https://github.com/sindresorhus/load-grunt -タスク |
|
プロジェクトフォルダーを開き、パスバーに「cmd」と入力してEnterを押します

Enterを押した後のインターフェイス

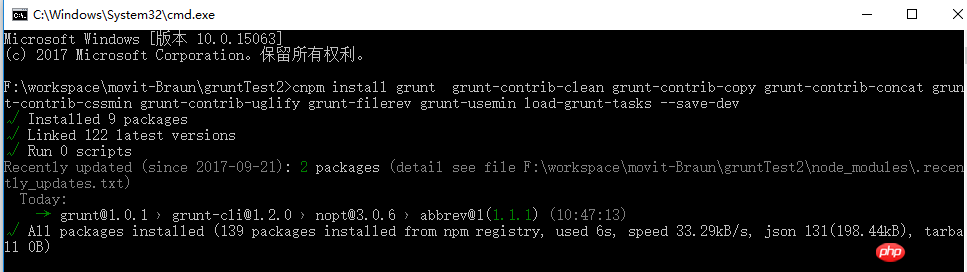
コマンドラインウィンドウを開いた後、インストールコマンドを入力します:
cnpm install grunt grunt-contrib-clean grunt-contrib-copy grunt-contrib-concat grunt-contrib-cssmin grunt-contrib-uglify grunt-filerev grunt-useminload-grunt-tasks --save-dev

5 .Gruntfile.jsの設定 (ここがポイント、ポイント、ポイントです。重要なことは3回言います。)
最初に設定を投稿し、後でゆっくり説明します
module.exports = function (grunt) {
require('load-grunt-tasks')(grunt);
var path = {
src : 'test',
dest : 'dist',
}
grunt.initConfig({
path : path,
clean : {//清空生产文件夹
beforebuild : {
files : [{
src : ['<%= path.dest %>/']
}
]
}
},
filerev : {//对css和js文件重命名
build : {
files : [{
src : ['<%= path.dest %>/**',
'!<%= path.dest %>/page/*.html',//html文件不加版本号
'!<%= path.dest %>/**/*.{png,jpg,jpeg}']//图片 不需要加版本号
}
]
}
},
useminPrepare : {//声明concat、cssmin、uglify
build : {
files : [{
src : '<%= path.src %>/page/*.html'
}
],
}
},
usemin : {//修改html中的css和js引用
html : {
files : [{
src : '<%= path.dest %>/page/*.html'
}
]
}
},
copy : {//复制文件
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['**/*.*'],//相对于cwd路径的匹配模式。意思就是 src/**/*.*,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
cssmin :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['css/*.css'],//相对于cwd路径的匹配模式。意思就是 src/**/*.css,匹配src下面所有css文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
uglify :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['js/*.js'],//相对于cwd路径的匹配模式。意思就是 src/**/*.js,匹配src下面所有js文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
});
grunt.registerTask('default', ['clean:beforebuild', 'copy', 'cssmin', 'uglify','filerev', 'usemin']);
};ログイン後にコピー
私たちはいつもそこにあります あれやこれをインストールしますが、これらのインストールされたものをどのように使用しますか?
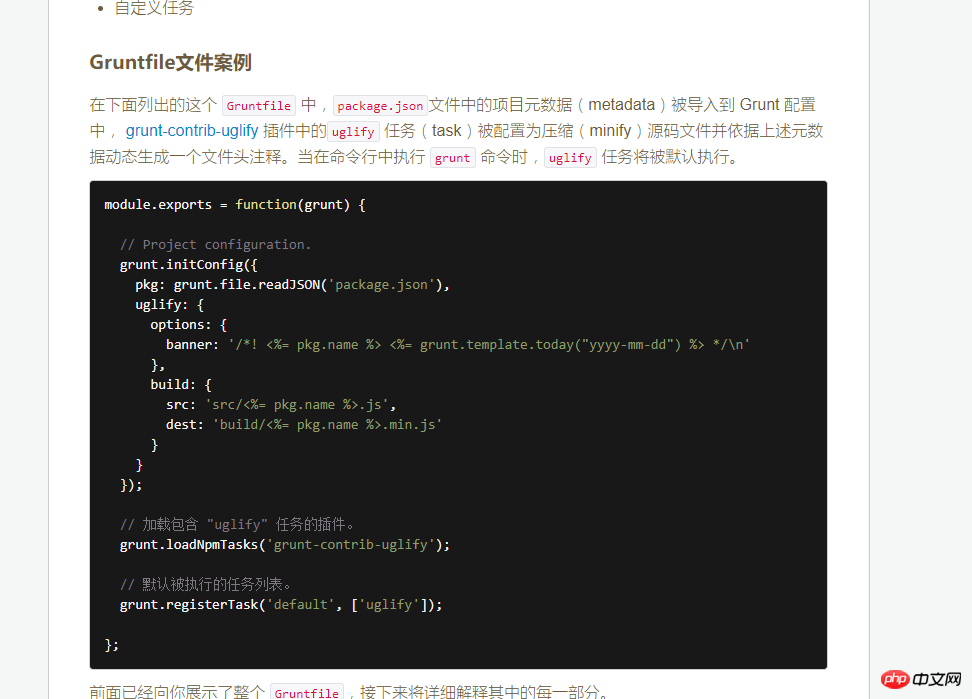
まず、Grunt の入門を学習してプラグインの使用方法を学びます。これは公式 Web サイトからの例です。

pkgはpackage.jsonを読み込んで生成されるjsonオブジェクトです。
uglify は grunt-contrib-uglify で指定されたタスク名です。各プラグインには対応する タスク名 があり、対応する github
grunt.loadNpmTasks('grunt-contrib-uglify') で確認できます。 ) ; 文字通りの意味からわかるように、 / は「uglify」タスクを提供するプラグインをロードします。
grunt.registerTask('default', ['uglify']); このエイリアスタスクはタスクリストに対応します
grunt エイリアスを渡すとき、それは実際には実行リスト その中にあるタスクを順番に実行します
これらの基本情報は公式サイトから閲覧できます。
私たちのニーズについて話しましょう。静的ファイルをパッケージ化して圧縮する必要があり、静的ファイルを参照するすべての html または css のファイル名を変更する必要があります。私たちがそれをどのように行うかを見てください。
ステップ 1: 再パッケージ化する必要があり、次にファイルをコピーする必要があるため、grunt-contrib-copy プラグインが必要です。 コピーする前に、まずソースファイルとターゲットファイルを決定する必要があります。ここでのソースファイルはtestフォルダーに配置され、ターゲットファイルはdistフォルダーに配置されます
 ファイルパスを作成します
ファイルパスを作成します
var path = {
src : 'test',
dest : 'dist',
}ログイン後にコピー
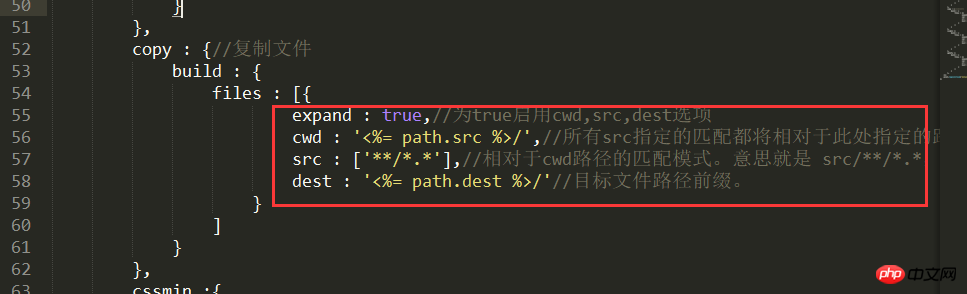
ファイルパスが作成されました。コピーを見てみましょうcopy : {//复制文件
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['**/*.*'],//相对于cwd路径的匹配模式。意思就是 src/**/*.*,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},ログイン後にコピー
コード内のコメントから 1 つまたは 2 つのことがわかります。ここでは cwd、src、dest について説明します。 実際、ここのソースパスは cwd + src です。これが実際のソース パスです。 dest は宛先パスのプレフィックスです。
ここで私が言いたいのは、srcの下にあるすべてのファイルです。つまり、srcフォルダー内のファイルをdestフォルダーにコピーすることを意味します。ここで、コピーする必要がある特定のフォルダーまたはファイルの種類を指定できます
ステップ 2: ファイルを圧縮します。ここでは、js と css の圧縮のみを行っています。対応するプラグインを確認してください。 。
css 圧縮には grunt-contrib-cssmin プラグインが必要で、プラグインの対応するタスク名は cssmin です
cssmin :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['css/*.css'],//相对于cwd路径的匹配模式。意思就是 src/**/*.css,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},ログイン後にコピー
js 圧縮には grunt-contrib-uglify プラグインと対応するタスクが必要ですプラグインの名前は uglify
uglify :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['js/*.js'],//相对于cwd路径的匹配模式。意思就是 src/**/*.js,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},ログイン後にコピー
ステップ 3: 静的ファイルの名前を変更する ここでのバージョン管理は、静的ファイルの名前を変更することによって実装されます。 名前の変更には grunt-filerev プラグインが必要です。このプラグインに対応するタスクは filerev と呼ばれます
filerev : {//对css和js文件重命名
build : {
files : [{
src : ['<%= path.dest %>/**',
'!<%= path.dest %>/page/*.html',//html文件不加版本号
'!<%= path.dest %>/**/*.{png,jpg,jpeg}']//图片 不需要加版本号
}
]
}
},ログイン後にコピー
css の名前を変更したいだけです。ここでは js を使用します。他のドキュメントは必要ありません。したがって、配列の最初のパラメーター src/** は src フォルダー内のすべてのファイルに一致し、最後の 2 つの xx は除外を意味します ステップ 4: html 内の css および js への参照を変更する
参照するには、grunt-usemin プラグインに移動する必要があります。プラグインに対応するタスクは usemin
usemin : {//修改html中的css和js引用
html : {
files : [{
src : '<%= path.dest %>/page/*.html'
}
]
}
},ログイン後にコピー
という名前です。 HTML のアドレスを与える src パラメーターは 1 つだけです。まだ CSS があるので、次のように記述できますusemin : {//修改html中的css和js引用
html : {
files : [{
src : '<%= path.dest %>/page/*.html'
}
]
},
css :{
files : [{
src : '<%= path.dest %>/css/*.css'
}
]
}
},ログイン後にコピー
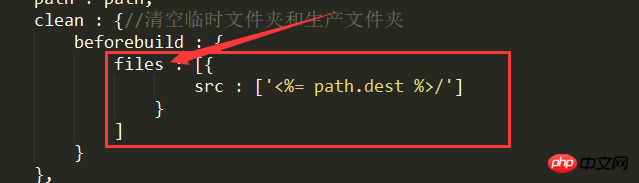
5 つのステップ: 参照のコピー、圧縮、名前変更、変更について説明しましたが、ここで 1 つ欠けていることがあります。それは、ファイルを削除する必要があるということです。各コピーの前にターゲットフォルダー。 ファイル参照を変更するには、grunt-contrib-clean プラグインを使用する必要があります。このプラグインに対応するタスクは clean
clean : {//清空生产文件夹
beforebuild : {
files : [{
src : ['<%= path.dest %>/']
}
]
}
},ログイン後にコピー
と呼ばれます。ここにはアドレスを与える src パラメーターが 1 つだけあります。対象フォルダーの。 すべてのタスクはここで解決されます。
私たちの登録タスクは異なります
grunt.registerTask('default', ['clean:beforebuild', 'copy', 'cssmin', 'uglify','filerev', 'usemin']);
ログイン後にコピー
可以看到,我们这里只是注册了任务,并没有应用插件。我们添加插件是听过 load-grunt-tasks 插件完成的
require('load-grunt-tasks')(grunt);
ログイン後にコピー
这里指令相当于我们一个个写
grunt.loadNpmTasks('xxx');
ログイン後にコピー
Gruntfile.js 配置完了之后我们执行grunt命令就可以在目标文件夹中得到我们所需要的文件
这里补充说明几点:
Gruntfile.js 配置完了之后我们执行grunt命令就可以在目标文件夹中得到我们所需要的文件
这里补充说明几点:
这种写法是动态构建文件对象

这种写法是文件数组格式

相关推荐:
什么是Grunt?对他的详细介绍
关于Grunt压缩CSS和HTML的实例交汇处能
Grunt压缩图片和JS实例详解



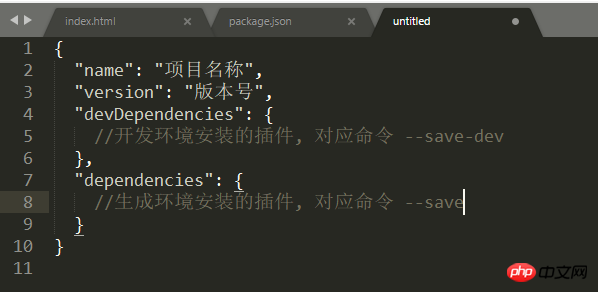
 プロジェクト作成package.json
プロジェクト作成package.json