
コードが正常にアップロードされたら、静的 Web ページを公開できます。注意深いお子様なら、私がアップロードしたコードのルート ディレクトリに HTML ファイルがあることがわかるはずです (他のケースでは試していません。興味がある場合は、自分で試してみてください)。興味があります)。公開するときに、「ウェアハウスは自動的に認識されます」を選択します。
ステップ 1: [設定] をクリックします

ステップ 2: アクセスしたセカンダリ ドメイン名と同じになるようにウェアハウス名を設定します
 マウスをスクロールすると、下に GitHub Pages バーが表示されます
マウスをスクロールすると、下に GitHub Pages バーが表示されます
 これで全体のリリースも完了です。
これで全体のリリースも完了です。
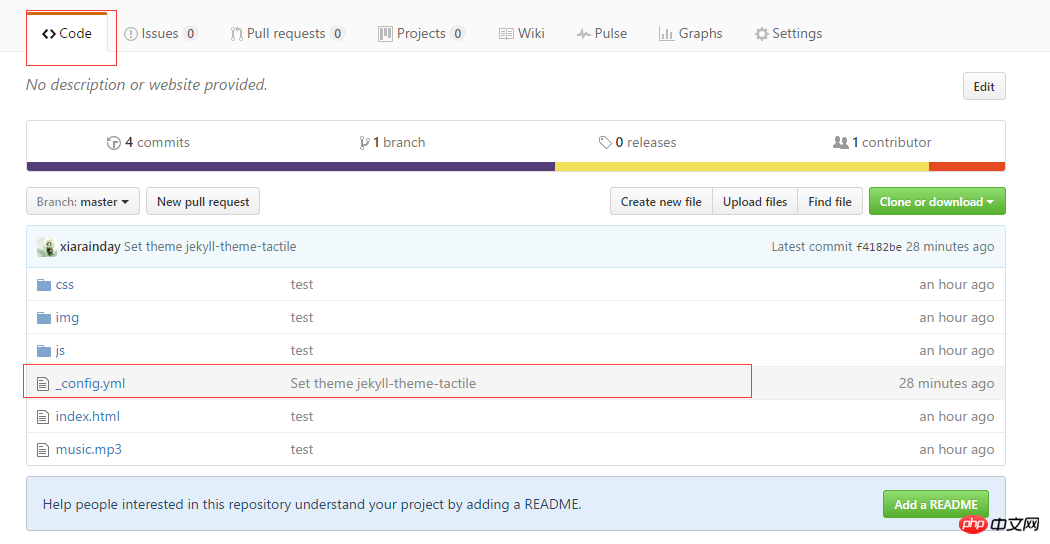
設定が完了したら、コードインターフェイスに戻ると、追加の設定ファイルがあります
 リファレンスを公開しましたが、GiuHubのリビジョンのせいなのかわかりませんが、いつも何かが違う。
リファレンスを公開しましたが、GiuHubのリビジョンのせいなのかわかりませんが、いつも何かが違う。
。
以上がgithub 上のプロジェクトが静的 Web ページとして公開されるとどうなりますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。