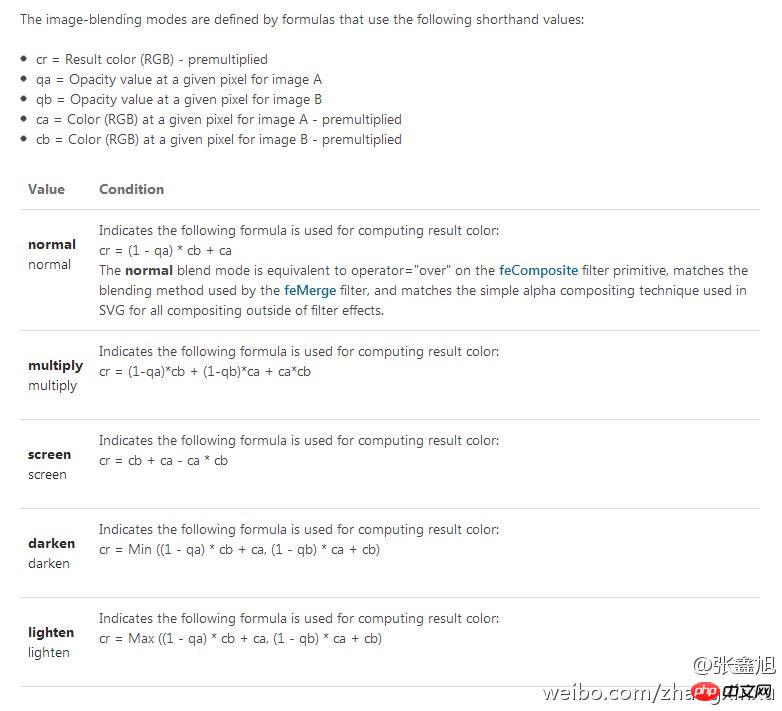
以下は、一般的なブレンド モード アルゴリズムの一部です:

Wiki でも説明されています。興味があれば調べることができます。
この記事の内容では、CSS3 のミックス モードに関連する 2 つのプロパティ、mix-blend-mode とbackground-blend-mode について簡単に紹介します
2 番目、CSS3 mix-blend-mode
すべて、「ブレンドモード」は混合モードを意味することを知っておく必要があります。 mix については、うーん、なぜ mix という名前なのかはわかりませんが、おそらくこの属性は HTML だけでなく SVG でも使用できるので、mix と呼んでもいいかもしれません。この CSS プロパティにより、要素のコンテンツがその背景およびその下の要素と「ブレンド」されます。
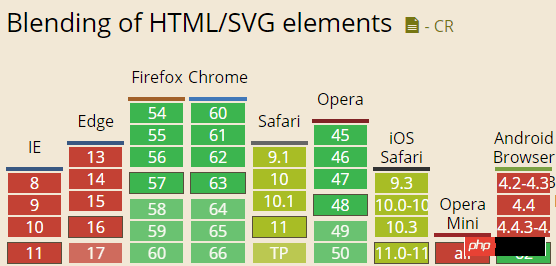
互換性は次のとおりです:

最近の Chrome および FireFox ブラウザは既にそれを十分にサポートしており、プライベート プレフィックスを使用する必要がないことがわかります。
多くの値をサポートしています。中国語と英語の比較は次のとおりです。
mix-blend-mode: normal; //正常 mix-blend-mode: multiply; //正片叠底 mix-blend-mode: screen; //滤色 mix-blend-mode: overlay; //叠加 mix-blend-mode: darken; //变暗 mix-blend-mode: lighten; //变亮 mix-blend-mode: color-dodge; //颜色减淡 mix-blend-mode: color-burn; //颜色加深 mix-blend-mode: hard-light; //强光 mix-blend-mode: soft-light; //柔光 mix-blend-mode: difference; //差值 mix-blend-mode: exclusion; //排除 mix-blend-mode: hue; //色相 mix-blend-mode: saturation; //饱和度 mix-blend-mode: color; //颜色 mix-blend-mode: luminosity; //亮度 mix-blend-mode: initial; //初始 mix-blend-mode: inherit; //继承 mix-blend-mode: unset; //复原
最後の 3 つは醤油味が強く、PS には登場していないため、無視しても問題ありません。
各混合モードのパフォーマンスを体験したい場合は、ここをクリックしてください: CSS3 mix-blend-mode 混合モードのデモ
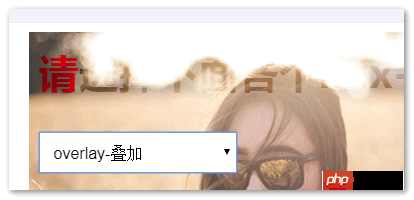
たとえば、オーバーレイを選択すると、テキストと次のコンテンツの混合効果が表示されます。このように:

mix-blend-mode は、いくつかのテキスト効果を実現するためのより広範なアイデアを提供します。
3. CSS3 背景ブレンドモード
背景ブレンドモード これは、背景ブレンド モードをよりよく理解する必要があります。背景画像と背景色の組み合わせ、または背景画像と背景色の組み合わせも可能です。
互換性は次のとおりです:

サポートされる属性値は上記と同じであり、繰り返し表示されません。
各ブレンド モードのパフォーマンスを体験したい場合は、ここをクリックしてください: CSS3 背景ブレンドモード混合モードのデモ
たとえば、共通の乗算乗算を選択すると、結果として 2 人の女の子がマージされます:

背景属性では背景画像と色のみを混合でき、1 つの背景属性にのみ使用できることに注意してください。
CSS3 背景 複数の背景 IE9+ ブラウザーがサポートを開始しました。したがって、複数の画像を混合したい場合は、カンマを使用して背景属性に 1 つずつ記述するだけです。たとえば、このデモの 2 人の女の子:
.box {
background: url(mm1.jpg) no-repeat center, url(mm2.jpg) no-repeat center;
}関連する推奨事項:
以上がCSS3のミックスブレンドモード/バックグラウンドブレンドモードの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。