
この記事では、Angular で双方向折りたたみリスト コンポーネントを実装するためのサンプル コードを主に左と右の 2 つのグループに分けて紹介します。興味のある方は参考にしていただければ幸いです。 。
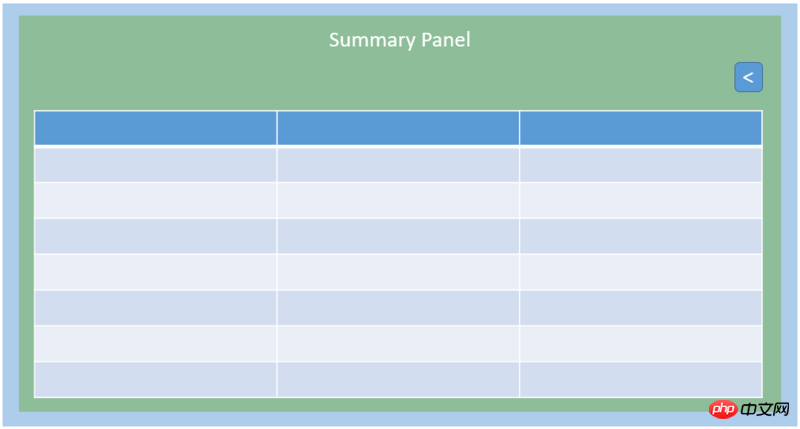
最近、下の図に示すように、ページが 2 つのグループに分かれています。左側のページは主にリストのセットです。左側のリストの項目の特定の情報を表示するパネル。これを「中間の状態」として記録します。

「<」と「>」の 2 つのセットがあることもわかります。これがこれから行う「双方向折りたたみコンポーネント」です。左側の「<」をクリックすると、概要パネルが折りたたまれ、以下に示すように詳細パネルがページ全体をカバーします。

概要パネルの折りたたまれた状態で、 をクリックします。 「>」、「中間状態」に戻ります。 「>」をクリックすると、詳細パネルが折りたたまれ、概要パネルがページ全体をカバーします。以下に示すように、これを「正しい状態」として記録します。

上記の需要分析から、次のことがわかります。
1. ページ全体のレイアウトは、概要ページ、2 つの矢印ボタン、および詳細ページです。
2. ページには「Middle」、「Left」、「Right」の合計 3 つの状態と、「<」と「>」の 2 つのボタンがあり、2 つのボタンで 3 つの状態を制御します。
そのため、ページの 3 つの状態を記録するために列挙を定義する必要があります (列挙の定義はエクスポートする必要があることに注意してください。エクスポートしないと後でエラーが発生します)
export enum CollapseExpandState {
Middle = 1,
Left,
Right
}<p id="container">
<p id="summary"></p>
<p id="buttons">
<p id="left" *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Right" (click)="_onHandleLeft($event)">《</p>
<p id="right"> *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Left" (click)="_onHandleLeft($event)">》</p>
</p>
<p id="detail"></p>
</p>TypeError: Cannot read property 'Middle' of unknown
つまり、定義された列挙型 CollapseExpandState は使用できません。これは、作成した Angular コンポーネント テンプレートの実行環境が定義したコンポーネント クラスであるためですが、クラス内に CollapseExpandState 列挙体への参照がないため、Angular はテンプレートの生成時に CollapseExpandState が未定義であると認識します。あなたのコンポーネントのために。理由がわかれば、解決策は簡単です。コンポーネント クラスにこの列挙への参照を追加するだけです。
@component(...)
export class ContainerWidget {
public CollpaseExpandState: any = CollapseExpandState;
}
ボタンのスタイルを制御するには、「左ボタン」、「右ボタン」、「ボタン」の 3 つのスタイルを制御する必要があります。考えられる解決策は 3 つあります:
ng-class の一般的な使用法は次のとおりです:
<some-element [ngClass]="{'first': true, 'second': true, 'third': false}">...</some-element>
を使用して、ボタンの左側と右側にそれぞれテンプレート変数を使用し、クラスで定義します:
@ViewChild("buttons") buttons: ElementRef;
@ViewChild("left") left: ElementRef;
@ViewChild("right") right: ElementRef;this.left.nativeElement.className = "XXXXX";
为了II中的尴尬,我们采用在HTML元素上对class进行直接赋值的方式,但是需要借用插值表达式{{}}。我们在css中用class的形式定义好样式,并且在compoennt class中定义三个字符串变量记录className,然后在事件处理函数中把相应的className赋予变量即可。这样我们就不用担心元素是否存在而导致的空指针了。
考虑完如何控制样式,下面我们进入CSS样式的讨论,这里其实主要考虑的就是位置。
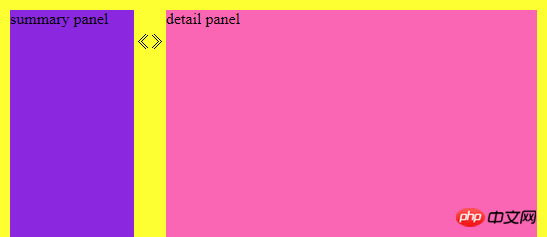
我们采用flex布局,从左到右依次排列Summary Panel, buttons和Detail Panel。我们希望Buttons向左移,但是空出的位置被Detail Panel来填充。首先来看一下不设样式的效果图:

显然buttons是占据了文档流的位置的,如果这时候我们用relative定位buttpms,并且设置left的值为-74px(注意到left为负数就会把元素往左推):
.buttons{
display: flex;
position: relative;
margin-top: 23px;
left: -74px;
}效果图为:

发现如果用left的话,buttons原来的文档流位置依然存在,只是buttons相对于原来的位置移动了一定的位移。
如果我们用margin-left来设置呢:
.buttons{
display: flex;
position: relative;
margin-top: 23px;
margin-left: -74px;
}效果图为:

它和left不同之处在于,left会留住原来的文档流位置,但是用margin-left原来的文档流位置会消失,而由后面的元素补充过来,而我们想要的效果,正好是用margin-left来实现的。
所以用CSS定位的时候,要明白left和margin-left的区别,从而选择正确的方式来定位。
总结一下,从这个案例中我们学习到了:
双向折叠可以用“3种页面状态去控制2个按钮”来实现
enum在Angular Component的template中用到时,需要在compnent class中添加它的引用
控制元素样式有很多方法,要选择合适的方法
CSS定位中left和margin-left虽然都能把元素推向左边,但是left保留原来文档流位置,margin-left不保留原来文档流位置。
相关推荐:
以上がAngular は双方向の折りたたみリスト コンポーネントを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。