
コードを送信するたびに、config.php と database.php のチェックを手動で解除するという手間が発生するのではないかと思います。 (config.php ファイルは、オフラインとオンラインのデバッグ モードを開いたり閉じたりし、データベース構成の Database.php オフラインとオンラインのエラーを表示したり閉じたりします)
とにかく、私は、コードを git に送信する前に毎回手動で選択のチェックを外していました。 ( svn を使用すると、ファイルが無視される場所にそれらを移動できますが、変更が無視された場合でも、git はコミットするためにポップアップ表示されます...)。
面倒かどうかは別として、コードを送信するのに忙しくてキャンセルするのを忘れるのはよくあることです
しかし、一度公式環境に送信されると、その結果は非常に悲惨なものになります。
それでは早速、thinkphp5 は静的リソースのマージ、圧縮、MD5 サフィックスを実現するために gulp をプロジェクトに統合します (より良いソリューションを持っている専門家が議論することを歓迎します)。
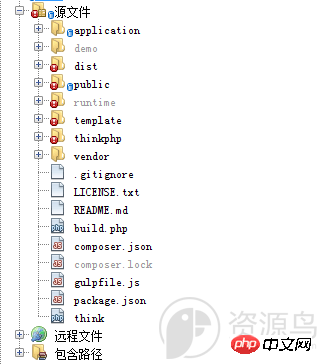
まずディレクトリ構造を見てください:  ステップ 1
ステップ 1
: Thinkphp5 のルート ディレクトリにある thinkphpstart ブート ファイルを開き、次のコードを追加します:
// リソースとテンプレートの使用ディレクトリを定義します
// 定义资源和模板使用目录
if($_SERVER['HTTP_HOST'] == 'm.sbmmt.com'){
//控制文件的调用
define('STATICS', '/dist'); //静态文件调用路径
define('TEMPL', '../dist/'); //模板文件调用路径
//控制是否需要显示错误信息
define('IS_DEBUG', false); //是否debug
define('ERR_TPL', THINK_PATH . 'tpl' . DS . 'error.tpl'); //错误模板
//数据库配置
define('HOST_NAME', 'xxx.xx.xx.x'); //数据库地址
define('USERNAME', 'xxx'); //用户名
define('PASSWORD', 'xxxxx'); //密码
}else{
//控制文件的调用
define('STATICS', '/static/assets');
define('TEMPL', '../template/');
//控制是否需要显示错误信息
define('IS_DEBUG', true); //是否debug
define('ERR_TPL', THINK_PATH . 'tpl' . DS . 'think_exception.tpl'); //错误模板
//数据库配置
define('HOST_NAME', '127.0.0.1'); //数据库地址
define('USERNAME', 'xxx'); //用户名
define('PASSWORD', 'xxx'); //密码
} (注: xxx は実際の状況に応じて変更されたデータに従って必要です)
1. インデックス モジュールの下の config.php ファイルを次のコードに追加または変更します:
//配置文件
return [
'template' => [
//模板路径
'view_path'=> TEMPL,
//定义模板布局
'layout_on' => true,
'layout_name' => 'layout',
'layout_item' => '{__CONTENT__}'
],
];2. 全体の構成に次のコードを置き換えるか追加します。 .php ファイル:
// 应用调试模式
'app_debug' => IS_DEBUG,
// 视图输出字符串内容替换
'view_replace_str' => [
'__STATIC__' => STATICS,
],
// 异常页面的模板文件
'exception_tmpl' => ERR_TPL,
// 显示错误信息
'show_error_msg' => IS_DEBUG, 3. すべてのリソース参照は、リソース パスの代わりに __STATIC__ を使用します:
例: __STATIC__/js/jquery.min.js
上記は Thinkphp5 の一部の構成です
以下は gulp の統合を開始しますthinkphp5 プロジェクトに追加します
2 番目のステップ; thinkphp5 プロジェクトのルート ディレクトリに package.json を作成します。
{
"name": "zhuzong",
"version": "0.0.1",
"description": "资源鸟",
"scripts": {},
"author": "zhuzong",
"license": "Apache2",
"devDependencies": {
"browser-sync": "^2.14.0",
"del": "^2.2.1",
"gulp": "^3.9.1",
"run-sequence":"^1.2.2",
"gulp-clean-css": "^2.0.12",
"gulp-csscomb": "^3.0.7",
"gulp-cleanhtml": "^1.0.1",
"gulp-minify-inline-scripts":"0.0.6",
"gulp-imagemin": "^3.0.2",
"gulp-rev": "^7.1.0",
"gulp-rev-collector": "^1.0.5",
"gulp-uglify": "^2.0.0"
}
}ステップ 3; thinkphp5 プロジェクトのルート ディレクトリに gulpfile.js を作成します。
// gulpfile.js
var gulp = require('gulp');
runSequence = require('run-sequence'),
clearnHtml = require('gulp-cleanhtml'),
minifyInline = require('gulp-minify-inline-scripts'),
imagemin = require('gulp-imagemin');
uglify = require('gulp-uglify');
cleanCss = require('gulp-clean-css');
rev = require('gulp-rev');
del = require('del');
revCollector = require('gulp-rev-collector');
browserSync = require('browser-sync').create(),
reload = browserSync.reload;
var dir = './bolg/dist';
var dir2= './bolg/public/dist';
//复制html
gulp.task('copyHtml', function(){
return gulp.src('./bolg/template/**/*.html')
.pipe(clearnHtml())
.pipe(minifyInline())
.pipe(gulp.dest(dir));
});
//复制Css
gulp.task('copyCss',function(){
return gulp.src(['./bolg/public/static/assets/css/*.css','./bolg/public/static/assets/demo/css/*.css'])
.pipe(cleanCss({conpatibility: 'ie8'}))
.pipe(rev())
.pipe(gulp.dest(dir2+'/css'))
.pipe(rev.manifest())
.pipe(gulp.dest(dir+'/manifest/css'));
});
//复制字体
gulp.task('copyFont',function(){
return gulp.src('./bolg/public/static/assets/fonts/*')
.pipe(gulp.dest(dir2+'/fonts'))
});
//复制JS
gulp.task('copyJs', function(){
return gulp.src(['./bolg/public/static/assets/js/*.js','./bolg/public/static/assets/demo/js/*.js'])
.pipe(uglify())
.pipe(rev())
.pipe(gulp.dest(dir2+'/js'))
.pipe(rev.manifest())
.pipe(gulp.dest(dir+'/manifest/js'));
});
//复制图片
gulp.task('copyImg', function () {
return gulp.src('./bolg/public/static/assets/images/**/*')
.pipe(imagemin())
.pipe(rev())
.pipe(gulp.dest(dir2+'/images'))
.pipe(rev.manifest())
.pipe(gulp.dest(dir+'/manifest/images'));
});
//对html中的静态资源(css,js,image)进行MD5后的文件引用替换
gulp.task('rev', function(){
return gulp.src([dir+'/manifest/**/*.json', dir+'/**/*.html']) //找到json,和目标html文件路径
.pipe(revCollector({
replaceReved: true,
}))
.pipe(gulp.dest(dir));
});
//监视文件,并进行自动操作 task : server
gulp.task('server',function(){
browserSync.init({
proxy : 'http://www.blog.com',
notify: false, // 刷新不弹出提示
});
gulp.watch('./bolg/template/**/*.html', ['html']);
gulp.watch('./bolg/public/static/assets/css/*.css', ['css']);
gulp.watch('./bolg/public/static/assets/js/*.js', ['js']);
gulp.watch('./bolg/public/static/assets/images/**/*.{jpg,png}',['img']);
});
//设置默认任务 task : default
gulp.task('default', function (done) {
condition = false;
//依次顺序执行
runSequence(
['clear'],
['copyImg'],
['copyHtml'],
['copyCss'],
['copyFont'],
['copyJs'],
['rev'],
['server'],
done);
});
//html
gulp.task('html', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyHtml'],
['rev'],
['bwrel'],
done);
});
//css
gulp.task('css', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyCss'],
['rev'],
['bwrel'],
done);
});
//js
gulp.task('js', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyJs'],
['rev'],
['bwrel'],
done);
});
//img
gulp.task('img', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyImg'],
['rev'],
['bwrel'],
done);
});
//reload
gulp.task('bwrel', function(){
gulp.watch(dir+'/**/*.html').on("change", reload);
});
//清除开发文件夹(dist)
gulp.task('clear', function(){
del(dir);
del(dir2);
}); gulpfile の src 変数と dist 変数を置き換えます。 js をプロジェクトの実際のディレクトリに置き換えます。
プロキシを独自のローカル カスタム ドメイン名に置き換えます。
ステップ 4: コマンド ラインで次のコマンドを実行します (node.js と gulp がインストールされている場合)。予期せぬことは何も起こりません。自動的にコンパイルされ、閲覧用に開かれます。
以下は、MD5 以降で置き換えられたファイル参照です。thinkphp5 と gulp の統合の紹介はこれで終わりです。間違いや不適切な点がございましたらお気軽にご指摘いただき、一緒に前進していきましょう!
以上がthinkphp5 (tp5) は、静的リソースを圧縮するために gulp をプロジェクトに統合します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。