
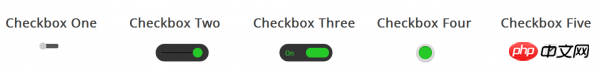
以下は、純粋な CSS を使用してチェックボックス コントロールを設定するための 5 つの簡単なスタイルです。興味がある場合は、必要なスタイルに変更できます。
この記事に興味がある場合は、以下にコメントを残すことができます。

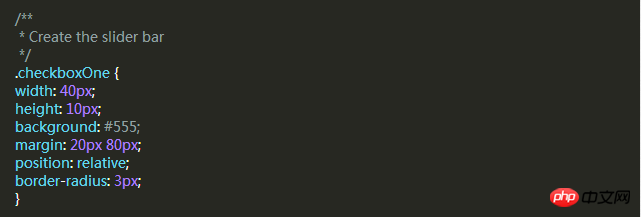
まず、すべてのチェックボックスを非表示にする CSS を追加する必要があります。次に、その外観を変更します。これを行うには、CSS ファイルにコードを追加する必要があります。

すべてのチェックボックスを非表示にした後、ラベル HTML 要素を追加する必要があります。for 属性を持つラベルをクリックすると、対応するチェックボックスが選択されることは誰もが知っています。これは、ラベルのクリック イベントを通じてチェックボックスを処理できることを意味します。
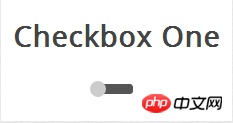
スタイル1

このチェックボックスのスタイルは、ロック解除スライダーのようなもので、スライダーのオンとオフの状態が異なる位置に表示されます。スライダーボタン(ラベル)をクリックするとチェックボックスが選択され、スライダーがONの位置に移動します。
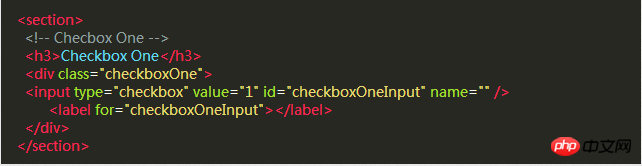
チェックボックス領域のHTMLの作成を開始します。

このスタイルのチェックボックスのため、ラベルだけではタスクを完了するのに十分ではありません。DIV 要素を使用してチェックボックスを含めます。それらを使用して黒いストリップと丸い角を作成する必要があります。

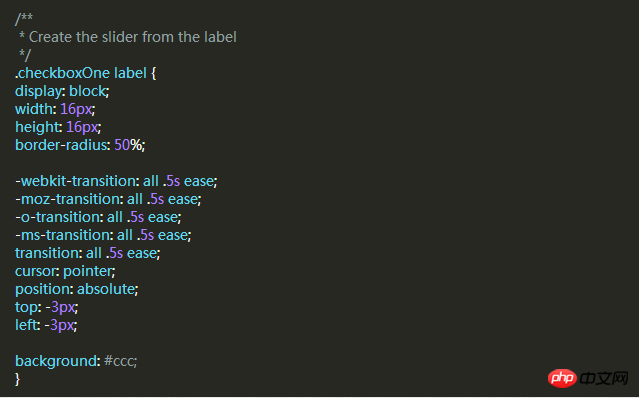
ここで、ラベルをストリップ上のスライダーとして使用して、ボタン効果をストリップの一方の側からもう一方の側に移動させることができます。

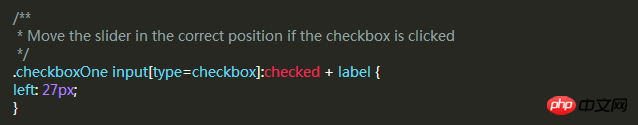
スライダーがチェック (オフ) 位置になったので、チェックボックスにチェックを入れたときに反応を起こしたいので、スライダーを反対側の端に移動できます。チェックボックスが選択されているかどうかを判断し、選択されている場合は label 要素の left 属性を変更する必要があります。

これは、最初のチェックボックスに必要な CSS です。
スタイル 2

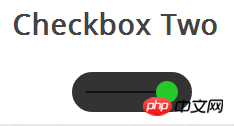
このチェックボックスのスタイルはスタイルに似ていますが、このスライダー ボタンの色が変わる点が異なります。スライダー ボタンをクリックすると、ストリップの反対側に移動し、ボタンの色が変わります。
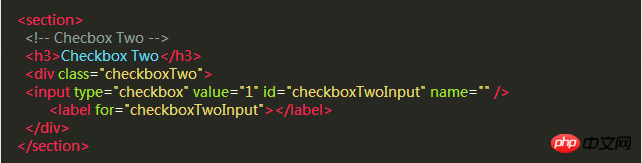
HTML コードとスタイル 1 はまったく同じです。

この DIV はスタイルよりも大きなストリップになります。ラベルは引き続きスライダーとして使用されます。次の CSS を使用して定義します。
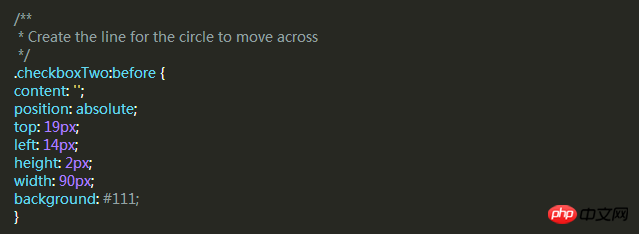
このスタイルの中央には黒いバーがあり、それに沿ってスライダーが左右にスライドしますが、DIV要素はすでに使用されているため、:before疑似クラスを使用して新しい要素を作成する必要があります。

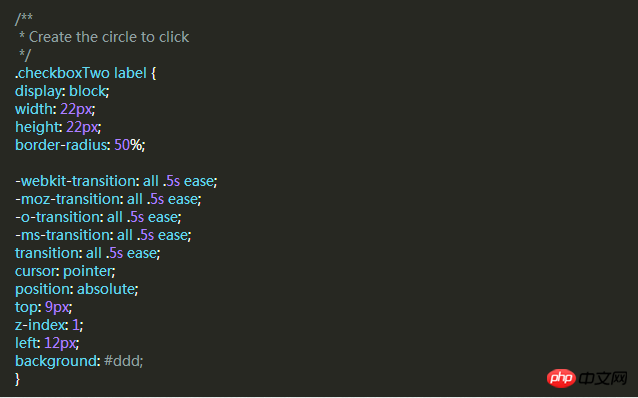
スタイル 1 と同じように、次にラベルの CSS スタイルを記述し、スライダーとして使用します。

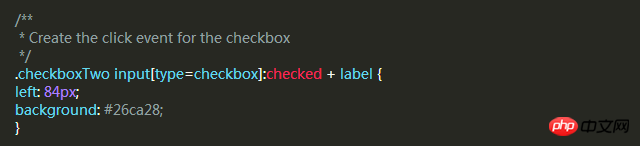
スタイル1と同様の選択状態を実現し、選択時のラベルの左属性と背景属性を変更したいと考えています。

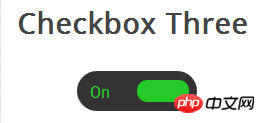
スタイル 3

このチェックボックスのスタイルは、スタイル 2 よりも複雑です。前の例と同様に左右にスライドし、選択状態と非選択状態を変更するときにスライダーをスワイプします。反対側に移動し、対応するテキストを元の位置に表示します。
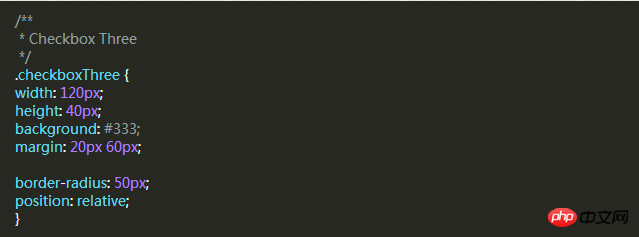
まず、前と同じHTMLコードを書きます。

次に、div と同じメソッドをスライダーとして使用します。次のコードは、スライダーとテキストを配置できる黒い丸いストリップを作成します。

スライダーが選択されていない場合は、左側にスライダー、右側に「OFF」が表示されます。クリックすると、スライダーが右に移動し、左側に「ON」が表示されます。
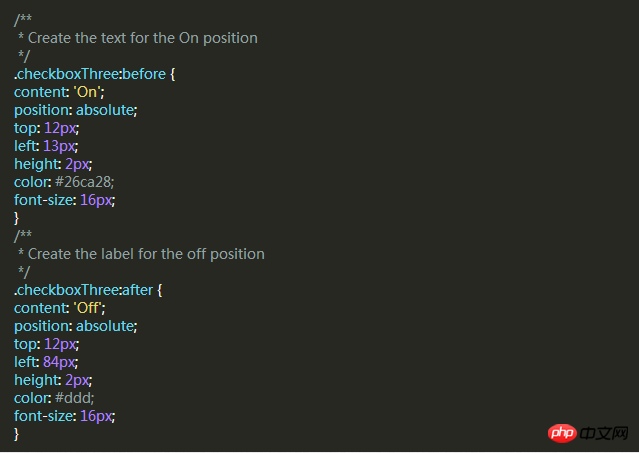
しかし、これらの関数を実装するには要素の数が十分ではないため、before と :after の 2 つの疑似クラスを使用して 2 つの要素を作成し、それぞれ「ON」と「OFF」を配置する必要があります。

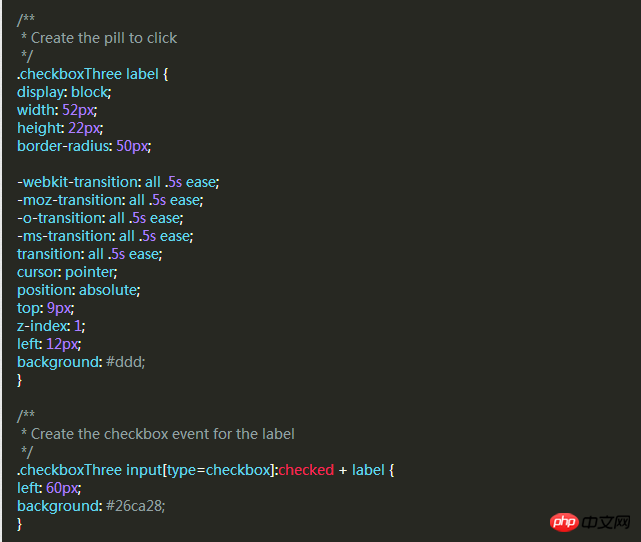
前と同様に、クリックすると反対側に移動して色が変わるスライダースタイルを追加しましょう。

スタイル4

このスタイルでは、クリックすると、内側の円の色が変わり、選択状態または選択解除状態を示します。
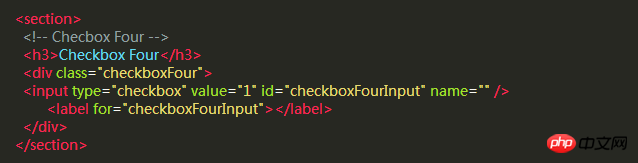
以前と同じ HTML コード。

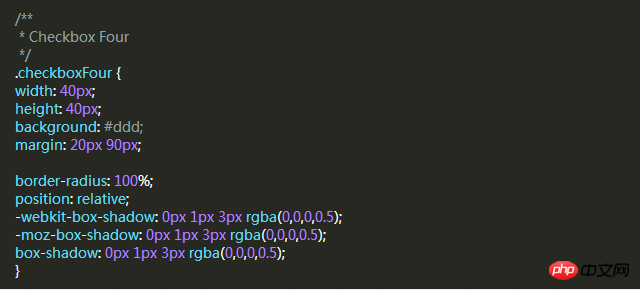
次に、CSS の border-radius プロパティを使用してチェックボックスの外側の円を作成し、それを 100% に設定して完全な円を作成する必要があります。

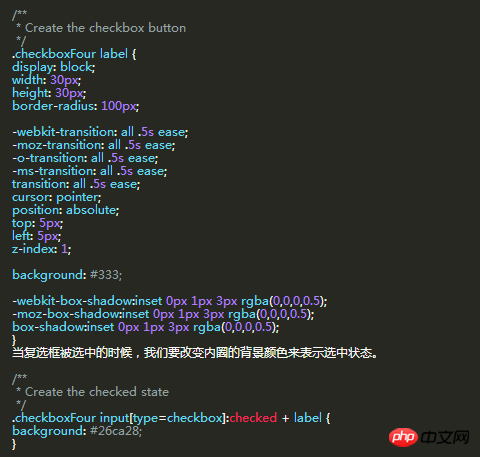
次に、label 要素を使用して小さな円を作成します。この円は、チェックボックスの状態に応じて色が変わります。

スタイル 5

このチェックボックスのスタイルは、ブラウザのデフォルトのチェックボックススタイルよりも少しだけ良く見えますが、違いは、使用できることです。自分のニーズに応じてスタイルを定義できます。
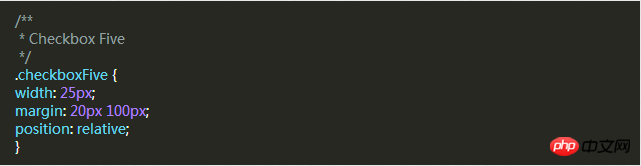
まず、同じ HTML コードです
前の例では、チェックボックスのスライディング ストリップまたは外側の円として div を使用しましたが、今回はその必要はありません。div 要素を使用して設定できます。チェックボックスの領域。

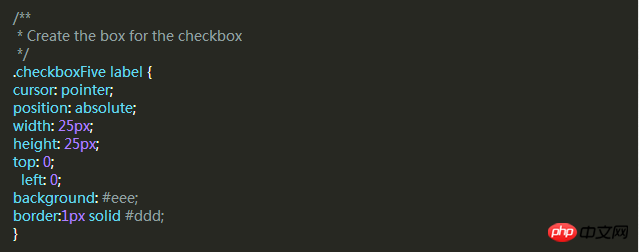
label label は、定義する Click イベントとチェックボックスのボックス スタイルに使用されます。

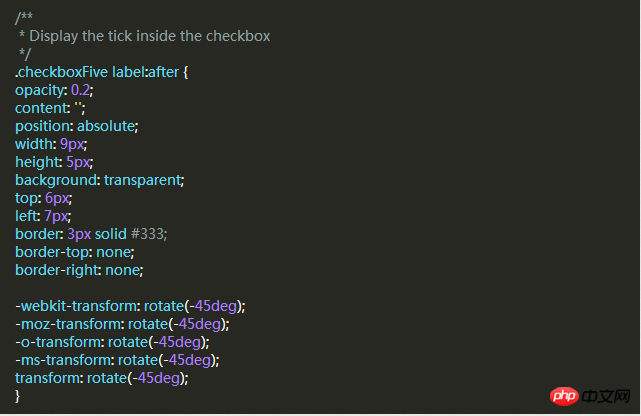
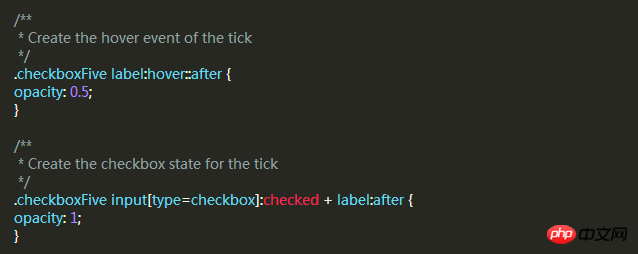
次に、ボックスにチェックマークを作成する必要があります。このために、:after 疑似クラスを使用して新しい要素を作成し、5px x 9px の長方形を作成します。それに枠線を追加します。このとき、上と右の枠線を取り除くと、Lの字のようになります。次に、CSS 変換プロパティを使用して、チェック マークのように見えるように回転します。

上記の CSS では、透明度を 0.2 に設定しているため、チェックボックスに半透明のチェックマークが付いていることがわかります。ホバーすると暗くなり、選択すると不透明になります。

これにより、新しいチェックボックスのスタイルが作成されます。
以上が純粋な CSS を使用してチェックボックスを設定するチュートリアルの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。