
この記事では主に、画像の遅延読み込みを実装する IntersectionObserver の例を紹介します。編集者はこれが非常に良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
pi:
https://developer.mozilla.org/en-us/docs/web/api/intersection_observer_api
goソースコード:
コードを実行する スクロール軸がスクロールされると、
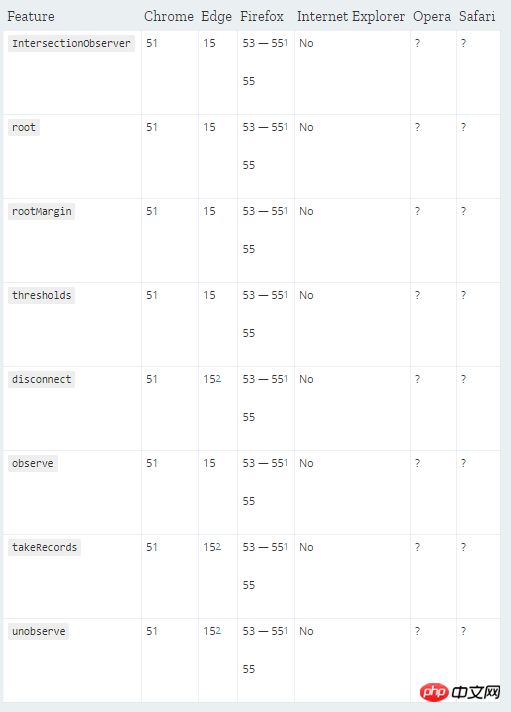
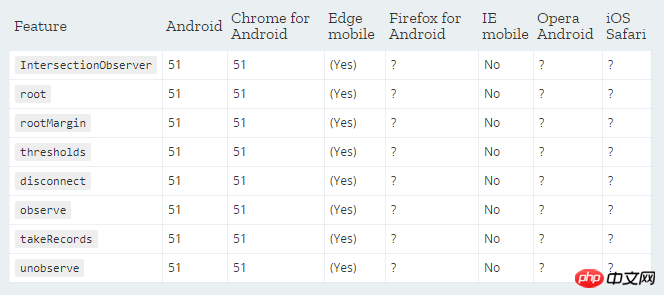
互換性のあるブラウザ:
デスクトップ:

モバイル:

関連推奨事項:
vueで画像の遅延読み込みvue-lazyloadプラグインを使用する
以上がIntersection Observer画像の遅延読み込み実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。