
インターネット上の情報量が日々増加するにつれて、Web サイトもデータ情報の多様化とパーソナライズされたデザインにますます注目しています。マルチメディア技術の漸進的な開発と改善により、ビデオ、オーディオ、PPT、チャートなどからビデオまでのオンライン表示形式の開発の条件が提供されました。
今日は、Web ページにビデオを挿入する解決策について説明します。ビデオ タグの使用方法については説明しません。ビデオ タグのより互換性のある記述方法は次のとおりです。ただし、一般的には同じビデオです。時間がかかりすぎるため、MP4、ogg、webm、swf (flash) の 4 つの形式のビデオは生成されません。
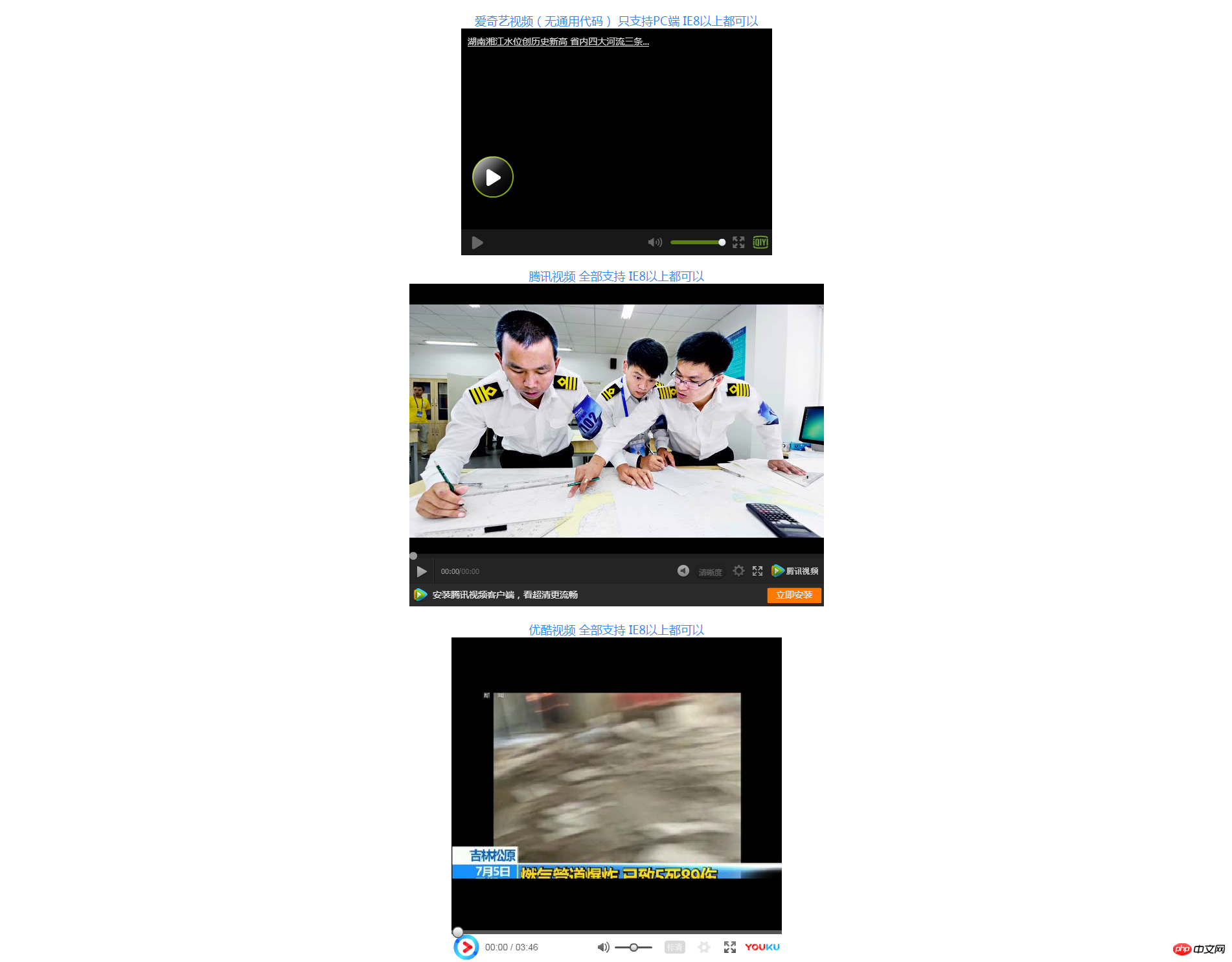
最初に説明する解決策は、ビデオを iQiyi、Youku、Tencent などのサードパーティのビデオ Web サイトにアップロードし、サードパーティの Web サイトによって提供されるコードを使用することです (ビデオが見つかった下の [共有] ボタンにあります)。具体的なテスト コードは次のとおりです:1 <video width="800" height=""> 2 <source src="myvideo.mp4" type="video/mp4"></source> 3 <source src="myvideo.ogv" type="video/ogg"></source> 4 <source src="myvideo.webm" type="video/webm"></source> 5 <object width="" height="" type="application/x-shockwave-flash" data="myvideo.swf"> 6 <param name="movie" value="myvideo.swf" /> 7 <param name="flashvars" value="autostart=true&file=myvideo.swf" /> 8 </object> 9 当前浏览器不支持 video直接播放,点击这里下载视频: <a href="myvideo.webm">下载视频</a>10 </video>

2 番目のオプションとして説明するのは、ckplayer プラグインの使用です。
ckplayer プラグインの公式 Web サイトは次のとおりです。
公式 Web サイトには、独自のニーズに応じて設定できる、より良いテスト コードがあります。 HTML5 プレーヤー、
1 <!DOCTYPE html> 2 <html lang="zh"> 3 4 <head> 5 <meta charset="UTF-8" /> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 8 <title>网页中插入视频的方法</title> 9 <style type="text/css">10 * {11 margin: 0;12 padding: 0;13 }14 15 body {16 text-align: center;17 }18 19 div {20 font-size: 18px;21 color: #2E8DED;22 margin-top: 20px;23 }24 </style>25 </head>26 27 <body>28 <!--爱奇艺视频(无通用代码) 只支持PC端 IE8以上都可以-->29 <div>30 爱奇艺视频(无通用代码) 只支持PC端 IE8以上都可以31 </div>32 <embed src="http://player.video.qiyi.com/8b89d9c3ec3535c93ceaded663cc91c2/0/0/v_19rr7zq9xw.swf-albumId=715375800-tvId=715375800-isPurchase=0-cnId=25" allowFullScreen="true" quality="high" width="480" height="350" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>33 <div>34 腾讯视频 全部支持 IE8以上都可以35 </div>36 <!--腾讯视频 全部支持 IE8以上都可以-->37 <iframe frameborder="0" width="640" height="498" src="https://v.qq.com/iframe/player.html?vid=p0521h3uu1a&tiny=0&auto=0" allowfullscreen></iframe>38 <div>39 优酷视频 全部支持 IE8以上都可以40 </div>41 <!--优酷视频 全部支持 IE8以上都可以-->42 <iframe height=498 width=510 src='http://player.youku.com/embed/XMjg2OTA1NDc5Mg==' frameborder=0 'allowfullscreen'></iframe>43 </body>44 45 </html>
モバイル版の効果:

 注: ビデオは MP4 のみを使用する必要があります。現在、ほとんどのブラウザでサポートされており、処理する必要がある形式。 ビデオ形式はほとんどありません。次に、ckplayer プラグインを使用すると、PC およびモバイル ブラウザーと完全に互換性があります (テスト後、IE8 ビデオは再生できません
注: ビデオは MP4 のみを使用する必要があります。現在、ほとんどのブラウザでサポートされており、処理する必要がある形式。 ビデオ形式はほとんどありません。次に、ckplayer プラグインを使用すると、PC およびモバイル ブラウザーと完全に互換性があります (テスト後、IE8 ビデオは再生できません
)。
概要:
まず、ビデオをサードパーティのビデオ Web サイトにアップロードすることをお勧めします。互換性が高く、ビデオはすぐに読み込まれ、Web サイト サーバーの帯域幅リソースを占有しません。
2 番目に、
ckplayer プラグインを使用して、ローカル ビデオを Web ページに挿入します。
以上がWeb ページにビデオを挿入するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。