

まず最初に: 言語の選択を急がないでください
初心者がよく犯す間違いは、どの プログラミング言語が優れており、最初に学習すべきかを判断するのを躊躇することです。 私たちにはたくさんの選択肢がありますが、その言語を一番上手に話すことはできません。 私たちは理解する必要があります。最終的には、言語は関係ありません。 データ構造、制御ロジック、デザインパターンを理解することが重要です。どの言語でも、あるいは単純なスクリプト言語であっても、すべてのプログラミング言語に共通するさまざまな特徴があります。これは、すべての言語がつながっていることを意味します。 私はコンピューターサイエンスの学位取得に向けて取り組んでおり、Pascal、Assembly、Cを使ってプログラミングをしていますが、実際、それが報われるべきキャリアだとは考えたことはありません。 私は独学でプログラミングを勉強していますが、仕事では必要ないので、既存の知識を活用し、さまざまなドキュメントや書籍を参照してその使い方を学習しています。 したがって、どのプログラミング言語を選択するかについて急いではいけません。 何を開発したいのかを考え、その仕事に適した言語を使用するだけです。
さまざまな開発プラットフォームに応じて、Web サイト アプリケーションからデスクトップ ソフトウェア、スマートフォン ソフトウェア、コマンド ライン スクリプト ツールに至るまで、さまざまなソフトウェア開発形式から選択できます。 この記事では、さまざまな主流プラットフォームでのプログラミングと開発の方法を学ぶのに役立つ、人気のある入門チュートリアルとリソースをいくつか紹介します。 あなたが非常に精通した読者であることを前提としていますが、初心者のために、プログラミング コードについて話すときは、入門レベルで話します。 なぜなら、プログラミングの入門書を自分で読んでも、理解できたことが分かると自然ととても嬉しくなり、その後の勉強にもつながります。
デスクトップスクリプト
Windows または Mac でプログラミングを始めたい場合、最も簡単な方法は、AutoHotkey (Windows) や Automator (Mac) などのスクリプト言語またはマクロ言語から始めることです。 最近、一部のハードウェア プログラマは、AHK と AppleScript は本物のプログラミング言語ではないと画面に向かって叫んでいます。 おそらく、技術的には、この種の言語は一部の高レベルのプログラミングしか実行できないという意見は正しいでしょう。 しかし、これから始めたい、コンピューター上で自動的に実行できるプログラムを実装したいと考えている初心者にとって、これらの言語は素晴らしいエントリーポイントとなり、その豊富な機能に驚かれるでしょう。
たとえば、みんなが大好きな Texter は、Adam が AutoHotkey を使用して開発した Windows アプリケーションであり、独立して実行できます。したがって、このスクリプト言語は小規模なスクリプト ソフトウェアの開発に限定されるものではありません。 AutoHotkey を使い始めたい場合は、Adam のガイドを参照してください。AutoHotkey を使用して任意のアクションをキーボード ショートカットに変える方法 (その後、Texter ソース コードをダウンロードして、AHK を使用して開発された完全に機能する Windows アプリケーションの内部を確認できます)。

Web 開発
特定のプログラミング言語と特定のオペレーティング システムに制限することに加えて、ブラウザーでキラー プログラムを開発し、インターネット上で実行することもできます。これは Web アプリです。 Web プログラミングの素晴らしい世界へようこそ。
HTML と CSS: Web サイトを開発するとき、最初に知っておく必要があるのは、HTML (Web ページの構成要素) と CSS (見栄えを良くするスタイル マークアップ) です。 HTML と CSS はプログラミング言語ではなく、ページの構造およびスタイル情報にすぎません。 ただし、Web アプリケーションの開発を始める前に、簡単な HTML と CSS を手動で記述する方法を学習する必要があります。Web ページは Web アプリのフロントエンド表示部分です。 この HTML ガイドは、始めるのに適しています。
JavaScript: HTML と CSS を使用して静的ページを構築できるようになると、JavaScript を学習することになり、物事が面白くなり始めます。 JavaScript は Web ブラウザー上のプログラミング言語であり、その魔法はページ内に動的な効果を作成することです。 JavaScript はブックマークレット、Greasemonkey スクリプト、Ajax を実行できるため、Web 上のあらゆる種類の優れた機能の要素となります。 ここから JavaScript を学びましょう。
サーバーサイド スクリプト: Web ページに関する知識を習得したら、Web ページに動的サーバー操作を追加し始める必要があります。これを実現するには、PHP などのサーバーサイド スクリプト言語に注目する必要があります。 Python、Perl、または Ruby。 たとえば、ユーザー入力に基づいて電子メールを送信する Web ベースの問い合わせフォームを作成する場合は、サーバー側スクリプトを使用する必要があります。 PHP などのスクリプト言語を使用すると、Web サーバー上のデータベースと通信できるため、ユーザーがログインして登録できる Web サイトを構築したい場合は、この言語がまさに必要なものです。 Webmonkey は優れた Web 開発リソース Web サイトであり、さまざまな Web プログラミング言語の取扱説明書が多数含まれています。 PHP の初心者ガイドをご覧ください。 慣れてきたら、WebMonkeys PHP および MySQL チュートリアルを参照して、PHP を使用してデータベースと対話する方法を学習してください。 インターネット上で最も優れているのは、PHP 言語の公式オンライン ドキュメントと関数リファレンスです。 各ナレッジ ポイント (strlen 関数など) にはユーザーのコメントと最後にリストされたコメントがあり、ドキュメント自体にとって非常に価値があります。 (私は PHP がとても好きですが、他にも多くのサーバーサイド スクリプト言語から選択できます。)
Web フレームワーク:
過去数年間、Web 開発者は PHP を何度もやり直す必要がありました。動的 Web サイトの開発プロセスで、繰り返し発生する問題に対して繰り返しコードを記述します。 新しい Web サイトを開発するときに毎回作業を繰り返すというこの問題を回避するために、一部のプログラマーはいくつかのフレームワークを構築し、そのフレームワークに反復作業を完了させています。 一例として、非常に人気のある Ruby on Rails フレームワークは、Ruby プログラミング言語を使用して、通常の Web アプリケーションを完成させるために使用できる特に Web 指向のアーキテクチャを提供します。 実際、Adam は Rails を使用して、最初の本格的な (そして驚くべき!) Web アプリケーションである MixTape.me を開発しました。これが、彼が経験のないウェブサイトを構築した方法です。他にも、CakePHP (PHP プログラマー用)、Django (Python プログラミング用)、jQuery (JavaScript 用) などの Web 開発フレームワークがあります。
Web API: API (アプリケーション層プログラミング インターフェイス) は、相互交換のためのさまざまなソフトウェア手順を指します。 たとえば、Web サイトに動的な地図を配置したい場合、独自の地図を開発しなくても Google マップを使用できます。 Google Maps API を使用すると、JavaScript を通じてページに地図を簡単に導入できます。 Twitter、Facebook、Google Docs、Google Maps など、皆さんがよく知っているほとんどすべての最新の Web サービスは API を提供しており、これを介してデータやウィジェットを取得し、これらのインタラクティブなものをアプリケーションで使用できます。リストは数え切れないほどあります。 API を介して他の Web アプリケーションを Web アプリケーションに統合することは、現在、リッチ Web 開発の最前線です。 すべての優れた主流 Web サービス API には、完全なドキュメントといくつかのクイックスタート手順が付属しています (たとえば、これは Twitter です)。 夢中になる。
コマンド ライン スクリプト
テキストやファイルを読み取ったり、便利なものを入出力したりできるプログラムを開発したい場合は、コマンド ライン スクリプト言語が最適です。 ただし、Web アプリケーションやデスクトップ アプリケーションほど魅力的で見栄えが良いわけではありませんが、迅速な開発のためのスクリプト言語として無視することはできません。
Perl、Python、PHP など、Linux プラットフォームで実行される多くの Web スクリプトは コマンド ライン モード でも実行できるため、それらの使い方を習得すれば、両方の環境で使用できるようになります。 私の学習の道は、Peal から大きく離れることはありませんでした。この優れたオンライン無料書籍 Dive into Python を使用して Python を独学しました。
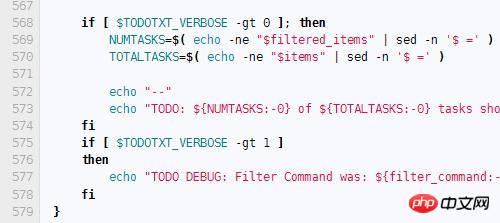
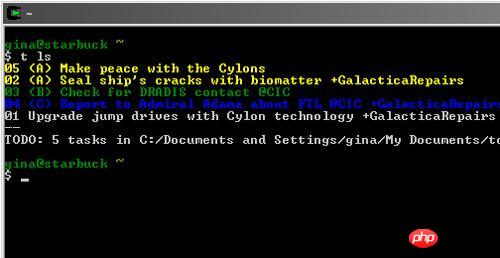
Unix マスターになることが学習目標でもある場合は、bash スクリプト言語に習熟している必要があります。 Bash は、自動バックアップ データベース スクリプトからフル機能のユーザー対話型プログラムまで、あらゆることを実行できる Unix および Linux 環境のコマンドライン スクリプト言語です。 最初は bash スクリプトの経験がありませんでしたが、最終的には bash を使用したフル機能の個人用 ToDo タスク マネージャー、Todo.txt CLI を開発しました。
アドオン
今日の Web アプリケーションとブラウザは、拡張ソフトウェアを介して機能を強化できます。 Firefox や WordPress などの既存のソフトウェアが開発者からますます注目を集める中、プラグインの開発もますます人気が高まっています。しかし、これさえできれば
HTML をマスターしていれば、 JavaScript と CSS を使用すると、どのブラウザでも必要なものを多数開発できます。ブックマークレット、Greasemonkey ユーザー スクリプト、およびスタイリッシュなユーザー スタイルはすべて、より一般的なページと同じ言語で記述されているため、検討する価値があります。
Firefox 拡張機能などのより高度なブラウザ拡張機能は、非常に役立ちます。 たとえば、Firefox 拡張機能を開発するには、JavaScript と XML (HTML に似ていますが、より厳密な形式のマークアップ言語) に習熟している必要があります。 2007 年に私は、いくつかのオンライン学習教材について不器用な調査を行った結果、Firefox 拡張機能の構築方法を書き留めました。
多くの無料で人気のある Web アプリケーションは、WordPress や MediaWiki などの拡張フレームワークを提供しています。 これらのアプリケーションはすべて PHP で記述されているため、PHP に精通している場合にのみこれらの操作を行うことができます。 WordPressプラグインの書き方は以上です。 Google Wave の最先端テクノロジーを利用したい開発者は、HTML、JavaScript、Java、Python を使用してウィジェットやガジェットを作成することから始めることができます。 私が最初に作成した Wave ボットは、この午後 1 時のクイックスタート ガイドから始まりました。
デスクトップで Web アプリケーションを開発します
プログラミングを学習することの最大の成果は、ある環境で学んだ内容を別の環境にも適用できることです。 最初に Web アプリケーションの開発を学ぶ利点は、Web アプリケーションをデスクトップ上で直接実行する方法がいくつかあることです。 たとえば、Adobe AIR はクロスプラットフォームのインスタント ランタイム プラットフォームで、作成したプログラムを AIR を搭載した任意のオペレーティング システムのデスクトップ上で実行できるようにします。 AIR アプリケーションは HTML、Flash、または Flex で記述されているため、Web アプリケーションをデスクトップ環境で実行できます。 AIR をインストールする価値のある 10 のアプリで述べたように、AIR はデスクトップ アプリケーションの開発と展開に最適な選択肢です。
モバイル アプリ開発
iPhone または Android スマートフォンで実行できるモバイル アプリの開発は最近ブームになっているため、iTunes App Store で天才アプリを入手して大金を稼ぐ方法を夢見ることもできます。 ただし、コーディングの初心者としてモバイル開発に直接取り組むには、Java や Objective C などの高レベルのプログラミング言語に精通する必要があるため、学習曲線が急峻になる可能性があります。 ただし、iPhone と Android のプログラミングが実際にはどのようなものであるかをぜひ見てみる必要があります。 この簡単な iPhone アプリケーション開発例を読んで、iPhone プログラム開発プロセスを予備的に理解してください。 Android プログラムはすべて Java で書かれています。これは、初めての Hello Android プログラムを開発する方法を説明する簡単なビデオ チュートリアルです (注: このビデオを視聴するにはエージェントが必要な場合があります)。
最後に: 忍耐、勤勉、挑戦、失敗
優れたプログラマーは、目標を達成するまで決して諦めない性質を持っており、長期にわたる熟考と失敗を通じて得た成果には嬉しい驚きを覚えるでしょう。 プログラミングを学ぶことはとてもやりがいのあることですが、その学習プロセスはイライラしたり孤独になることもあります。 可能であれば、一緒にこれを行うパートナーを見つけるのが最善です。 プログラミングをマスターしたい場合は、他のものと同様、粘り強く、何度も挑戦し、より多くの経験を積む必要があります。独自の技術ブログを書く方法を学ぶ必要があります。PHP 中国語 Web サイトでは、無料の技術ブログ システムを提供しています...
以上がプログラミング独学での注意点の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。