
この記事では、ブートストラップ テーブルの内容が長すぎる場合に省略記号を使用して示す解決策を主に紹介します。必要な友人が参考になれば幸いです。
まず、ブートストラップの td コンテンツが私が指定した固定幅を超えた場合、省略記号を置き換えるコードは次のとおりです:
[関連ビデオの推奨: ブートストラップ チュートリアル]
<table class="table table-bordered">
<thead>
<tr>
<th class="center" style='width:38%;'>商品名称</th>
<th class="center" style='width:36%;'>详细介绍</th>
<th class="center" style='width:22%;'>购买数量</th>
</tr>
</thead>
<tbody id="tbody">
<tr>
<td>自由行机票享超值优惠</td>
<td>随心所欲安排行程</td>
<td>70</td>
</tr>
<tr>
<td>自由行机票享超值优惠</td>
<td>随心所欲安排行程</td>
<td>70</td>
</tr>
<tr>
<td>自由行机票享超值优惠</td>
<td>随心所欲安排行程</td>
<td>70</td>
</tr>
</tbody>
</table>
.table tbody tr td{
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
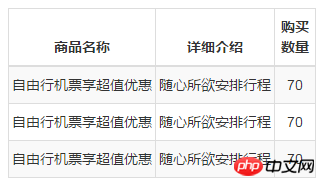
}の表示効果モバイルシミュレーターはこんな感じです。指定した幅通りに表示されず、コンテンツによってすべてが圧迫されてしまいます。

解決策:
<table class="table table-bordered" style='table-layout:fixed;'>
つまり、スタイルを追加します
table{
table-layout:fixed;
}効果が表示されます:

table-layout は、テーブルのセル、行、列のアルゴリズム ルールを表示するために使用されます。値 説明
自動 デフォルト。列の幅はセルの内容によって設定されます。
固定列幅はテーブル幅と列幅によって設定されます。
inherit は、table-layout 属性の値が親要素から継承される必要があることを指定します。
関連する推奨事項:
CSS は表示される単語の数を制限し、省略記号を使用して余分な単語を示します
以上がブートストラップ テーブルの内容が長すぎる場合は、省略記号を使用して詳細な説明を示しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。