
H5 は非常に便利な data-* 属性を追加します
data-* 属性: データを保存するためのカスタム属性、data-value、値は任意の文字列にすることができます。
値の取得:
var el = document.getElementById('div') console.log(el.getAttribute('data-created-time'))
値の設定:
var el = document.getElementById('div') el.setAttribute('data-created-time','星期一')
jsはdataset属性を使用してdata属性の値にアクセスできます
<div id='div' data-mei='47' data-tree-height='2.4m'></div> var div= document.getElementById('tree') console.log(div.dataset.mei) // '47' 获取值 console.log(tree.dataset.treeHeight) // '2.4m' tree.dataset.plantHeight = '3m' //设置值
jQueryでobj.data (「プロパティ値」)を使用して取得および設定しますデータの価値。
しかし、小文字の問題は無視されることが多く、H5 ではすべての属性名を小文字にする必要があります。
テストコードは次のとおりです:
<html><head><script type="text/javascript" src="jquery-1.9.1.js?1.1.11"></script><script type="text/javascript">$(document).ready(function(){
$("#btn2").click(function(){
alert($("div").data("id"));
alert($("div").data("Id"));
alert($("div").data("otherId"));
alert($("div").data("OtherId"));
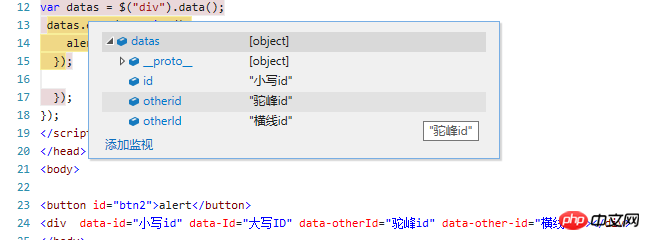
alert($("div").data("OTHERID"));var datas = $("div").data();
});
});</script></head><body><button id="btn2">alert</button><div data-id="小写id" data-Id="大写ID" data-otherId="驼峰id" data-other-id="横线id"></div></body></html>すべてを取得するには data() メソッドを使用します データ値の後に、次の結果が表示されます:

概要: 標準の記述方法に従います
1. data-* すべての文字は小文字である必要があります。
2. 複数の単語は水平線で区切られます。例: data-other-id => otherId read 属性は水平線を削除し、最初の文字を大文字にします。
以上がH5data-* 属性の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。