
Dreamweaver でコードを素早く配置するにはどうすればよいですか? Dreamweaver にはコードがたくさんありますが、コードを整列させたい場合、どのように整列させればよいでしょうか。それでは、Dreamweaver に興味のある友人がそれを参照できるように、dw アライメント コードを設定する方法を見てみましょう。コードを揃えるには?以下の詳細なチュートリアルを見てみましょう。
1. dreamweaver を開きます
 2.
2.
 ) を選択します
) を選択します
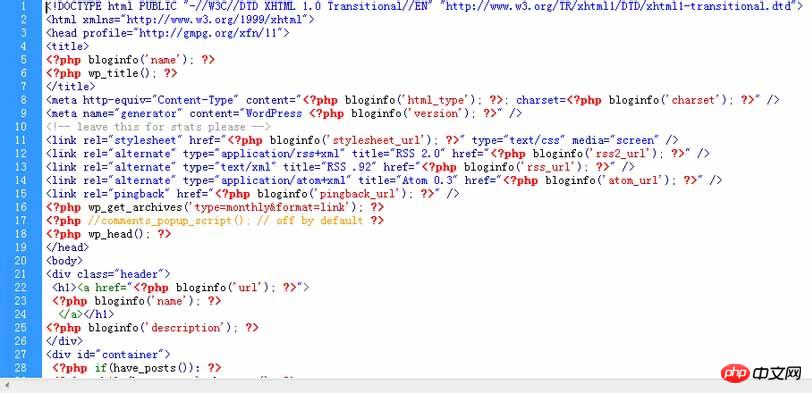
4. プログラミングを開始します。するだろう
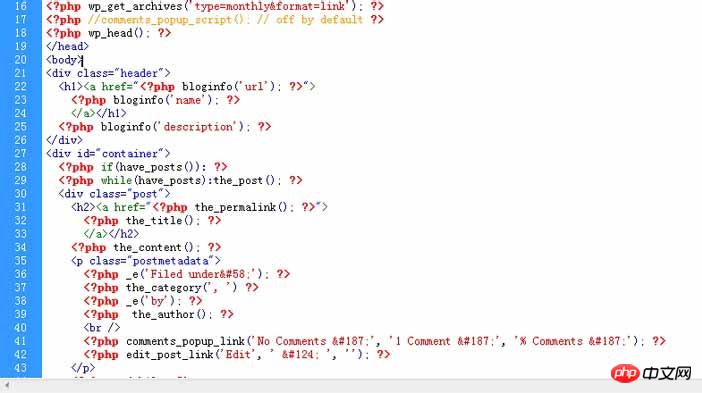
5. メニューバーの
6. もう一度見てください。
上記は Dreamweaver の位置合わせコードです。これで完了です。気に入っていただければ幸いです。引き続き PHP 中国語 Web サイトに注目してください。
 関連する推奨事項:
関連する推奨事項:
Dreamweaver でフレーム構造を使用して Web ページをすばやく作成する方法_Dreamweaver チュートリアル_Web ページの制作
Dreamweaver のデザイン シンプルなナビゲーション ボタン方法のチュートリアル
ジャンプの作成方法の紹介Dreamweaver Web ページのメニュー
以上がDreamweaver でコードを素早く整列させる方法 DW 整列コードの設定方法_Dreamweaver チュートリアル_Web ページ制作の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。