
CSSで最も一般的に使用される単位の長さは、px、em、remです。これら3つの違いは次のとおりです。
Pxは、一度設定すると、ページサイズに合わせて変更することはできません。
em と rem は px よりも柔軟性があり、相対的な長さの単位であるため、長さが固定されず、レスポンシブ レイアウトに適しています。
em と rem の違いは 1 つの文に要約できます。em は親要素に相対的であり、rem はルート要素に相対的です。
rem の r はルートを意味しますが、理解するのは難しくありません。
em
子要素のフォントサイズのemは親要素のフォントサイズを基準とします
幅/高さ/パディング/要素のマージンは em 内にあります。相対的です。要素の font-size
のコード:
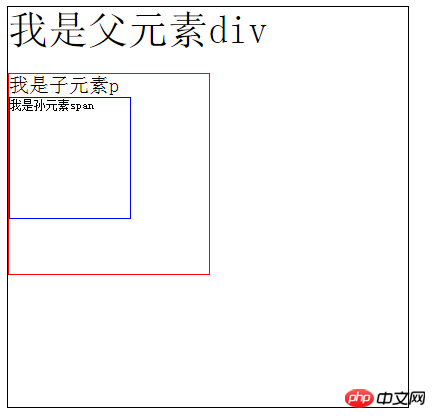
<div>我是父元素div<p>我是子元素p<span>我是孙元素span</span></p></div>
div {
font-size: 40px;
width: 10em; /* 400px */
height: 10em;
border: solid 1px black;
}p {
font-size: 0.5em; /* 20px */
width: 10em; /* 200px */
height: 10em;
border: solid 1px red;
}span {
font-size: 0.5em;
width: 10em;
height: 10em;
border: solid 1px blue;
display: block;
}結果は次のとおりです:

統合テスト: Sun 要素のフォントのサイズと幅を教えてください。
答え: 10px、100px と言うでしょうね、笑、それは論理的には正しいのですが、Chrome ブラウザの場合は 12px、120px であるべきだと言わざるを得ません。 Chrome
で設定されている最小フォントサイズは12pxなので、12px未満のフォントサイズはデフォルトで12pxになりますもちろん、この厄介な状況はCSS3で解決できるので、ここでは説明しません。ここで詳細を説明します。
chrome のデフォルトのフォント サイズは 12px、つまり、1em のデフォルトは 12px です。最も外側の親要素が font-size を直接 1.5em に設定すると、要素のフォント サイズは 18px (12*1.5) になります。 )。
rem
rem はすべてルート要素に対する相対的な長さです。ルート要素は誰ですか? 要素。通常のアプローチは、html 要素のフォント サイズを設定し、他の要素の長さの単位は rem です。
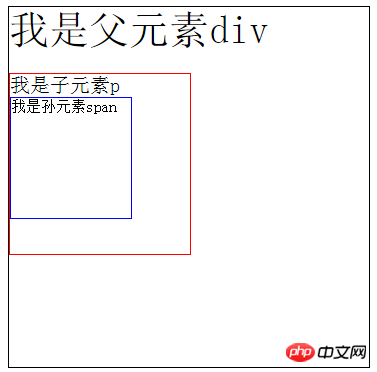
上記のコード: (HTMLコードは上記の通り、CSSコードの要素の長さの単位を変更するだけです)
html {font-size: 10px;
}div {font-size: 4rem; /* 40px */width: 30rem; /* 300px */height: 30rem;border: solid 1px black;
}p {font-size: 2rem; /* 20px */width: 15rem;height: 15rem;border: solid 1px red;
}span {font-size: 1.5rem;width: 10rem;height: 10rem;border: solid 1px blue;display: block;
}
それで、spanのフォントの具体的な値を知ることができますか?サイズ?
レスポンシブ化にremを使用する場合、メディア内で直接htmlのfont-sizeを変更すると、remを単位とした要素のサイズも連動して変更されるので大変便利です。
これを見ると、私たちは皆、emとremの違い(異なる参照オブジェクト)についてより深く理解できたと思います。
概要:
プロジェクトで作業するときに使用する単位の長さは、ニーズによって異なります:
ピクセル (px): 要素の境界線に使用されます。あるいはポジショニング。
em/rem: レスポンシブページに使用されますが、異なる em 要素の参照オブジェクトが異なるため (すべて要素の親要素である)、以下と比較すると計算が不便なので、rem を好みます。 rem には参照オブジェクト (html 要素) が 1 つだけあるため、計算がより明確になります。
良いと思ったらコメント欄で連絡していただければ幸いです。
以上がCSSの単位emとremの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。